
SUMO SRTM渗透插件
我一直试图运行SRTM渗透插件(https://github.com/locked-fg/osmosis-srtm-plugin)很长一段时间了。在wiki中,提到你应该将编译的jar移动到目录(/ ~.openstreetmaps/osmosis/plugins)。我无法找到.jar文件,也不知道如何在wiki中提到它? 任何人都面临与SRTM插件类似的问题?!SUMO SRTM渗透插件回答:文档已更新(https://git...
2024-01-10
wa插件关闭教程
有些玩家在安装wa插件后,发现它和游戏中某个程序或插件产生了冲突,想要关闭,但是不知道wa插件怎么关闭,其实在游戏插件选项里禁用他就可以了。 wa插件怎么关闭: 1、首先我们进入魔兽世界游戏。 2、在主界面中,点击左下角的“插件” 3、然后选中wa插件,点击“禁用”即可关...
2024-01-10
jsGrid插件 - 如何过滤远程数据?
我是一个新手谈到JavaScript。我使用jsGrid插件在浏览器中显示网格。网格列标题将具有值“请求状态”和“请求ID”。我可以使它与静态数据一起工作。jsGrid插件 - 如何过滤远程数据?(function() { var adminDashboardController = { loadData: function(filter) { return $.grep(this.requests, function(request) { return ...
2024-01-10
正则表达式与sed,跨多行搜索
我想连接几行,对它们执行正则表达式匹配并打印它们。 我试图用sed来做到这一点。正则表达式与sed,跨多行搜索即,我使用:cat add | sed -rn '/FIRST_LINE_REGEX/,/LAST_LINE_REGEX/s/SOME_REGEX/&/p' 它打印仅在我希望它来连接从FIRST_LINE和LAST_LINE之间的范围内的线,并打印级联如果它匹配SOME_REGEX匹配SOME_REGEX的行。...
2024-01-10
处理“异常”,很有可能成为“错误”
在我目前正在研究的项目中,我有一些问题区分错误和异常(添加到混淆我不知道如果我的错误和异常的定义也完全正确)。处理“异常”,很有可能成为“错误”我感到困惑的地方是如何阻止异常成为一个错误。假设我有一个拥有一堆关系的模型类。该模型具有可在模型中创建循环引用的Model.AddRelat...
2024-01-10
Word中怎么在方框中打对勾?
日常生活中,我们总免不了用到Word,有时候需要我们输入一个打着对勾的方框,也就是复选框。第一次想要输入这个符号的小伙伴可能不会,其实输入方法很简单。下面就让小编为大家带来在方框打对勾的方法吧。 具体步骤: 1、启动word,单击插入菜单,选择符号选项。 2、...
2024-01-10
Excel单元格怎么使用斜线一分为二?
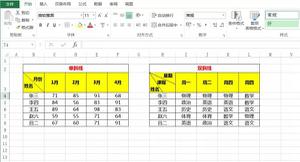
Excel单元格怎么使用斜线一分为二?我们在使用表格的时候,经常会在做表格的时候,想把一个单元格通过斜线一分为二。使得表格的上面是一部分,下面是一部分,然后分别输入标题,但是不会操作,今天小编就给大家带来了把一个单元格一分为二的方法,快来学习吧。 案例一:两步快...
2024-01-10
极限竞速地平线4第36赛季秋季赛车辆选择与调校分享
《极限竞速:地平线4》目前已经更新了第36赛季秋季赛,季节赛事如何选择车辆和调校?下面一起来看看极限竞速地平线4第36赛季秋季赛车辆选择与调校分享吧。36赛季秋季赛车辆选择与调校这次秋季赛难度属实不高,能开的车很多,除了狮子头有点小阴间,其他的随便过,下面放调校。本周狮子头:A8...
2024-01-10
人间地狱新手入门攻略 进攻与占点机制讲解
新手玩家入门需要熟悉的内容之一就是进攻机制,本次带来的是人间地狱新手入门攻略,想了解本作的常用的进攻思路的玩家可以参考,希望能帮到大家。1、游戏的进攻机制不可以跳着占点,只能一个点一个点的推所以在打进攻的时候,后方点掉了就一定要及时回防,继续在进攻那个点已经没有任何意...
2024-01-10
辐射76 1ST会员月度限定奖励列表汇总分享
辐射76中的1ST是游戏中的会员系统,1ST会员每月可以领取专属奖励,本文就为大家带来辐射76 1ST会员月度限定奖励列表汇总分享,一起来看看吧。【没用的前言】19年年末,负责运营辐射76的B社奥斯丁分部在游戏运营一年后正式推出了第一个完全意义上的氪金乐,其名为1ST会员,原子商店也开辟了1ST分区...
2024-01-10
永劫无间迦南背景故事解析
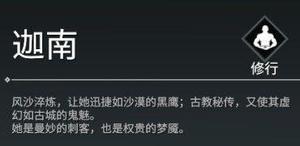
《永劫无间》中迦南可谓是制作组的亲女儿了,服装挂件是最多的,那么这位角色的背景故事是怎样的呢?这里小编带来了一份详细资料,希望可以帮助到大家!这里明确指出了迦南的刺客属性,其中古教秘传的“古教”,不知是形容古老的教派,还是和天海的“觉教”一样,是一个门派,非常神秘...
