vue 全局封装loading加载教程(全局监听)
前言:
为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变)。
第一步:
建立loading.vue
<template>
<div class="loading">
<van-loading size="36px" vertical>加载中...</van-loading>
</div>
</template>
<script>
export default {
props: {},
data() {
return {};
},
computed: {},
created() {},
mounted() {},
};
</script>
<style scoped>
</style>
第二步:
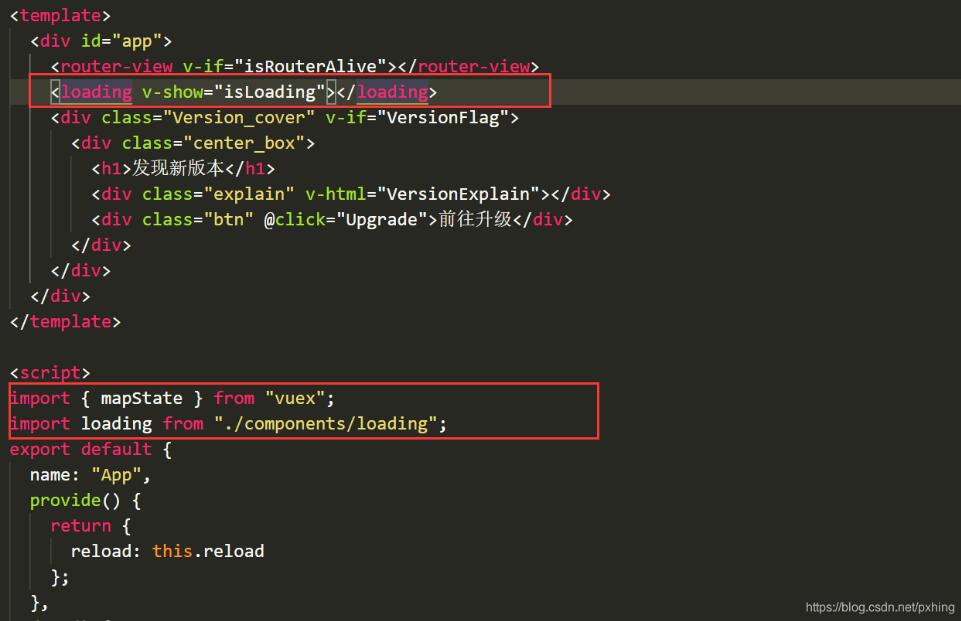
app.vue引入 增加开关


