Vue Router中应用中间件的方法
中间件是我们在软件开发中的一个古老而强大的概念,当我们在应用程序中使用路由相关模式时,它非常有用。
如果您不太了解中间件的含义,Nodejs框架Express里的中间件可以帮助您了解它们的工作原理。
但是,中间件仅适用于后端吗?
不,当应用程序中有路由时,中间件在前端或后端中就会非常常见。比如现在流行的单页应用程序。
有一些示例可以说明,何时可以使用中间件:
- 不允许未登录用户访问您的网页。
- 仅允许某些类型的用户查看页面(角色:管理员,作者等)
- 数据采集。
- 重置设置或清理存储空间。
- 限制访问用户的年龄。
还有一些......
那么如何在Vue中使用中间件?
感谢Vue Router,这将非常简单!因为这个插件实现了一个类似的概念,称为“导航守卫”。

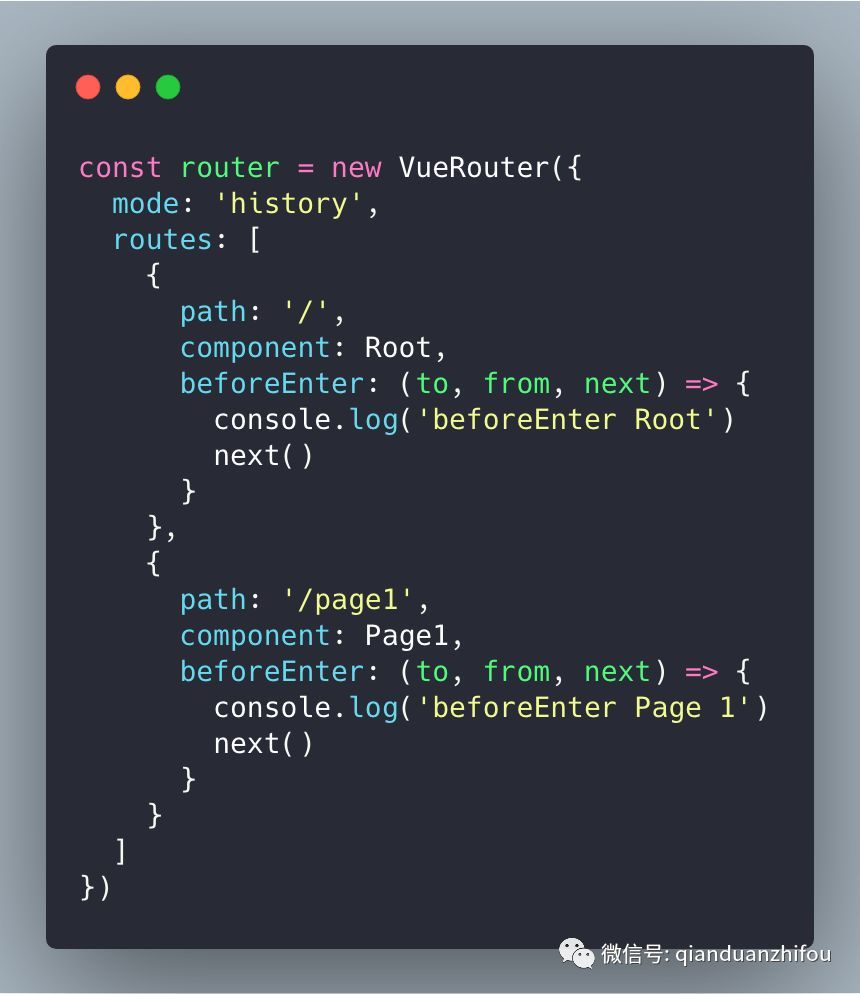
导航守卫真的很棒,让我们在进入路由之前,更新之前和离开之前,可以执行一些代码逻辑。

