vue中多附件上传的实现示例
前言
本篇主要记录在 Vue项目中 实现附件上传功能,可实现单/多附件上传,识别文件格式并用不同图标展示功能,及控制是否可编辑功能。内容简洁易懂,如有需要可自取。 完整代码点击这里click
核心代码
<div class="upload-flie-btn">
<div class="btn-tips" @click="openFileSelect" v-show="editFlag">上传附件</div>
<input
style="display: none"
type="file"
ref="fileInput"
multiple="multiple"
@change="uploadFile"
/>
</div>
openFileSelect() {
// dispatchEvent 向一个指定的事件目标派发一个事件
this.$refs.fileInput.dispatchEvent(new MouseEvent('click'));
}
// 多附件上传
async uploadFile() {
let _this = this;
this.loading = true;
// 获取上传的文件,如要限制文件上传数量可以
// let files = [...this.$refs.fileInput.files].splice(0,limit);
// 也可以在此处抛出文件数量超出限制的提示
let files = [...this.$refs.fileInput.files];
if (!files || !files.length) {
return;
}
// 后端接口地址
let url = `url`;
// 一起请求后端接口
Promise.all(
files.slice(0, files.length).map((file) => {
const data = new FormData();
data.append('file', file);
return request.post(url, data, {
headers: {
'Content-Type': 'multipart/form-data',
},
});
})Ï
).then((res) => {
_this.loading = false;
_this.$refs.fileInput.value = null;
})
.catch((err) => {
console.log(err);
});
}
文件展示部分代码
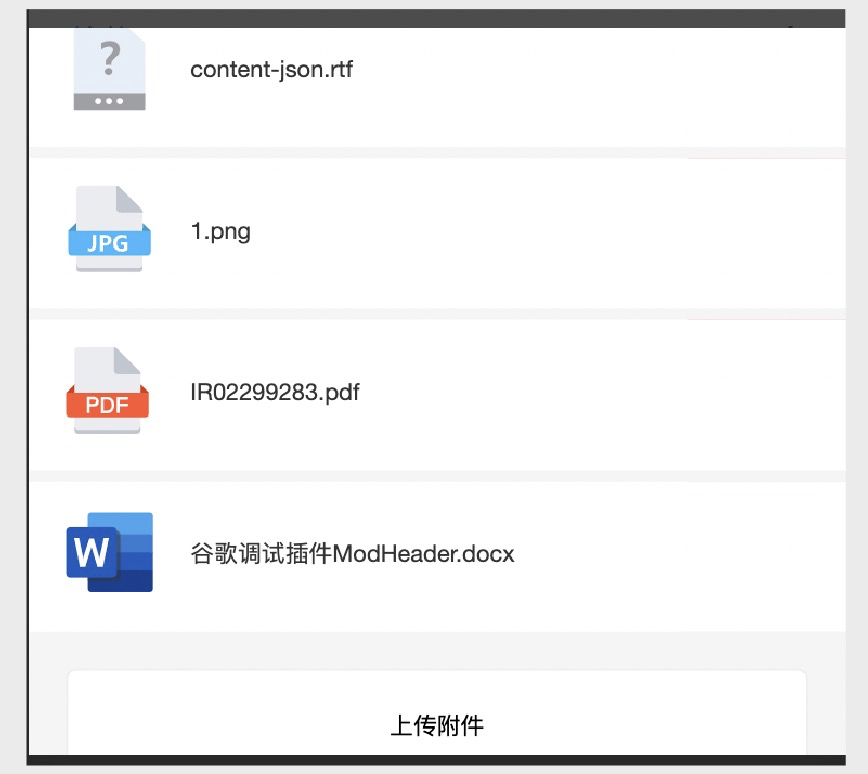
此部分使用了 vux 组件库,该部分处理了word、excel、ppt、pdf、image、txt格式的文件展示问题,其它类型的文件均展示位“其它”,也可以自行更换矢量图,iconfont 中可以查找到。遍历的数据字段可根据自己的数据格式进行修改。

<swipeout v-if="files.length">
<template v-for="(item,index) in files">
<swipeout-item v-bind:key="item.fileUrl" :disabled="!editFlag">
<div slot="right-menu">
<swipeout-button @click.native="deleteItem(item.fileUrl, index)" type="warn">删除</swipeout-button>
</div>
<div slot="content" class="demo-content vux-1px-t">
<div class="file-item">
<a :href="item.url" rel="external nofollow" :download="item.fileName" class="file-look">
<!-- word -->
<div
v-if="item.fileName.indexOf('.doc') > 0 || item.fileName.indexOf('.docx') > 0"
class="file-icon"
>
<svg
t="1601351611486"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1737"
width="200"
height="200"
>
<path
d="M1024 298.666667V85.333333c0-25.6-17.066667-42.666667-42.666667-42.666666H298.666667c-25.6 0-42.666667 17.066667-42.666667 42.666666v213.333334l384 85.333333 384-85.333333z"
fill="#41A5EE"
p-id="1738"
/>
<path
d="M1024 298.666667H256v213.333333l405.333333 85.333333 362.666667-85.333333z"
fill="#2B7CD3"
p-id="1739"
/>
<path d="M1024 512H256v213.333333l384 64 384-64z" fill="#185ABD" p-id="1740" />
<path
d="M1024 725.333333H256v213.333334c0 25.6 17.066667 42.666667 42.666667 42.666666h682.666666c25.6 0 42.666667-17.066667 42.666667-42.666666v-213.333334z"
fill="#103F91"
p-id="1741"
/>
<path
