antd日期选择器禁止选择当天之前的时间操作
使用disabledDate属性(不可选择的日期)
<a-date-picker @change="dateChange" :disabledDate="disabledDate" v-decorator="['endDate']"/>
在js中定义函数并返回
//限制当天之前的日期不可选
disabledDate(current) {
return current && current <moment().subtract(1, "days"); //当天之前的不可选,不包括当天
//return current && current < moment().endOf(‘day');当天之前的不可选,包括当天
}
补充知识:antd DatePicker RangePicker限制时间范围,其中结束时间限制时分秒不可选
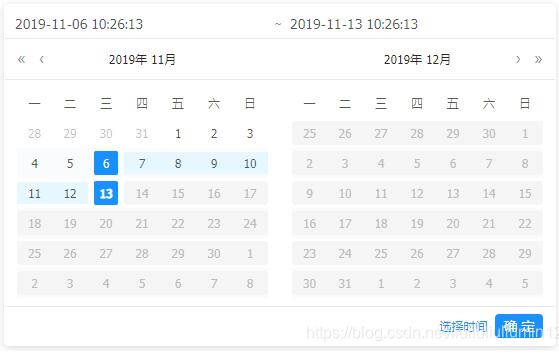
需求:选择时间区间,且只能选择当前时刻之前的时间,且时分秒也要做限制。(比如现在是2019-11-13 10:29:31,那就只能选择此刻以前的,尚未发生的时间不可选。)
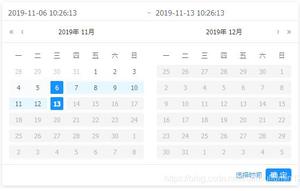
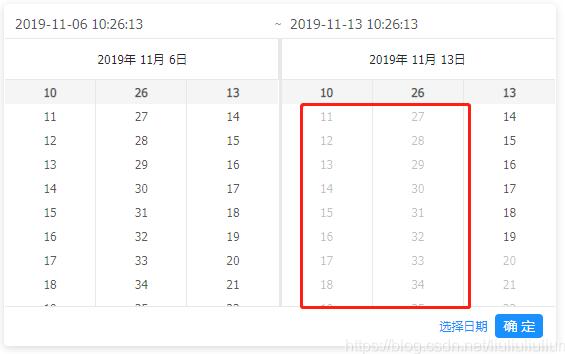
期望图如下:


实现:
1. 首先在页面引入时间控件与moment插件
import { DatePicker } from 'antd';
import moment from 'moment';
const { RangePicker } = DatePicker;
2. 在render中使用时间控件。
限制日期不可选是disabledDate,限制时间不可选是disabledTime(我是与form表单一起使用,可根据情况自行选择)
<FormItem label="回溯时间区间" {...formItemLayout}>
{getFieldDecorator("time",{
rules: [{
required: true,
message: "请选择回溯区间"
}],
})(
<RangePicker
disabledDate={this.disabledDate} // 限制日期不可选
disabledTime={this.disabledDateTime} // 限制时间不可选
format="YYYY-MM-DD HH:mm:ss" // 时间格式
placeholder={['开始时间', '结束时间']}
showTime // 增加时间选择按钮
/>
)}
</FormItem>
3. 用函数做具体的逻辑判断。
disabledDate=(current)=>{
return current && current >= moment().endOf('day'); // 选择时间要大于等于当前天。若今天不能被选择,去掉等号即可。
}
range = (start, end) => {
const result = [];
for (let i = start; i <= end; i++) {
result.push(i);
}
return result;
};
disabledDateTime = (dates,partial) => {
let hours = moment().hours();//0~23
let minutes = moment().minutes();//0~59
let seconds = moment().seconds();//0~59
//当日只能选择当前时间之后的时间点
if (dates&&moment(dates[1]).date() === moment().date()&&partial=='end') {
return {
disabledHours: () => this.range(hours+1,23),
disabledMinutes: () => this.range(minutes+1,59),
disabledSeconds: () => this.range(seconds+1,59),
};
}
}
以上这篇antd日期选择器禁止选择当天之前的时间操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 antd日期选择器禁止选择当天之前的时间操作 的全部内容, 来源链接: utcz.com/p/238326.html