vue-router定义元信息meta操作
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Test from '../views/Test.vue'
import NotFound from '../views/NotFound.vue'
import TestChild from '../views/TestChild.vue'
import AView from '../views/AView.vue'
import BView from '../views/BView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
alias:'/home',
components:{
default: Home,
aView: AView,
bView: BView,
},
},
{
path: '/test/:id',
name: 'Test',
component: Test,
props:true,
children:[
{
path: ':name',
name: 'TestChild',
component: TestChild,
props:true,
/*
定义路由的时候可以配置 meta 字段,用于一些校验,比如在导航守卫中进行校验,定义的值可以在$route中访问到
*/
meta:{
isRequiresAuth:true,
isChecked:false,
}
}]
},
{
path: '*',
name: 'NotFound',
component: NotFound
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
views/TestChild.vue
<template>
<div>
我是TestChild,查看动态路由参数name:{{name}}
</div>
</template>
<script>
export default {
props:["name"],
created () {
//打印meta中定义的isRequiresAuth
console.log(this.$route.meta.isRequiresAuth);
},
}
</script>
<style lang="scss" scoped>
</style>
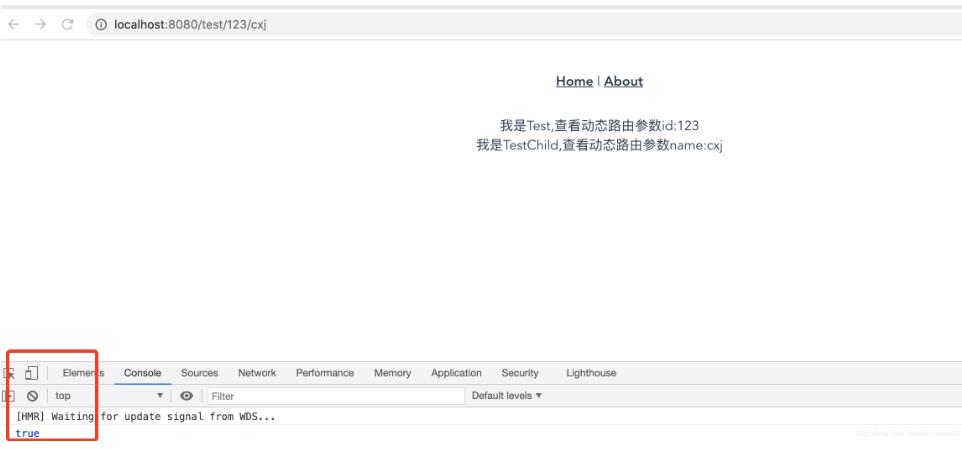
效果截图:

补充知识:vue-router路由元信息及keep-alive组件级缓存
路由元信息?(黑人问号脸???)是不是这么官方的解释很多人都会一脸懵?那么我们说meta,是不是很多人恍然大悟,因为在项目中用到或者看到过呢?
是的,路由元信息就是我们定义路由时配置的meta字段;那么这个meta的作用是什么呢?
首先看一个场景:
通常我们在开发网站或者移动应用的时候,我们通常会有网页权限验证的需求(别说你没有,你肯定有),这种需求一般是指需要登录后才可进入,也就是需要用户登录获取用户Token或者用户信息之后才可进入;当这个需求下来的时候,我们作为前端开发人员的第一反应是路由守卫啊,一个路由前置守卫通过判断to.path就可以解决;
用to.path来判断做权限验证会有两个问题:
1:首先,如果需要做权限验证的页面很多呢?难道我们要通过if(to.path==='/' || to.path === '/home')这种方式来一个个的添加路径判断吗?
2:然后,routes管理器中会有很多json对象,这种json对象我们通常把它叫做路由记录,路由记录是可以嵌套的,允许存在父子关系;我们用if来判断的时候,会有匹配不完全的问题,例如你匹配了/home,那么/home/list呢,这个将不会被匹配到;
我们的理想状态下是假如我要限制了/home,那么不管你路径是/home/index也好还是/home/home也好,只要是home下来的子路由记录统统都需要登录后才能访问;
这个时候我们就可以考虑用路由元信息meta来进行处理;
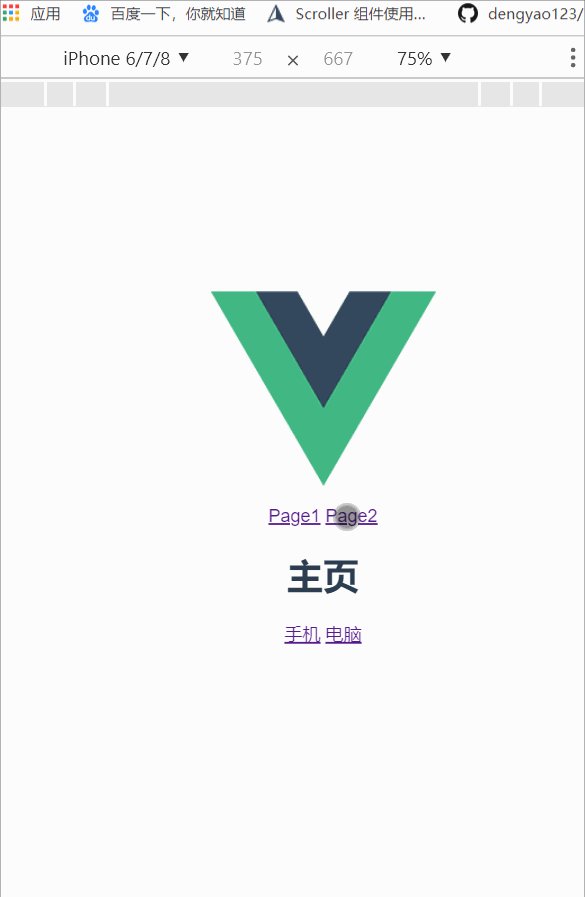
首先简单的看一下页面效果:

我们的路由管理器中的路由记录配置如下:
const routes=[
{
path:'/page1',
component:page1,
meta:{
login:true
},
children: [
{
path: "phone",
component: phone
},
{
path: "computer",
component: computer
},
]
},
{
path:"/page2",
component:page2,
meta:{
login:false
}
},
]
我们上面在meta中自定义login字段是标识当前路由是否需要验证token;
然后我们的路由前置全局守卫可以这么写:
router.beforeEach((to, from, next) => {
//定义token来模拟
let token =“123456”
//判断即将进入的路由是否需要验证
if(to.meta.login){
//如果即将进入的路由需要验证
//并且token不存在的话,那么就跳转page2(登录页)
if(!token){
next("/page2");
//如果需求验证token存在直接放行
}else{
next();
}
//如果不需要验证也是直接放行
}else{
next();
}
})
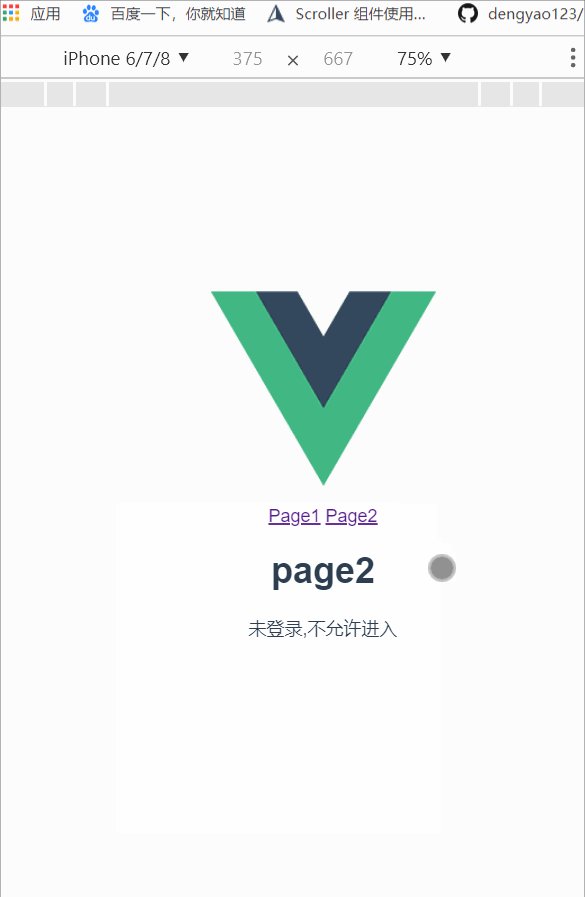
最后效果图如下:

当然这只是路由元信息的功能其一,路由元信息其实有很多用途,类似于一个当前路由的全局变量,可以通过meta来进行判断操作;
keep-alive组件:
场景:
在一个列表项很长的时候我们通常需要进行分页操作,移动端的分页操作基本上是上拉加载和下拉刷新;假如我们已经进入了这个列表的第四页,那么当我们想进去详情页查看详情的时候,当我们返回的时候这个时候页码会直接变为1,因为数据已经初始化状态;这个问题我们通常需要keep-alive组件来解决;
keep-alive是Vue内置的一个组件,通常是用来保留数据状态或避免重复渲染,也就是我们说的缓存效果;
使用:
<keep-alive>
<component>
<!-- 该组件将被缓存! -->
</component>
</keep-alive>
keep-alive给我们提供了两个属性,分别是include和exclude:
include:接受值为字符串或者正则表达式,只有匹配的才被缓存;
exclude:接受值为字符串或者正则表达式,被匹配的路由将不会被缓存;
// 组件 a
export default {
name: 'a',
data () {
return {}
}
}
<keep-alive include="a">
<component>
<!-- name 为 a 的组件将被缓存! -->
</component>
</keep-alive>可以保留它的状态或避免重新渲染
<keep-alive exclude="a">
<component>
<!-- 除了 name 为 a 的组件都将被缓存! -->
</component>
</keep-alive>可以保留它的状态或避免重新渲染
当然我们也可以根据组件来动态缓存,我们知道vue-router是Vue官方给我们提供的一个路由组件:
<keep-alive>
<router-view>
<!-- 所有路径匹配到的视图组件都会被缓存! -->
</router-view>
</keep-alive>
如果像上述代码这样,我们的所有路由视图都将被缓存,我们这个时候就可以借助我们的路由元信息meta,那么我们来修改一下代码实现动态缓存:
思路:
meta路由元信息对象里面放着的是类似于局部变量,在路由匹配的组件内部都能够访问得到,我们可以通过meta来定义一个自定义字段来判断标识页面是否需要开启缓存:
// routes 配置
export default [
{
path: '/',
name: 'home',
component: Home,
meta: {
keepAlive: true // 需要被缓存
}
}, {
path: '/:id',
name: 'edit',
component: Edit,
meta: {
keepAlive: false // 不需要被缓存
}
}
]
//通过v-if来动态的判断展示
<keep-alive>
<router-view v-if="$route.meta.keepAlive">
<!-- 这里是会被缓存的视图组件,比如 Home! -->
</router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive">
<!-- 这里是不被缓存的视图组件,比如 Edit! -->
</router-view>
以上这篇vue-router定义元信息meta操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-router定义元信息meta操作 的全部内容, 来源链接: utcz.com/p/238680.html








