基于vue实现简易打地鼠游戏
本文实例为大家分享了vue实现简易打地鼠游戏的具体代码,供大家参考,具体内容如下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打地鼠简易版</title>
<script src="js/vue.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#main{border: 1px solid #000;}
.ds{ float: left;border: 1px solid #000;box-sizing: border-box;}
.dd{background-color: #3E8F3E;}
</style>
</head>
<body>
<div id="app">
<div>倒计时{{t}}</div>
<div>分数{{fs}}</div>
<div v-if="t<=0">游戏结束</div>
<div id="main" v-bind:style="{width:x*w+'px',height:y*h+'px'}">
<div class="ds" v-bind:class="{dd:v==s}" v-on:click="da(v)" v-for="v in x*y" v-bind:style="{width:w+'px',height:h+'px'}"></div>
</div>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
x:5,//地鼠格列数
y:5,//地鼠格行数
w:100,//地鼠格宽度
h:100,//地鼠格高度
t:10,//时间
dsq:null,
dsq2:null,
s:0,//地鼠位置
fs:0,
ys:true,//用于解决游戏结束点击继续得分问题
ty:false//用于解决连击得分问题
},
methods:{
da(i){
if(this.s==i && this.ys && this.ty){
this.ty=false;
this.fs++;
}
}
},
created(){
this.dsq=setInterval(()=>{
this.t--;
if(this.t<=0){
clearInterval(this.dsq);
clearInterval(this.dsq2);
this.ys=false;
}
},1000);
this.dsq2=setInterval(()=>{
this.ty=true
this.s=parseInt(Math.random()*this.x*this.y);
},2000);
}
})
</script>
</body>
</html>
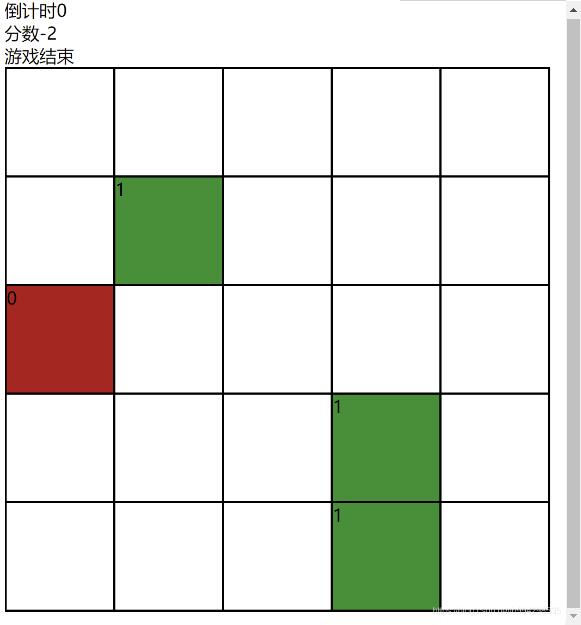
简易升级版,多个地鼠,打对得分,打错扣分

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打地鼠简易版升级版</title>
<script src="js/vue.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#main{border: 1px solid #000;}
.ds{ float: left;border: 1px solid #000;box-sizing: border-box;}
.dd{background-color: #3E8F3E;}
.dc{background-color: #AC2925;}
</style>
</head>
<body>
<div id="app">
<div>倒计时{{t}}</div>
<div>分数{{fs}}</div>
<div v-if="t<=0">游戏结束</div>
<div id="main" v-bind:style="{width:x*w+'px',height:y*h+'px'}">
<div class="ds" v-bind:class="[arr2[arr1.indexOf(v-1)]==1?'dd':'',arr2[arr1.indexOf(v-1)]==0?'dc':'']" v-on:click="da(v-1)" v-for="v in x*y" v-bind:style="{width:w+'px',height:h+'px'}">{{arr2[arr1.indexOf(v-1)]}}</div>
</div>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
x:5,
y:5,
w:100,
h:100,
t:30,
dsq:null,
dsq2:null,
s:4,
fs:0,
ys:true,
arr1:[],
arr2:[],
arr3:[]
},
methods:{
da(i){
if(this.arr1.includes(i)&& this.ys && !this.arr3.includes(i)){
this.arr3.push(i);
if(this.arr2[this.arr1.indexOf(i)]==1){
this.fs++;
}else{
this.fs--;
}
}
},
sjs(){
var cc=parseInt(Math.random()*this.x*this.y);
if(this.arr1.includes(cc)){
this.sjs();
}else{
this.arr1.push(cc);
this.arr2.push(parseInt(Math.random()*2));
}
}
},
created(){
this.dsq=setInterval(()=>{
this.t--;
if(this.t<=0){
clearInterval(this.dsq);
clearInterval(this.dsq2);
this.ys=false;
}
},1000);
this.dsq2=setInterval(()=>{
this.arr1=[];
this.arr2=[];
this.arr3=[];
for(var i=0;i<this.s;i++){
this.sjs();
}
},2000);
}
})
</script>
</body>
</html>
更多有趣的经典小游戏实现专题,分享给大家:
C++经典小游戏汇总
python经典小游戏汇总
python俄罗斯方块游戏集合
JavaScript经典游戏 玩不停
java经典小游戏汇总
javascript经典小游戏汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 基于vue实现简易打地鼠游戏 的全部内容, 来源链接: utcz.com/p/237936.html









