vant组件中 dialog的确认按钮的回调事件操作
不知道是不是我理解有问题,看了vant的组件库,他的文档是这样说的

然后我就绑定了事件 :confirm
结果他的触发机制是:加载页面时会触发,点击按钮打开模态框时会触发,点击确定会触发,点击取消也会触发。
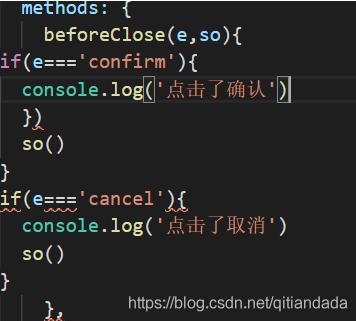
经过查阅资料以后,可以绑定他一个事件:beforeClose
这个事件的回调 有两个参数,
第一个参数是来判断点击的是确认按钮还是取消按钮。第二个参数我感觉就是可以关闭模态框。

补充知识:修改 vant 弹窗Dialog 组件调用是确认按钮与取消按钮的文字
Props
有关props 两个属性 confirm-button-text 与 cancel-button-text 。
confirm-button-text 确认按钮显示内容
cancel-button-text 取消按钮显示内容
<van-dialog class="" confirm-button-text="这里输入确认按钮的文字" cancel-button-text="这里输入取消按钮显示的文字" title="这里是标题" show-cancel-button v-model="show" @confirm="" v-cloak>
</van-dialog>
文档链接:https://youzan.github.io/vant/#/zh-CN/quickstart#fang-shi-si.-tong-guo-cdn-yin-ru
以上这篇vant组件中 dialog的确认按钮的回调事件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vant组件中 dialog的确认按钮的回调事件操作 的全部内容, 来源链接: utcz.com/p/238416.html









