VUE 项目在IE11白屏报错 SCRIPT1002: 语法错误的解决
问题现象
项目使用vue/cli3脚手架搭建的前端项目,vue版本为2.6.10。
browserslist的配置如下:
[ "> 1%", "last 2 versions"]
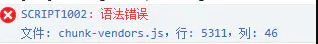
但开发环境的IE11打开显示白屏,F12打开显示:

分析过程
5306行显示 "./node_modules/_debug@4.1.1@debug/src/browser.js"这个路径报错,由于eval()包含的代码中有ES6的语法,IE不支持,查了网上很多资料都说使用babel-polyfill来解决。
现象一:IE不支持ES6语法
- Vuex requires a Promise polyfill in this browser
- "“Promise”未定义"
以上现象为IE不支持Promise,即不支持ES6语法。出现IE白屏和报SCRIPT1002错误的大都是此原因。当前处理起来也比较简单,网上大部份资源都可以找到解决方案,就是使用babel-polyfill。
首先安装babel-polyfill
npm install --save-dev babel-polyfill
然后在babel.config.js修改presets,内容如下:
// presets: [["@vue/app", {useBuiltIns: "entry",}]],// 此为vue/cli3
presets: [["@vue/cli-plugin-babel/preset", {useBuiltIns: "entry",}]],// 此为vue/cli4
解决方法一
main.js的第一行引入:
import 'babel-polyfill';
解决方法二:
vue cli官方推荐使用,前提是package.json安装了core-js:
import 'core-js/stable';import 'regenerator-runtime/runtime';
解决方法三:
在vue.config.js里添加如下代码:
configureWebpack: config => { config.entry.app = ["babel-polyfill", "./src/main.js"]; },
现象二:第三方插件引入导致
由于项目使用了长连接库socket.io-client和vue-socket.io-extended,在main.js是中使用方法是:
import VueSocketIOExt from 'vue-socket.io-extended';
import io from 'socket.io-client';
const socket = io(process.env.VUE_APP_IO_URL);
Vue.use(VueSocketIOExt, socket);
我把这四行代码注释掉之后神奇的IE不白屏了,但业务需要IE11是不能放弃长连接的,经过尝试发现是socket.io-client这个插件在使用import引入时导致的问题。
解决方法一:
1、将main.js调整为:
import VueSocketIOExt from 'vue-socket.io-extended';
const socket = io(process.env.VUE_APP_IO_URL);
Vue.use(VueSocketIOExt, socket);
2、socket.io-client改为在public/index.html文件head中引入:
<script src="https://cdn.bootcdn.net/ajax/libs/socket.io/2.3.0/socket.io.slim.js"></script>
解决方法二:
保留main.js对第三方插件的引入不变,只需要在vue.config.js的transpileDependencies添加要显示依赖的插件即可:
transpileDependencies:['socket.io-client'],
// transpileDependencies:['*'],
transpileDependencies的作用是:默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
现象三:本地环境正常,但生产环境仍旧白屏
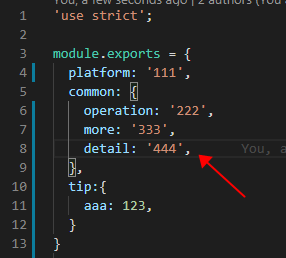
发现引入一个多语言文件时,JSON没有使用合适的逗号导致,如下:

当我我第8行的逗号去掉后,奇迹般正常了。
另外,如果前端工程引入的文件不在工程的根目录下,也会出现这种情况。
到此这篇关于VUE 项目在IE11白屏报错 SCRIPT1002: 语法错误的解决的文章就介绍到这了,更多相关VUE IE11白屏报错内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 VUE 项目在IE11白屏报错 SCRIPT1002: 语法错误的解决 的全部内容, 来源链接: utcz.com/p/238173.html