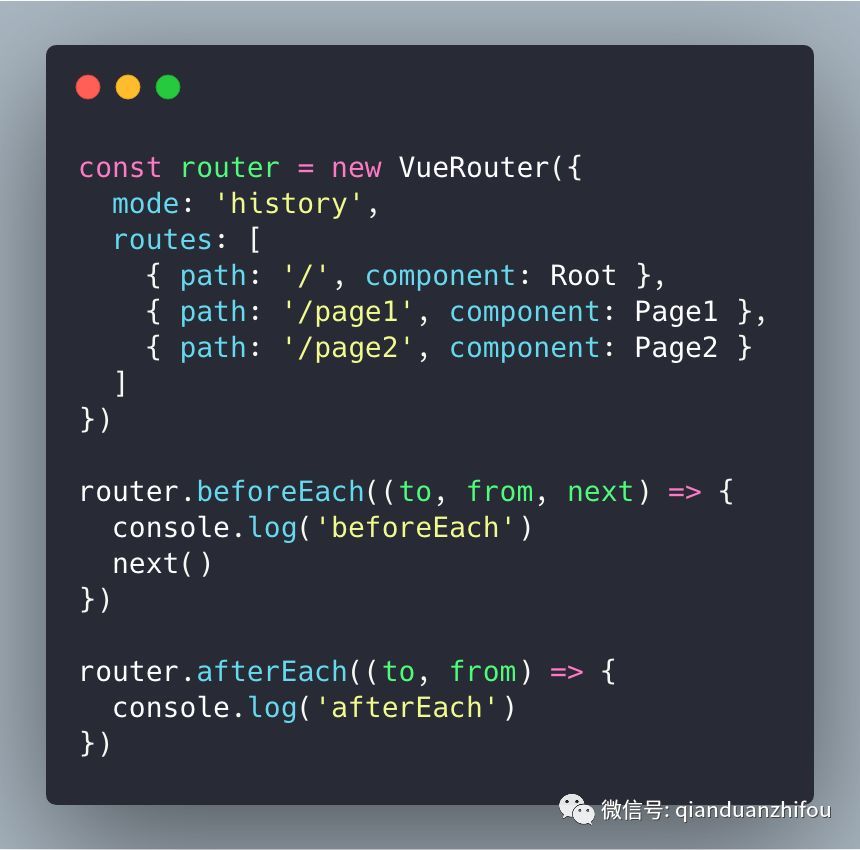
还可以使用全局守卫。

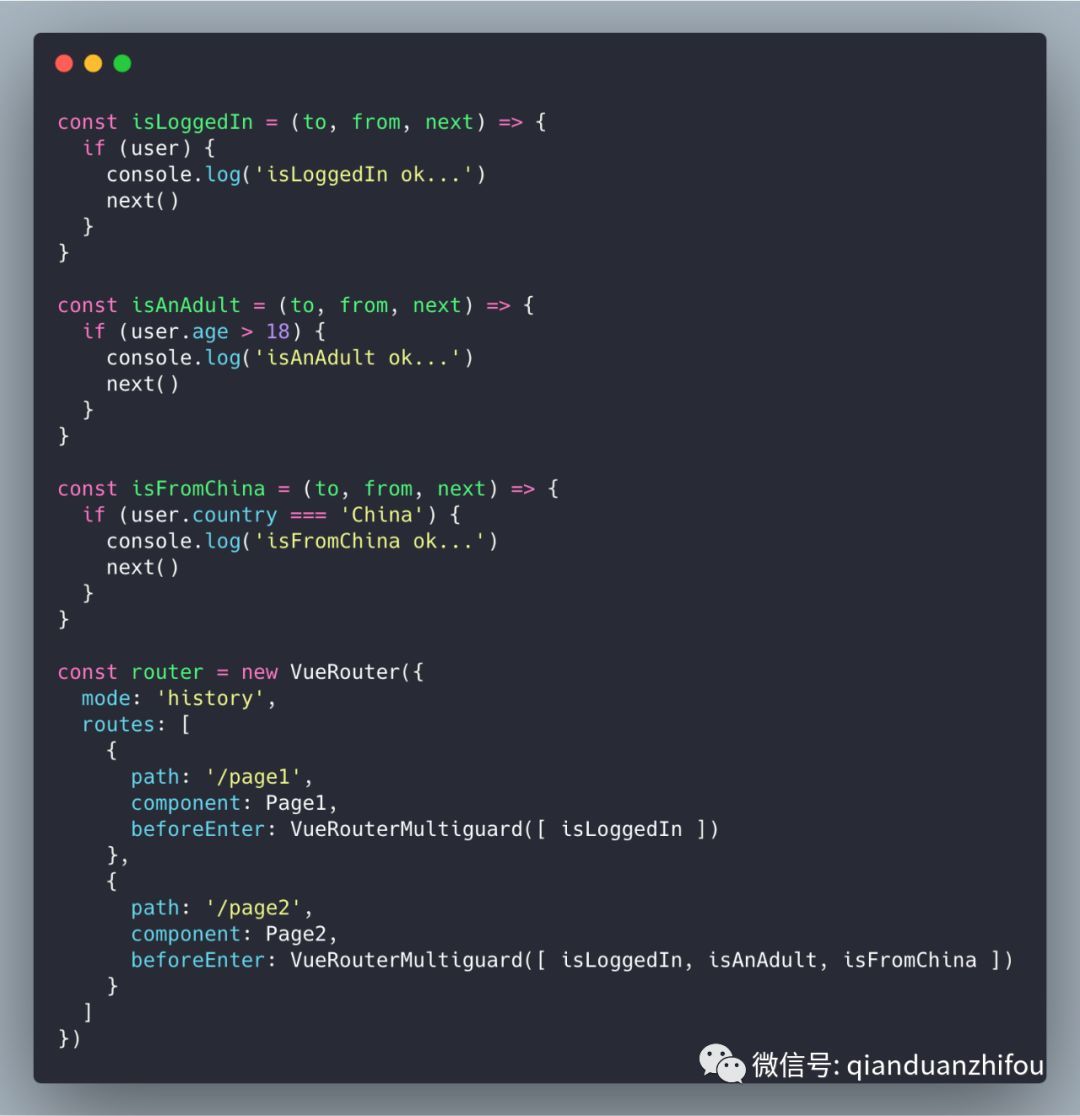
但有时我们需要多个中间件用于同一路由,我们可以用Vue Router Multiguard包解决问题。这允许我们设置一系列守卫,如下所示:

在上边示例中可以看到,通过Vue Router Multiguard,在路由配置中应用中间件很容易。让我们再看一个简化的例子:
首先,我们定义一个模拟用户。然后假设您有一个服务,可以从全局state或其他地方获得当前用户的数据。

现在,我们可以用中间件创建我们的“真实”示例:

PS:
1. Vue Router还有组件内的守卫
- beforeRouteEnter
- beforeRouteUpdate (2.2 新增)
- beforeRouteLeave
其中beforeRouteEnter,很适合在进入页面之前去获取数据。
2. 如果你阅读了文档,你会发现你可以将下一个路由传递给 next() 函数,例如重定向到 login - next('/login')
以上就是Vue Router中应用中间件的方法的详细内容,更多关于Vue Router中应用中间件的资料请关注其它相关文章!
以上是 Vue Router中应用中间件的方法 的全部内容, 来源链接: utcz.com/p/237800.html









