vue配置多代理服务接口地址操作
一、介绍
随着微服务架构的流行,后台项目逐渐被拆分成不同的模块进行通信,但是前端还是只有一个项目所以在访问不同模块后台时,需要请求不同的地址,在vue项目中,通过配置代理可以进行后端服务器接口地址访问,当需要访问不同微服务的后端接口时就需要配置不同的地址。
二、代码
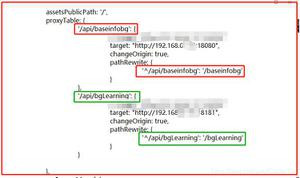
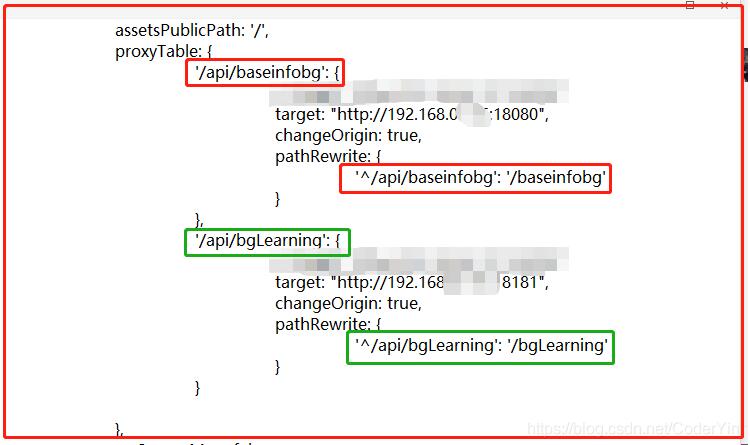
config/index.js文件中配置代理地址:

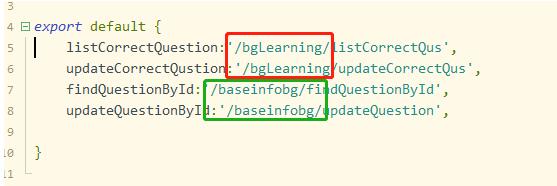
自己项目中定义所有接口api管理文件src/api/getData.js:

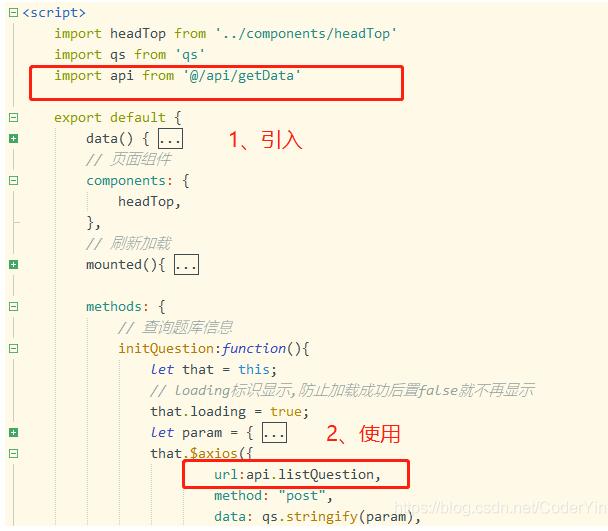
页面调用接口时xxx.vue

三、总结
1、vue使用配置多代理地址方式可以访问不同的项目地址,使用以上方法。
2、同时也是可以把所有接口通过一个统一的后台项目通过feign调用其他系统接口进行访问,使用该种方式只需要配置一个代理地址即可,同时也可以对所有接口调用进行监控,比如添加用户操作记录时就比较简单,只需要定义一个aop切面监控conroller中的方法即可。
补充知识:Vue解决跨域多个target问题(配置多个代理问题)
我就废话不多说了,大家还是直接看代码吧~
devServer: {
publicPath: process.env.NODE_ENV === 'production'? '/production-sub-path/': '/',
proxy: {
//可以配置多个代理
'/api': {
target: 'http://192.168.0.201:9994',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
},
'/images': {
target: 'http://baidu.com',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/images': ''
}
}
}
},
以上这篇vue配置多代理服务接口地址操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue配置多代理服务接口地址操作 的全部内容, 来源链接: utcz.com/p/238050.html