d="M588.8 256H256v597.333333h324.266667c29.866667 0 59.733333-29.866667 59.733333-59.733333V307.2c0-29.866667-21.333333-51.2-51.2-51.2z"
opacity=".5"
p-id="1742"
/>
<path
d="M546.133333 810.666667H51.2C21.333333 810.666667 0 789.333333 0 759.466667V264.533333C0 234.666667 21.333333 213.333333 51.2 213.333333h499.2c25.6 0 46.933333 21.333333 46.933333 51.2v499.2c0 25.6-21.333333 46.933333-51.2 46.933334z"
fill="#185ABD"
p-id="1743"
/>
<path
d="M435.2 682.666667H371.2L298.666667 448 226.133333 682.666667H162.133333L93.866667 341.333333h59.733333l46.933333 238.933334 72.533334-230.4h51.2l68.266666 230.4L443.733333 341.333333h59.733334l-68.266667 341.333334z"
fill="#FFFFFF"
p-id="1744"
/>
</svg>
</div>
<!-- excel -->
<div
v-else-if="item.fileName.indexOf('.xls') > 0 || item.fileName.indexOf('.xlsx') > 0"
class="file-icon"
>
<svg
t="1602124050240"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1102"
width="200"
height="200"
>
<path
d="M682.666667 42.666667H298.666667c-25.6 0-42.666667 17.066667-42.666667 42.666666v213.333334l426.666667 213.333333 170.666666 64 170.666667-64V298.666667l-341.333333-256z"
fill="#21A366"
p-id="1103"
/>
<path
d="M256 298.666667h426.666667v213.333333H256z"
fill="#107C41"
p-id="1104"
/>
<path
d="M1024 85.333333v213.333334h-341.333333V42.666667h298.666666c21.333333 0 42.666667 21.333333 42.666667 42.666666z"
fill="#33C481"
p-id="1105"
/>
<path
d="M682.666667 512H256v426.666667c0 25.6 17.066667 42.666667 42.666667 42.666666h682.666666c25.6 0 42.666667-17.066667 42.666667-42.666666v-213.333334l-341.333333-213.333333z"
fill="#185C37"
p-id="1106"
/>
<path
d="M588.8 256H256v597.333333h324.266667c29.866667 0 59.733333-29.866667 59.733333-59.733333V307.2c0-29.866667-21.333333-51.2-51.2-51.2z"
opacity=".5"
p-id="1107"
/>
<path
d="M546.133333 810.666667H51.2C21.333333 810.666667 0 789.333333 0 759.466667V264.533333C0 234.666667 21.333333 213.333333 51.2 213.333333h499.2c25.6 0 46.933333 21.333333 46.933333 51.2v499.2c0 25.6-21.333333 46.933333-51.2 46.933334z"
fill="#107C41"
p-id="1108"
/>
<path
d="M145.066667 682.666667L256 512 153.6 341.333333h81.066667l55.466666 106.666667c8.533333 12.8 8.533333 21.333333 12.8 25.6l12.8-25.6L375.466667 341.333333h76.8l-102.4 170.666667 106.666666 170.666667h-85.333333l-64-119.466667c0-4.266667-4.266667-8.533333-8.533333-17.066667 0 4.266667-4.266667 8.533333-8.533334 17.066667L226.133333 682.666667H145.066667z"
fill="#FFFFFF"
p-id="1109"
/>
<path
d="M682.666667 512h341.333333v213.333333h-341.333333z"
fill="#107C41"
p-id="1110"
/>
</svg>
</div>
<!-- ppt -->
<div