2024-01-10
永劫无间特木尔技能与天赋搭配推荐
永劫无间特木尔是游戏中的一个强力角色,特木尔都有什么技能可供选择?实战中如何搭配天赋技能?本次为大家分享永劫无间特木尔技能与天赋搭配推荐,一起来看看吧。特木尔技能与天赋搭配推荐特木尔在《永劫无间》里是一个强力的控制类型的角色,相信大家或多或少都被特木尔吹飞过吧,还有...
2024-01-10
魔兽世界9.1满级装备获取途径说明
魔兽世界9.1玩家满级之后装备该怎么弄呢?可能有些玩家还不太清楚,下面给大家带来魔兽世界9.1满级装备获取途径说明,有需要的玩家可以参考。魔兽世界9.1装备获取途径分享在刻希亚的这里,如下图,可以花1000冥殇 买一个刻希亚军械,使用后随机给一个部位的装备(200装等),开到饰品就赚翻了,这...
2024-01-10
涅克罗蒙达赏金猎人全成就奖杯达成条件介绍
小编为大家带来了最近这款热游《涅克罗蒙达:赏金猎人》中的全部成就达成条件说明,成就党玩家可以在这里了解到都有哪些成就可以达成以及它所需要的条件哦!1真实佣兵:解锁所有奖杯2头痛:你已用爆头方式击杀100名敌人3虐待狂:你已执行100次击倒4赏金:完成第1章节5俘虏:完成第2章节6野兽...
2024-01-10
全民武馆平民最强阵容
介绍如下: 1、爆力输出 阵容核心:太玄破天、姑姑、杨左使。推荐理由:太玄破天作为最强群体输出来削弱敌方血线,杨左使忽视防御的特性完美契合太玄破天的减防属性,再加上技能20%血线的斩杀效果,可瞬间使敌方减员,姑姑作为回怒核心为阵容提供持续输出。 2、无限控制流 阵容核心:星宿老...
2024-01-10
崩坏三逝火的终墓五怎么触发
崩坏三逝火的终墓五的触发条件是把追忆都点满,都点满后退出重新进入一下就可以触发了。唯一可以抵抗崩坏的,只有一些拥有“崩坏抗体”的少女,只有由她们组成的“女武神”部队。 崩坏三逝火的终墓五的触发条件是把追忆都点满,都点满后退出重新进入一下就可以触发了。 唯一可以抵抗崩坏...
2024-01-10
完美世界实名认证在哪
完美世界实名认证可以通过游戏界面去认证。首先我们启动游戏平台的实名认证面板,点击去登记。跳转到认证界面之后按照提示输入自己的实名信息就可以了。通过实名认证才能正常的体验游戏内容。 首先我们启动游戏平台的实名认证面板,点击去登记。 然后输入实名认证信息。 填写完毕后点击提...
2024-01-10
神都夜行录绮罗技能属性分析
神都夜行录绮罗是新增的一个SSR妖灵,绮罗可以有效抬升克制系输出角色的强大辅助,很多小伙伴不是很了解,那么神都夜行录绮罗技能有哪些呢?一起来看看吧。 神都夜行录绮罗技能属性分析 绮罗技能·纤云弄巧 撷取千色的闪耀虹彩,编织无形的无解杀阵。 美人掩轻扇,玲珑绮罗中。出阵时绮罗获...
2024-01-10
CSGO死城之谜蓝门击杀技巧分享
CSGO死城之谜蓝门击杀技巧分享,死城之谜蓝门点位,死城之谜这张地图各位玩家一定不会陌生,在这张地图上有一个很多玩家钟爱去玩的地方那就是蓝门了。看着比赛中的职业哥在蓝门处各种精准的穿射和各种花哨的玩法大家是不是也跃跃欲试呢?今天小编就给大家讲讲玩转蓝门的技巧。 首先走到蓝...
2024-01-10
明日方舟原野的馈赠罗宾详解
这次给大家带来明日方舟动物园原野的馈赠罗宾详解,一起来看看吧。 EPOQUE系列新款/原野的馈赠。哥伦比亚开拓区风格,以坚实耐用为主要设计思路,在细节处加强了这件衣服的个人色彩。 影片里说大地上有好人,坏人与小人。罗宾却知道,不要轻易给一个人下定论。 作为孤岛风云活动出场干员小...
2024-01-10
无主之地3提丰日志位置一览
无主之地3提丰日志的作用是解锁地图上特定宝箱,因此对收集装备武器的玩家十分重要,今天为您带来所有提丰日志的地图坐标位置,一定对您有所帮助。 无主之地3提丰日志位置: 绿色宝箱红色日志 旱土 飞升绝壁 郊区 大都会 勒克特城 天井27 雅典娜城 右下角那个文档在水池里 阿特拉斯总部 这个...
2024-01-10
《Apex英雄》穿心膛线伤害效果分析
《Apex英雄》中,击中敌人头部可以造成高额伤害,而在装备穿心膛线后更是可以进一步提高伤害,那么穿心膛线的加成有多高呢?下面就为大家带来《Apex英雄》穿心膛线伤害效果分析,快来了解一下吧。 说穿心膛线之前先介绍一下头盔的减伤效果。简单粗暴的总伤害减伤,白头10%,蓝...
2024-01-10
《狙击精英4》散弹枪升级方法
狙击精英4散弹枪怎么升级?想必很多新手玩家都不太清楚怎么才能升上去吧,别着急,现在小编就为大家带来散弹枪升级方法,还不知道怎么升级的小伙伴赶紧来看看吧! 散弹枪升级方法 步骤: 1.悄悄滴找到一坨小小龙虾。 2.悄悄滴找到一个小龙虾们相对稳定的角度。 3.改成简单难度...
2024-01-10

