vue 项目软键盘回车触发搜索事件
目的:掉起来右下角为搜索的按钮
步骤:
1、input的type改为search,再写keydown按下时的事件调取搜索事件的方法
这样安卓手机上回车就变成了“搜索”,不过ios仍然是换行
2、input 外面套form,必须要有action,action=“javascript:return true”
我的项目用van:想弹出数字键盘,并监听搜索(换行),在安卓上执行搜索按钮,在ios 执行blur,因为安卓上点完成不执行blur
<form @submit.prevent="formSubmit" action="javascript:return true">
<van-field
v-model='deviceCode'
type='tel'
placeholder="输入设备唯一码"
clearable
@blur="blur"
@keydown="search($event)"
/>
</form>
formSubmit () {
return false
}
补充知识:在ios中,input唤出软键盘中‘换行'转‘搜索'、‘前往',及直接唤醒数字键盘的实现(vue)
如下所示:
<input type="text" />
或
<form>
<input type="text" placeholder="输入">
</form>
软键盘显示的都是

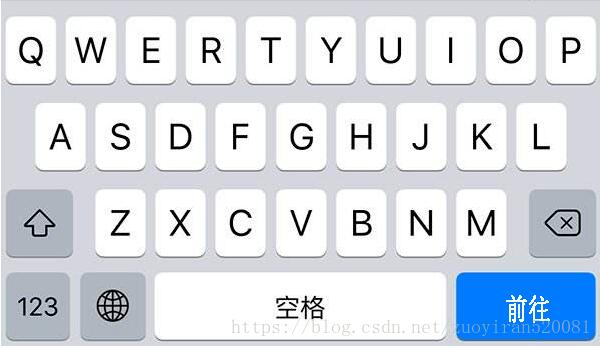
想要实现如图‘换行'变‘前往':

代码如下:
<form action="javascript:return true">
<input type="text" placeholder="请输入">
</form>
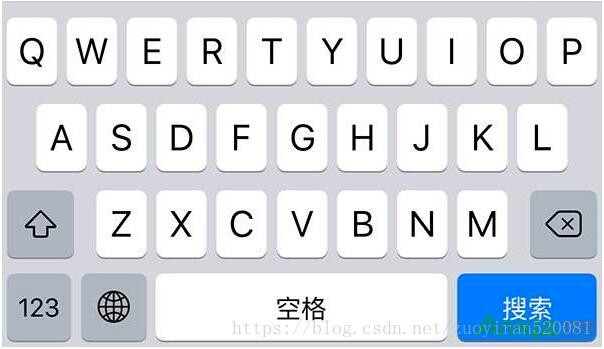
想要实现如图‘换行'变‘搜索':

<form action="javascript:return true">
<input type="search" placeholder="请输入姓名">
</form>
重点:
1:放在form标签内。
2:在form标签内加上action=”javascript:return true”
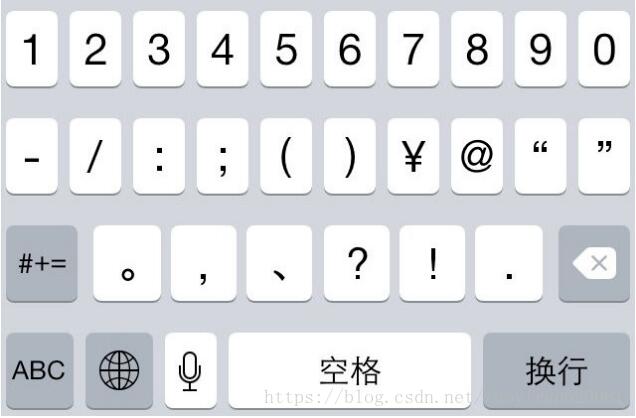
直接唤醒数字键盘
直接唤醒数字九键的键盘:

<input type="text" pattern="[0-9]*" placeholder="请输入数字1">
这时候如果如下代码把input标签放到表单标签内,则直接显示26键带有标点符号的数字键盘:

<form action="javascript:return true">
<input type="number" placeholder="请输入数字2"> <!--显示26键数字键盘,带有标点符号-->
</form>
以上这篇vue 项目软键盘回车触发搜索事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 项目软键盘回车触发搜索事件 的全部内容, 来源链接: utcz.com/p/238056.html