v-else-if="item.fileName.indexOf('.ppt') > 0 || item.fileName.indexOf('.pptx') > 0"
class="file-icon"
>
<svg
t="1602124175604"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1258"
width="200"
height="200"
>
<path
d="M968.704 135.168h-430.08v752.64h430.08c15.36 0 26.624-12.288 26.624-26.624V162.816c0-15.36-11.264-27.648-26.624-27.648z"
fill="#FF8A65"
p-id="1259"
/>
<path
d="M512 646.144h376.832v53.248H512z m0 107.52h376.832v54.272H512z m161.792-483.328c-89.088 0-161.792 72.704-161.792 161.792C512 521.216 584.704 593.92 673.792 593.92s161.792-72.704 161.792-161.792H673.792V270.336z"
fill="#FBE9E7"
p-id="1260"
/>
<path
d="M727.04 216.064v161.792h161.792c0-89.088-72.704-161.792-161.792-161.792z"
fill="#FBE9E7"
p-id="1261"
/>
<path
d="M592.896 996.352L28.672 888.832V135.168L592.896 27.648z"
fill="#E64A19"
p-id="1262"
/>
<path
d="M319.488 327.68H192.512v368.64h78.848V569.344h40.96c44.032 0 78.848-11.264 104.448-34.816 25.6-22.528 38.912-53.248 38.912-90.112C455.68 366.592 409.6 327.68 319.488 327.68z m-14.336 178.176h-33.792V391.168h33.792c43.008 0 64.512 18.432 64.512 56.32 0 39.936-21.504 58.368-64.512 58.368z"
fill="#FFFFFF"
p-id="1263"
/>
</svg>
</div>
<!-- pdf -->
<div v-else-if="item.fileName.indexOf('.pdf') > 0" class="file-icon">
<svg
t="1602124241991"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1536"
width="200"
height="200"
>
<path
d="M877.874285 926.464244a48.742278 48.742278 0 0 1-48.793478 48.793478H146.432914a48.742278 48.742278 0 0 1-48.793478-48.793478V48.744838A48.742278 48.742278 0 0 1 146.432914 0.00256h418.814953a48.742278 48.742278 0 0 1 34.662313 14.131165l263.781741 263.83294c9.164777 9.215977 14.233564 21.657546 14.182364 34.611114v613.886465z"
fill="#EBECF0"
p-id="1537"
/>
<path
d="M877.874285 926.464244v48.793478a48.742278 48.742278 0 0 1-48.793478 48.742278H146.432914a48.742278 48.742278 0 0 1-48.793478-48.742278v-48.793478a48.742278 48.742278 0 0 0 48.793478 48.793478h682.647893a48.742278 48.742278 0 0 0 48.793478-48.793478z"
fill="#C1C7D0"
p-id="1538"
/>
<path
d="M0.15488 536.372419H975.358842v243.813791a48.742278 48.742278 0 0 1-48.742279 48.742278H48.897158a48.742278 48.742278 0 0 1-48.742278-48.742278v-243.813791z"
fill="#FF5630"
p-id="1539"
/>
<path
d="M97.639436 536.372419V438.836663L0.15488 536.372419h97.484556z m780.234849 0l0.972798-97.535756 97.023757 97.535756h-97.996555z"
fill="#DE350B"
p-id="1540"
/>
<path