代码:
<loading v-show="isLoading"></loading>
import { mapState } from "vuex";
import loading from "./components/loading";
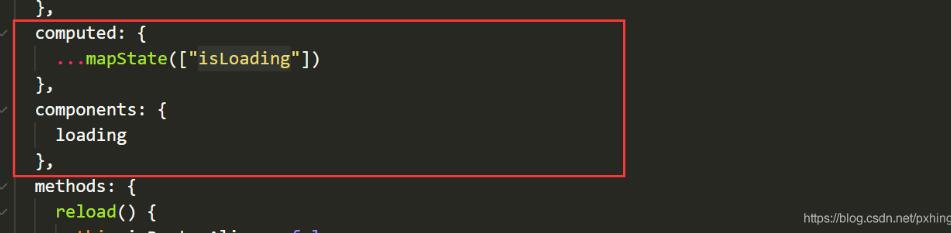
computed: {
...mapState(["isLoading"])
},
components: {
loading
},
//css
.loading {
width: 100%;
height: 100%;
left: 0;
top: 0;
position: fixed;
padding-top: 5.333333rem;
}
第三步:
vuex 保存状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
isLoading: false//loading全局开关
},
mutations: {
changeisLoading(state, data) {
state.isLoading = data
}
},
})
export default store
第四步:
监听接口状态,全局改变isLoading状态(main.js引入或者自己在引入一个js)
// 请求拦截器
axios.interceptors.request.use(
config => {
// 改变vuex中的isLoading状态数据,当为true,loading显示
store.state.isLoading = true
return config;
},
error => {
return Promise.error(error);
}
);
// 响应拦截器
axios.interceptors.response.use(
response => {
// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据
// 否则的话抛出错误
if (response.status === 200) {
//loading隐藏
store.state.isLoading = false
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
},
error => {
if (error.response.status) {
return Promise.reject(error.response);
}
}
);
OK 封装完成!
补充知识:vue-cli4 APP热更新失效不可以及时更新
前言
项目中遇到问题,热更新失效,不能每次及时提醒,百度了很多方法,效果不是狠显著,后来发现webpack4.0需要手动配置开启热更新,默认没有开启
解决办法
一,安装依赖webpack-dev-server
根据自己的情况安装npm / cnpm
npm install --save-dev webpack-dev-server / cnpm install --save-dev webpack-dev-server
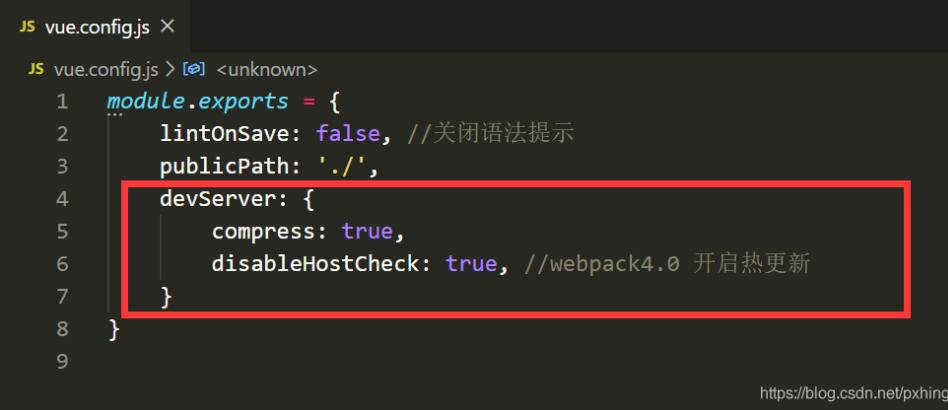
二,配置vue.config.js文件
由于vue-cli4文件夹和之前有很大的出入 所以要在vue.config.js配置相关参数,增加devServer的配置
devServer: {
compress: true,
disableHostCheck: true, //webpack4.0 开启热更新
}
位置如下图展示

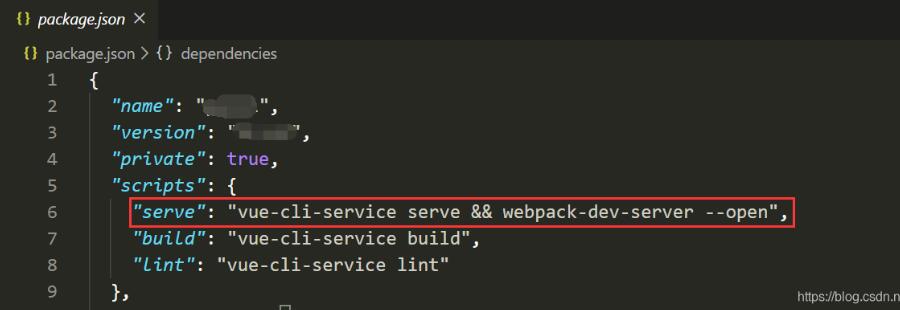
三,配置package.json文件
在package.json中的scripts对象添加命令,开启本地服务
"serve": "vue-cli-service serve && webpack-dev-server --open"
位置如下图展示

四,重启
最后执行npm run server然后重新进行打包,热更新失效问题解决
以上这篇vue 全局封装loading加载教程(全局监听)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 全局封装loading加载教程(全局监听) 的全部内容, 来源链接: utcz.com/p/238417.html