Vue2中无法检测到数组变动的原因及解决
由于JavaScript 的限制,Vue 不能检测以下数组的变动:
- 当利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
- 当修改数组的长度时,例如:vm.items.length = newLength
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
解决方法
手动添加监听
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
vm.$set(vm.items, indexOfItem, newValue)
使用数组的变异方法,因为vue对数组的变异方法实现了响应式
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
为什么Vue2.0中监听不到两种数组的变化?
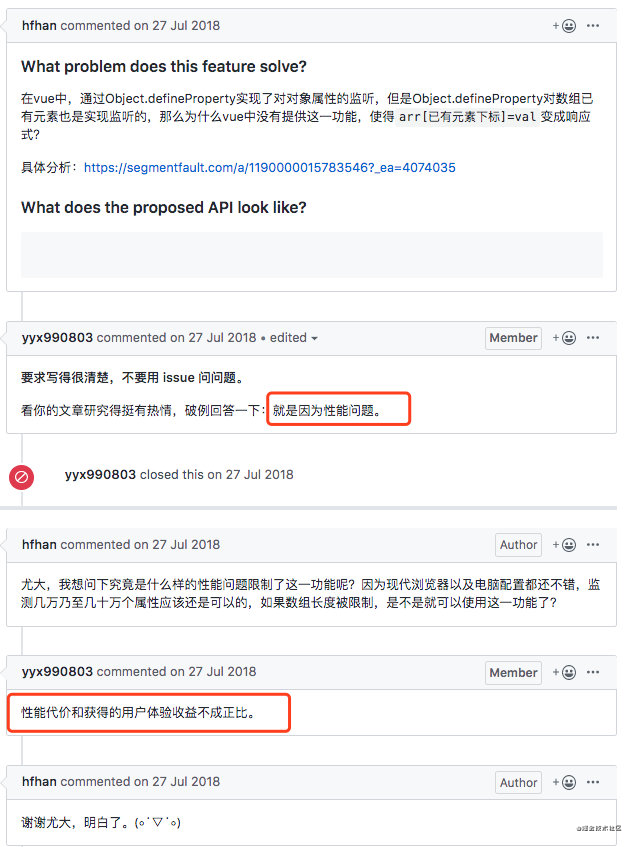
官方文档中对于这两点都是简要的概括为“由于JavaScript的限制”无法实现,而Object.defineProperty是实现检测数据改变的方案,那这个限制是指Object.defineProperty吗?
其实原因并不是因为Object.defineProperty()存在漏洞,而是出于性能问题的考虑。 Object.defineProperty 在数组中的表现和在对象中的表现是一致的,数组的索引就可以看做是对象中的 key 。
- 通过索引访问或设置对应元素的值时,可以触发 getter 和 setter 方法
- 通过 push 或 unshift 会增加索引,对于新增加的属性,需要再手动初始化才能被 observe 。
- 通过 pop 或 shift 删除元素,会删除并更新索引,也会触发 setter 和 getter 方法。
所以, Object.defineProperty 是有监控数组下标变化的能力的,只是vue2.x放弃了这个特性。

源码分析
Object.property是可以检测到通过索引改变数组的操作的,而Vue没有实现。那我们看看源码:

Vue3.0
Vue3.0中则用proxy代替了Object.defineProperty()解决了其存在的问题
以上就是Vue2中无法检测到数组变动的原因及解决的详细内容,更多关于Vue2 数组变动的资料请关注其它相关文章!
以上是 Vue2中无法检测到数组变动的原因及解决 的全部内容, 来源链接: utcz.com/p/239314.html