d="M243.96867 585.165897h84.838188c15.513561-0.767998 30.668723 4.863988 41.932695 15.564761 10.803173 10.854373 16.639958 25.702336 16.07676 40.959898 0.511999 15.308762-5.324787 30.105525-16.07676 40.959897-11.673571 11.059172-27.340732 16.895958-43.417491 16.12796h-48.742278v76.543809h-34.611114v-190.156325z m32.665518 81.919795h43.878291a42.444694 42.444694 0 0 0 25.855935-6.348784 23.91034 23.91034 0 0 0 7.782381-19.96795c0-16.639958-10.905573-24.883138-32.665519-24.883138h-44.851088v51.199872z m134.092465-79.001402h77.004608c22.374344-0.972798 43.92949 8.396779 58.521453 25.343936 15.462361 19.302352 23.244742 43.571091 21.964745 68.24943 1.023997 24.934338-6.297584 49.510276-20.991947 69.734225a71.679821 71.679821 0 0 1-59.494251 28.774329H410.726653v-192.10192z m32.665519 158.924402h44.339089a43.417491 43.417491 0 0 0 36.095909-17.049557c9.420776-13.875165 13.823965-30.566324 12.697569-47.308682a70.707023 70.707023 0 0 0-13.670366-48.742278 48.742278 48.742278 0 0 0-37.529506-16.588758h-41.983895v129.689275z m288.152879-128.204479h-100.914948v45.311887h100.914948v31.231922h-100.914948v81.919795h-32.665518v-190.156325h133.631666v31.692721z"
fill="#FFFFFF"
p-id="1541"
/>
<path
d="M877.874285 312.577779v6.809583h-263.83294a48.742278 48.742278 0 0 1-48.742278-48.742279V0.00256a48.742278 48.742278 0 0 1 34.611113 14.131165l264.293739 263.83294c8.959978 9.215977 13.823965 21.708746 13.670366 34.611114z"
fill="#C1C7D0"
p-id="1542"
/>
</svg>
</div>
<!-- image -->
<div
v-else-if="item.fileName.indexOf('.jpg') > 0 || item.fileName.indexOf('.jpeg') > 0 || item.fileName.indexOf('.png') > 0"
class="file-icon"
>
<svg
t="1602124262555"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1680"
width="200"
height="200"
>
<path
d="M901.565663 926.72a48.617739 48.617739 0 0 1-48.61774 48.662261H170.429663a48.617739 48.617739 0 0 1-48.61774-48.662261V48.662261A48.617739 48.617739 0 0 1 170.429663 0h418.860521a49.641739 49.641739 0 0 1 34.816 14.336l263.479653 263.702261a48.973913 48.973913 0 0 1 14.336 34.816l-0.534261 613.910261z"
fill="#EBECF0"
p-id="1681"
/>
<path
d="M901.565663 926.72v48.617739a48.617739 48.617739 0 0 1-48.61774 48.617739H170.429663a48.617739 48.617739 0 0 1-48.61774-48.617739v-48.617739a48.617739 48.617739 0 0 0 48.61774 48.617739h682.51826a48.617739 48.617739 0 0 0 48.61774-48.617739z"
fill="#C1C7D0"
p-id="1682"
/>
<path
d="M24.042184 536.576h975.382261v243.712a48.617739 48.617739 0 0 1-48.662261 48.662261H72.659923A48.617739 48.617739 0 0 1 24.042184 780.288v-243.712z"
fill="#3EB7FC"
p-id="1683"
/>
<path
d="M121.856445 536.576V439.296L24.576445 536.576z m779.798261 0l1.024-97.28 97.28 97.28z"
fill="#2F9CCC"
p-id="1684"
/>
<path
