Vue过滤器(filter)实现及应用场景详解
1. 简单介绍
Vue.js 允许你自定义过滤器(filter),可被用于一些常见的文本格式化。
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 -->
{{ message | filter }}
<!-- 在 `v-bind` 中 -->
<div v-bind:msg="message | filter"></div>
过滤器函数总接收表达式的值作为第一个参数。
在上述例子中,filter 过滤器函数将会收到 message 的值作为第一个参数。
1.1 过滤器可以串联
{{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
1.2 过滤器是 JavaScript 函数可以接收参数
{{ message | filterA('arg1', arg2) }}
filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
2. vue-cli中定义全局过滤器
语法:Vue.filter( filterName,( ) => { return // 数据处理结果 } )
eg:
<div id="app">
<h3>{{userName | addName}}</h3>
</div>
<script>
// 参数一:是过滤器的名字,也就是管道符后边的处理函数;
// 参数二:处理函数,处理函数的参数同上
Vue.filter("addName",(value)=>{
return "my name is" + value
})
let vm = new Vue({
el:"#app",
data:{
userName:"小明"
}
})
</script>
2.1 实际开发使用
全局过滤器经常会被在数据修饰上,通常我们把处理函数给抽离出去,统一放在一个.js文件中。
// filter.js 文件
let filterPrice = (value) => {
return '已收款' + value + '元'
}
let filterDate = (value) => {
return value + '天'
}
export default {filterPrice,filterDate}
在main.js中 导入 上边 filter.js文件 ,也可以在任何组件中导入 filter.js这个文件,但对于全局过滤器来说,最好是在main.js中定义,导入的是一个对象,所以使用Object.keys()方法,得到一个由key组成的数组,遍历数据,让key作为全局过滤器的名字,后边的是key对应的处理函数,这样在任何一个组件中都可以使用全局过滤器了:
//main.js
//下边是2种导入方式,推荐第一种
import * as filters from './utils/filter/filter'
// import {filterPrice,filterDate} from './utils/filter/filter'
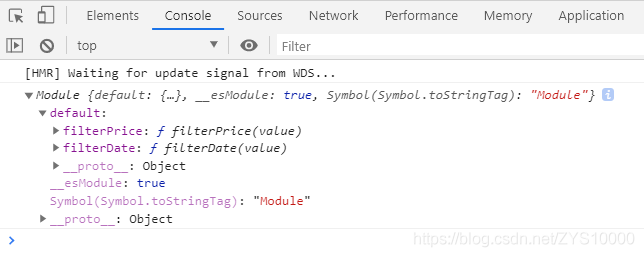
console.log(filters)
Object.keys(filters.default).forEach((item)=>{
Vue.filter(item,filters.default[item])
})
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')

3. 在组件中使用 全局过滤器:
// test.vue
<template>
<div>
<input type="text" v-model="filterCount" >
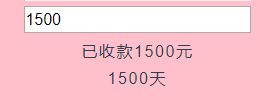
<div>{{filterCount | filterPrice}}</div>
<div>{{filterCount | filterDate}}</div>
</div>
</template>
<script>
export default {
data(){
return {
filterCount:1500
}
},
}
</script>

3. vue-cli中定义局部过滤器
// test.vue
<template>
<div>
<input type="text" v-model="filterCount" >
<div>{{filterCount | filterPrice}}</div>
<div>{{filterCount | filterDate}}</div>
</div>
</template>
<script>
export default {
data(){
return {
filterCount:1500
}
},
}
</script>

4. 常见使用场景
4.1 格式日期(时间)
场景一:后端传的时间:2019-11-19T04:32:46Z
安装moment.js
// main.js
import moment from 'moment'
// 定义全局过滤器--时间格式化
Vue.filter('format',function(val,arg){
if(!val) return;
val = val.toString()
return moment(val).format(arg)
})
// test.vue
<template>
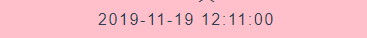
<div class="filter">{{time | format('YYYY-MM-DD HH:MM:SS')}}</div>
</template>
<script>
export default {
data(){
return {
time:'2019-11-19T04:32:46Z'
}
}
}
</script>

总结
到此这篇关于Vue过滤器(filter)实现及应用场景的文章就介绍到这了,更多相关Vue过滤器(filter)实现应用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue过滤器(filter)实现及应用场景详解 的全部内容, 来源链接: utcz.com/p/239312.html









