
杀戮地城金字塔问题攻略 金字塔通关技巧汇总
杀戮地城金字塔问题答案是什么,目前很多玩家都在询问如何通关,那么具体的流程是什么呢,接下来为大家介绍杀戮地城金字塔通关技巧汇总。杀戮地城金字塔通关技巧汇总这游戏其实挺硬核的,1~2层难度提升真的非常大。因此,在选人、事件方面一开局就得注意一点。目前而言,营地是...
2024-01-10
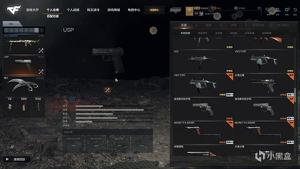
CFHD新手枪usp特点与使用技巧汇总
CFHD在近日推出了usp这把新手枪,那么这把手枪有什么特点呢?下面一起来看看CFHD新手枪usp特点与使用技巧汇总吧,感兴趣的玩家可以参考。新手枪usp特点与使用技巧介绍武器特点一览USP是一把半自动手枪,最多可以装填12发子弹,拥有较好的火力持续性。从属性上来说,USP没有短板和长处,是一把性能...
2024-01-10
霓虹深渊无限刷道具技巧 所有道具作用总汇
霓虹深渊无限怎么刷道具?霓虹深渊无限道具有哪些?这款游戏中有着非常丰富的道具玩法哦,不同道具作用使用不同,下面就一起来看看详细道具内容吧,希望对大家有所帮助~霓虹深渊无限刷道具技巧霓虹深渊射击速度道具盘点拐杖糖糖果:拥有的宠物数量越多,射击速度越快。钻井...
2024-01-10
CSGO新手步枪和狙使用技巧分享
本期小编给大家带来CSGO新手步枪和狙使用技巧分享,希望能够对喜欢玩步枪和狙的玩家有所帮助,下面让我们一起来看看文章吧。 步枪 AK-47 AK-47这把步枪大家应该很熟悉,在CS:GO中AK-47的弹道有所改动,前两发不是打一个点,第二发会稍微向上飘一点,所以想练2连发的朋友们记得第二发需要稍微向下...
2024-01-10
像专业人士一样使用苹果Health的9大提示和技巧
Apple Health 一直是最近几次 iOS 更新的关注焦点。尤其是在推出 Apple Watch 之后,该公司加强了健康应用程序作为健身活动终极中心的地位。多年来,Apple 开放了健康应用程序的 API,允许第三方应用程序访问和写入与健康相关的数据。默认情况下,Apple Health 全天跟踪步数和步行距离。您会惊讶地发现,该应用程序能够跟踪从维生素到水摄入量、睡眠到正念时间等等的...
2024-03-14
明日之后第三季14个小技巧总汇:特采获取使用及探索方法
明日之后第三季14个小技巧快来看看吧,让各位能够在第三季中轻松自如的体验游戏,无需担忧任何意外哦,不仅有捏脸技巧还有特采获取使用哦,现在就一起来看看详细攻略,不可错过哦~明日之后第三季14个小技巧总汇1.老区15个支援任务,只需要在黎明区加莱文市即可全部做完(基本15分钟之...
2024-01-10
苹果手机Gmail全面指南,设置和使用技巧汇总
尽管 Apple Mail 在 iPhone 上通过最新的 iOS 16 更新获得了不错的功能提升,但大多数用户更喜欢Gmail 和 Outlook 等第三方替代品,以获得熟悉和更好的体验。现在您可以更改 iPhone 上的默认电子邮件应用程序,比以往任何时候都更容易放弃功能强大的第三方电子邮件应用程序的默认解决方案。下面介绍了如何在 iPhone 上像专业人士一样设置和使用 Gmail。由于谷歌...
2024-02-03
是否可以将JavaVM *和JNIEnv *保存为全局变量并在其他地方使用它?
JavaVM * javaVM = NULL; JNIEnv * jniEnv = NULL;( createJavaVM)(&javaVM,(void * )&jniEnv,&javaVMInitArgs)其中javaVM 和jniEnv 是全局变量回答:是否可以将JavaVM *保存为全局变量并在其他地方使用它?是。是否可以将JNIEnv *保存为全局变量并在其他地方使用它?否。它表示特定JNI方法调用的上下文。它取决...
2024-01-10
我的勇者魔界岛怎么刷 魔界岛速刷技巧汇总
我的勇者魔界岛大家该怎么刷,相信很多玩家都不清楚,那么详细的刷资源技巧有哪些呢,下面为大家介绍我的勇者魔界岛速刷技巧汇总。我的勇者魔界岛速刷技巧汇总开局如何利用魔界岛能量肝装备/符文/宝箱房效率化:(要有肝的精力,个人建议)(运气主导一切,试着学习分配能量和资源...
2024-01-10
在Mac中使用任务控制的实用提示和技巧
平均每天,我可以发现自己至少使用八个应用程序。从电子邮件到iMessaging的同事,几乎我的Dock中的每个应用程序都被使用。即使在文章创作过程中,我至少会使用四个。我将使用一个应用程序的电子邮件/引用,另一个应用程序获取源和两个写作应用程序的写作和编辑。如果您像我一样使用大量应用程...
2024-01-10

