vue-amap根据地址回显地图并mark的操作
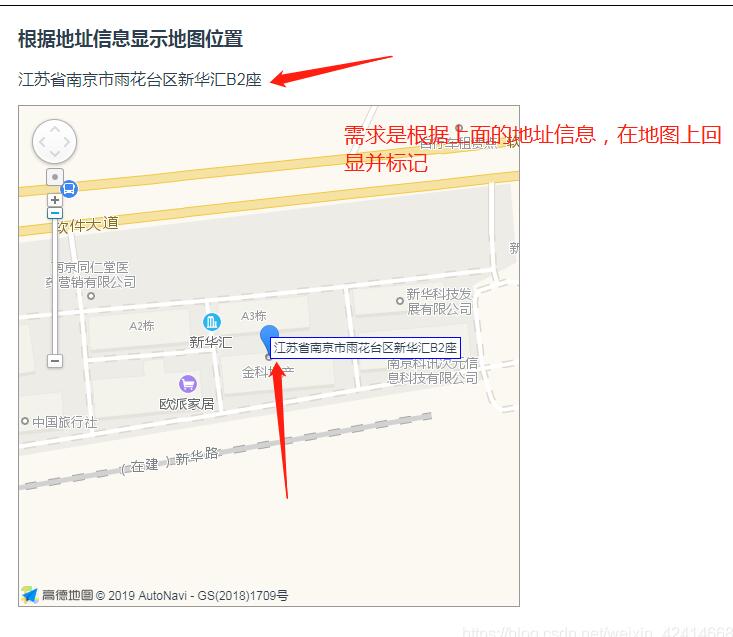
实现了地图选址功能后,现在来实现一个根据地址回显地图并标记的功能,效果图如下:

直接上代码:
main.js中引入
import Vue from 'vue'
import VueAMap from 'vue-amap'
import App from './App'
import router from './router'
Vue.config.productionTip = false
localStorage.clear();
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
//高德的key
key: "cc644a48b701c256e9a827f068743fdd",
// 插件集合
plugin: [
"AMap.Autocomplete",// 输入提示插件
"AMap.PlaceSearch",// POI搜索插件
"AMap.Scale",// 右下角缩略图插件 比例尺
"AMap.OverView",// 地图鹰眼插件
"AMap.ToolBar",// 地图工具条
"AMap.MapType",// 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor",// 编辑 折线多,边形
"AMap.CircleEditor",// 圆形编辑器插件
"AMap.Geolocation", // 定位控件,用来获取和展示用户主机所在的经纬度位置
"AMap.Geocoder",// 地理编码与逆地理编码服务,用于地址描述与坐标间的相互转换
"AMap.AMapUI",// UI组件
],
v: "1.4.4",
uiVersion: "1.0.11" // 版本号
});
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
调用showMap组件的文件
<template>
<div class="myIndexWrap">
<!-- 根据地址信息显示地图位置 -->
<div class="addrMapWrapper">
<h3>根据地址信息显示地图位置</h3>
<div class="addrWrapper">
<p>{{selAddr}}</p>
<ShowMap class="showMapBox" :selAddr="selAddr"/>
</div>
</div>
</div>
</template>
<script type='text/ecmascript-6'>
import ShowMap from "@/components/ShowMap.vue";//地图标记
export default {
components: {
ShowMap
},
data() {
return {
selAddr:'江苏省南京市雨花台区新华汇B2座',
};
},
};
</script>
<style lang='scss' scoped>
.myIndexWrap {
width: 1200px;
min-height: 800px;
height: auto;
border: 1px solid #000;
display: flex;
flex-flow: column;
h3 {
padding-left: 50px;
}
// 地图标记
.addrMapWrapper {
.addrWrapper{
margin-left: 50px;
}
}
}
</style>
ShowMap.vue
<template>
<div class="showMapWrapper">
<el-amap
vid="map"
class="amap-box"
:zoom="zoom"
:plugin="plugin"
:events="events"
:center="center"
>
<el-amap-marker vid="marker" :position="center" :label="label"></el-amap-marker>
</el-amap>
</div>
</template>
<script type='text/ecmascript-6'>
export default {
components: {},
props:{
selAddr:{
type:String,
default:''
}
},
data() {
let self = this;
return {
zoom: 18,
lng: 0,
lat: 0,
loaded: false,
address: this.selAddr,
//mark的时候显示tip
label:{
content:this.selAddr,
offset:[10,12]
},
center: [0,0],
//插件集合
plugin: [
//工具条
{
pName: "ToolBar",
positon: "LB"
},
],
events: {
init(map) {
// 这里通过高德 SDK 完成。
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all",
city: "全国"
});
geocoder.getLocation(self.address, (status, result) => {
if (status === "complete" && result.geocodes.length) {
let lnglat = result.geocodes[0].location
self.lng = lnglat.lng;
self.lat = lnglat.lat;
self.center = [self.lng, self.lat];
}
});
}
}
};
},
};
</script>
<style lang='scss' scoped>
.showMapWrapper {
width: 500px;
height: 500px;
border: 1px solid #999;
}
</style>
大功告成~
补充知识:vant 中 AddressEdit 地址编辑 设置手机号格式校验
使用AddressEdit 组件中的 tel-validator 手机号格式校验API
添加 :tel-validator=“validator”
<VanAddressEdit
:area-list="areaList"
:address-info="addressInfo"
:show-delete="Boolean(editId)"
show-postal
:is-saving="isSaving"
:is-deleting="isDeleting"
save-button-text="保存并使用"
delete-button-text="删除收货地址"
@save="onSave"
@delete="onDelete"
:tel-validator="validator"
>
在methods中用正则设置需要的手机号格式
methods: {
validator(e) {
console.log(e);
let myreg1 = /^[1][3,4,5,7,8][0-9]{9}$/;
let myreg2 = /^[2][3,4,5,7,8][0-9]{6}$/;
if (!myreg1.test(e) && !myreg2.test(e)) {
console.log("手机号错误");
return false;
} else{
console.log('手机号正确')
return true
}
},
}
以上这篇vue-amap根据地址回显地图并mark的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-amap根据地址回显地图并mark的操作 的全部内容, 来源链接: utcz.com/p/238390.html