d="M905.216445 312.32v6.633739h-264.192a48.617739 48.617739 0 0 1-48.662261-48.617739V0a49.641739 49.641739 0 0 1 34.816 14.336l263.479653 263.702261a48.484174 48.484174 0 0 1 14.336 34.326261z"
fill="#C1C7D0"
p-id="1685"
/>
<path
d="M354.259923 700.905739a87.930435 87.930435 0 0 1-17.808695 58.857739 62.775652 62.775652 0 0 1-50.710261 20.48 67.450435 67.450435 0 0 1-27.113739-5.12v-38.912a38.466783 38.466783 0 0 0 24.576 8.192c19.990261 0 29.696-14.870261 29.696-45.056v-116.201739h41.494261z"
fill="#FFFFFF"
p-id="1686"
/>
<path
d="M438.806706 709.097739v67.584h-41.494261v-193.536h66.56q72.214261 0 72.214261 61.44a57.388522 57.388522 0 0 1-22.038261 47.638261 80.940522 80.940522 0 0 1-54.761739 17.408h-20.48z m0-93.495652v62.330435h17.808696c24.041739 0 36.329739-10.774261 36.329739-31.744s-11.798261-30.72-35.84-30.72z"
fill="#FFFFFF"
p-id="1687"
/>
<path
d="M723.968445 763.859478a138.729739 138.729739 0 0 1-69.632 16.384 100.886261 100.886261 0 0 1-73.238261-26.089739 94.208 94.208 0 0 1-26.713043-71.234782 98.704696 98.704696 0 0 1 29.206261-74.21774 106.852174 106.852174 0 0 1 77.289739-28.672 158.764522 158.764522 0 0 1 54.272 8.904348v38.912a107.163826 107.163826 0 0 0-54.761739-13.356522 60.549565 60.549565 0 0 0-45.545739 18.432 66.248348 66.248348 0 0 0-17.408 48.128 66.782609 66.782609 0 0 0 15.89426 47.59374 55.162435 55.162435 0 0 0 43.008 16.91826 58.813217 58.813217 0 0 0 26.713044-5.12v-40.158608h-38.912v-33.302261h80.361739v96.790261z"
fill="#FFFFFF"
p-id="1688"
/>
</svg>
</div>
<!-- txt -->
<div v-else-if="item.fileName.indexOf('.txt') > 0" class="file-icon">
<svg
t="1602124341675"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4641"
width="200"
height="200"
>
<path
d="M901.632 926.72c0 27.136-22.016 48.64-48.64 48.64H170.496c-27.136 0-48.64-22.016-48.64-48.64V48.64C121.856 22.016 143.36 0 170.496 0h418.816c12.8 0 25.6 5.12 34.816 14.336l263.68 263.68c9.216 9.216 14.336 21.504 14.336 34.816l-0.512 613.888z"
fill="#EBECF0"
p-id="4642"
/>
<path
d="M901.632 926.72v48.64c0 27.136-22.016 48.64-48.64 48.64H170.496c-27.136 0-48.64-22.016-48.64-48.64V926.72c0 27.136 22.016 48.64 48.64 48.64h682.496c27.136 0 48.64-22.016 48.64-48.64z"
fill="#C1C7D0"
p-id="4643"
/>
<path
d="M24.064 536.576h975.36v243.712c0 27.136-22.016 48.64-48.64 48.64H72.704c-27.136 0-48.64-22.016-48.64-48.64v-243.712z"
fill="#0A84E8"
p-id="4644"
/>
<path
d="M121.856 536.576v-97.28l-97.28 97.28h97.28z m779.776 0l1.024-97.28 97.28 97.28h-98.304z"
fill="#005584"
p-id="4645"
/>
<path
