Antd下拉选择,自动匹配功能的实现
我就废话不多说了,大家还是直接看代码吧~

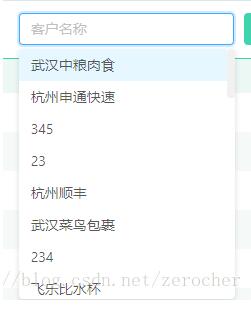
<Select
placeholder="客户名称"
showSearch
optionFilterProp="children"//自动匹配输入
onChange={this.selectChange}
>
{this.state.selectCustomer}
</Select>
补充知识:antd select如何支持既能输入不存在的选项又能进行下拉框选择
1.Select必须具备onSearch,onBlur,onChange这三个属性;
<Select
showSearch
value={this.state.value}
onSearch={…}
onBlur={…}
onChange={…}
{optionsFor}
2.在onSearch中使用回调,并设置
state {this.setState({ 'newState':val })}} onBlur={} onChange={...} > {optionsFor}
3.onChange设置回调
{this.setState({ 'newState':val })}} onBlur={} onChange={this.handleChange} > {optionsFor}
4.onBlur中利用三目判断,并返回输入的值
{this.setState({ 'newState':val })}} onBlur={()=>{ return this.state.newState?this.handleChange:null }} onChange={this.handleChange} > {optionsFor}
5.最后一步,也是最重要的,必须利用delete命令移除在state中设置的newState;
let finalState = this.state; delete newState['newState]; this.setState({finalState})
以上这篇Antd下拉选择,自动匹配功能的实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Antd下拉选择,自动匹配功能的实现 的全部内容, 来源链接: utcz.com/p/238258.html