解决vant-UI库修改样式无效的问题
最近用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效。css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用

vue项目中,当<style>标签有scoped属性时,它的 CSS 样式只作用于当前组件中的元素,父组件的样式将不会渗透到子组件中。
解决办法:
1.对于css语法起作用
使用深度选择器,使用 >>> 操作符,将scoped样式中的选择器“深入”,即影响子组件
上述代码将会编译成:
2.对于scss,less这类的预处理器
使用 /deep/ 操作符取而代之——这是一个 >>> 的别名
代码如下:

这样修改样式就有效啦~
补充知识:vant 无法覆盖组件样式
问题描述:
在修改组件样式的时候,有些修改没有效果,在浏览器也看不到修改的内容。而 去掉 scoped 之后就会有效果。
<style lang="scss" scoped>
</style>
三种解决方式:
1、在下面加一个不带scoped的 <style> 标签处理例外情况
<style lang="scss" scoped>
</style><style lang="scss">
...
img {
border-radius: 50%;
}
</style>
2、建一个 css 文件,用来写一些覆盖样式
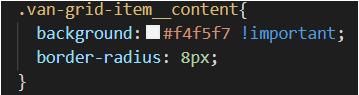
3、在要覆盖的样式前加上 ::v-deep
....
::v-deep img {
border-radius: 50%;
}
以上这篇解决vant-UI库修改样式无效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vant-UI库修改样式无效的问题 的全部内容, 来源链接: utcz.com/p/238397.html