d="M901.632 312.32v6.656h-263.68c-27.136 0-48.64-22.016-48.64-48.64V0c12.8 0 25.6 5.12 34.816 14.336l264.192 263.68c8.704 9.216 13.824 21.504 13.312 34.304z"
fill="#C1C7D0"
p-id="4646"
/>
<path
d="M389.12 589.312v27.648H324.608v169.984H291.84v-169.984H227.328v-27.648H389.12zM466.432 589.312l46.592 69.632 46.592-69.632h39.424l-66.56 95.232 71.168 101.888h-39.424l-50.688-76.288-50.688 76.288h-39.424l70.656-101.888-66.048-95.232h38.4zM798.208 589.312v27.648h-64.512v169.984H701.44v-169.984h-64.512v-27.648h161.28z"
fill="#FFFFFF"
p-id="4647"
/>
</svg>
</div>
<!-- other -->
<div v-else class="file-icon">
<svg
t="1602124370240"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="6067"
width="200"
height="200"
>
<path
d="M688.6 2H120.8c-17.1 0-27.9 12.9-27.9 35.7V1001c0 6.2 14 19.6 27.9 19.6h782.4c17.1 0 27.9-12.9 27.9-19.6V238.3c0-12.9-3.6-16-3.6-19.7L698.9 8.7c0-6.7-3.6-6.7-10.3-6.7z m0 0"
fill="#E7EFF8"
p-id="6068"
/>
<path
d="M93 1010.2c0 5.7 4.7 10.3 10.3 10.3h817.3c5.7 0 10.3-4.7 10.3-10.3V819.6H93v190.6z"
fill="#9FA0A3"
p-id="6069"
/>
<path
d="M340.8 915.4c0-10.1 3.5-18.5 10.5-25.3 7-6.8 15.8-10.1 26.2-10.1 10.4 0 19.2 3.3 26.5 10 7.2 6.7 10.8 15.1 10.8 25.4 0 10.6-3.6 19.2-10.7 25.8-7.2 6.6-16.1 9.8-26.8 9.8-10.3 0-18.9-3.4-26-10.1s-10.5-15.3-10.5-25.5z m128.5 0c0-10.2 3.5-18.7 10.5-25.4 7-6.7 15.8-10 26.2-10 10.4 0 19.2 3.4 26.4 10.1 7.2 6.8 10.7 15.2 10.7 25.3 0 10.6-3.6 19.2-10.7 25.8-7.2 6.6-16 9.8-26.6 9.8-10.3 0-18.9-3.4-26-10.1s-10.5-15.3-10.5-25.5z m128.1 0c0-10.4 3.5-18.8 10.5-25.5s15.8-9.9 26.4-9.9c10.7 0 19.6 3.4 26.7 10.1 7.1 6.8 10.6 15.2 10.6 25.3 0 10.6-3.6 19.2-10.7 25.8-7.2 6.6-16.1 9.8-27 9.8-10.3 0-18.9-3.5-26-10.4s-10.5-15.3-10.5-25.2z"
fill="#FFFFFF"
p-id="6070"
/>
<path
d="M533.7 484.6h-66.8v-23.8c0-18 3.3-33.4 9.9-46.2 6.6-12.7 17.6-25.5 33.1-38.3 17.9-14.7 29.8-26.7 35.7-36.1 5.9-9.4 8.9-19.4 8.9-30.2 0-12.5-4.4-22.4-13.2-29.9-8.8-7.4-21.3-11.1-37.7-11.1-31.7 0-61.2 11.8-88.6 35.4v-77.9c30.2-16.9 62.5-25.3 96.9-25.3 38.6 0 68.7 8.9 90.1 26.6 21.4 17.7 32.1 41.7 32.1 71.9 0 19.4-4.4 37.3-13.2 53.6-8.8 16.4-23.9 33.2-45.3 50.6-18.1 14.3-29.6 25.6-34.5 33.8-5 8.2-7.5 18-7.5 29.5v17.4z m-33.2 36.9c12.8 0 23.8 4.1 32.9 12.4 9.1 8.3 13.7 18.3 13.7 30.1 0 11.5-4.6 21.3-13.7 29.6S513.3 606 500.5 606c-13 0-24-4.2-32.9-12.5-8.9-8.3-13.4-18.2-13.4-29.5 0-11.6 4.5-21.6 13.4-30 9-8.3 20-12.5 32.9-12.5z"
fill="#9FA0A3"
p-id="6071"
/>
</svg>
</div>
<div class="file-name">{{item.fileName}}</div>
</a>
</div>
</div>
</swipeout-item>
</template>
</swipeout>
以上就是vue中多附件上传的实现示例的详细内容,更多关于vue 多附件上传的资料请关注其它相关文章!
以上是 vue中多附件上传的实现示例 的全部内容, 来源链接: utcz.com/p/239046.html









