解决Antd 里面的select 选择框联动触发的问题
有两个 select框,且这俩select框是关联的,触发select1,select2里面才会有值。
但是现在的问题是这样的:

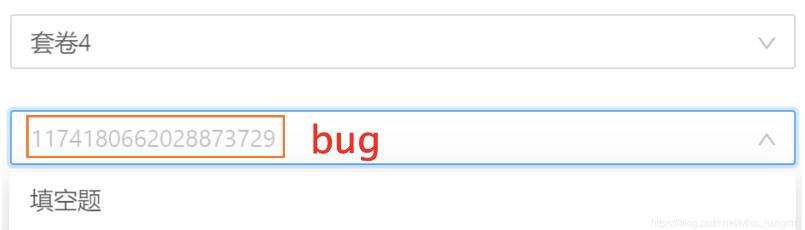
触发select1,触发select2,再触发select1,此时select2里面的值变成了上次一选中的value 值,而不会被清空。
解决办法:
使用Select 里面的value属性,来进行清空
<Form style={{padding:'20px','boxSizing':'border-box'}}>
<FormItem label="套卷名称" {...formItemLayout}>
<Select defaultValue={packagedPapersId} onChange={selectPackage}>
{
packagedPaperList.map((item,idx)=>(
<Option value={item.packagedPapersId} key={idx}>{item.packagedPapersName}</Option>
))
}
</Select>
</FormItem>
<FormItem label="试卷名称" {...formItemLayout}>
<Select defaultValue={paperId} value={paperId} onChange={(val,item)=>selectPaper(val,item)}>
{
paperList.map((item,idx)=>(
<Option value={item.paperId} key={idx}>{item.paperName}</Option>
))
}
</Select>
</FormItem>
</Form>
// select1里面的判断
const selectPackage = (value) =>{
if(paperId != '请选择名称'){
setPaperId('请选择名称');
}
setPackagedPapersId(value)
paperListFn(value)
}
补充知识:antd RangePicker限制选择时间跨度是30天
我就废话不多说了,大家还是直接看代码吧~
const { RangePicker } = DatePicker;
const [selectDate, setSelectDate] = useState(null);
/* 控制下单时间选择范围30天 */
const disabledTaskDate = (current) => {
if (!current || !selectDate) return false;
const offsetV = 2592000000; //30天转换成ms
const selectV = selectDate.valueOf();
const currenV = current.valueOf();
return (calcMinus(currenV, offsetV) > selectV || calcAdd(currenV, offsetV) < selectV) ? true : false;
}
/* 选择任务时间变化 */
const onDateChange = (dates) => {
if (!dates || !dates.length) return;
setSelectDate(dates[0]);
}
const onDateOpenChange = () => {
setSelectDate(null);
}
<RangePicker
showTime={{ format: 'HH:mm:ss' }}
disabledDate={disabledTaskDate}
onCalendarChange={onDateChange}
onOpenChange={onDateOpenChange}
/>
以上这篇解决Antd 里面的select 选择框联动触发的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决Antd 里面的select 选择框联动触发的问题 的全部内容, 来源链接: utcz.com/p/238260.html









