vue抽出组件并传值实例
使用父组件向子组件传值的方式
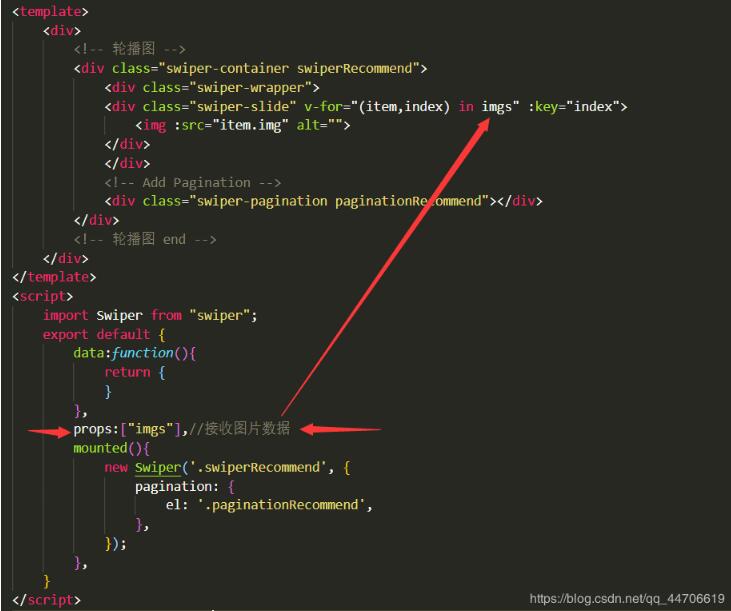
1,抽出的组件以及写法

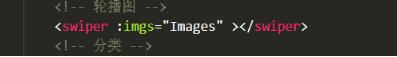
2,注册使用的父组件以及传值,父组件return images

补充知识:vue如何抽取公共组件并全局注册
项目的抽象程度越高,代码修改起来就越方便,如何抽取一个公共的组件并且全局注册呢?
步骤
结构图

公共组件代码
<template>
<img class="wordLook" :src="imgWifi" width="17%" @click="wifiBrightClick()" />
</template>
<script>
export default {
data() {
return {
imgWifi: require("../../../public/all/wifi0.png"),
intervalIdWifi: "",
time: 0// 播放时间
//countWifi:0 // 替换图片索引
};
},
methods: {
wifiBrightClick() {
var vm=this;
clearInterval(this.intervalIdWifi); //清除计时器
vm.intervalIdWifi = null; //设置为null
if(vm.time==0){
vm.time=1
}
var wifiTime=vm.time*300
var countWifi=0;
vm.intervalIdWifi = setInterval(() => {
if (countWifi == 0) {
vm.imgWifi = require("../../../public/all/wifi1.png");
}
if (countWifi == 1) {
vm.imgWifi = require("../../../public/all/wifi2.png");
}
if (countWifi == 2) {
vm.imgWifi = require("../../../public/all/wifi3.png");
}
if (countWifi == 3) {
vm.imgWifi = require("../../../public/all/wifi0.png");
}
if (countWifi >= 4) {
clearInterval(vm.intervalIdWifi); //清除计时器
vm.intervalIdWifi = null; //设置为null
//vm.countWifi = 0;
}
countWifi++;
}, wifiTime);
}
}
};
</script>
<style scoped>
.wordLook {
display: block;
margin-top: 18%;
margin-left: 40%;
margin-bottom: 1%;
text-align: center;
font-size: 50px;
font-family: serif;
font-weight: bolder;
color: rgb(85, 83, 83);
font-family: -webkit-pictograph;
}
</style>
在js文件中注册
import wifiBrightComponent from './wifiBright.vue'
const wifiBright ={
install:function(Vue){
Vue.component('wifiBright',wifiBrightComponent)
}
}
export default wifiBright
在main.js中全局挂载
import wifiBright from './components/wifiBrightComponents'
Vue.use(wifiBright)
实际应用
<wifiBright class="wifiLook" ref="wifiBright" @click.native="soundClick()" v-show="showImg"></wifiBright>
成功!
以上这篇vue抽出组件并传值实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue抽出组件并传值实例 的全部内容, 来源链接: utcz.com/p/237734.html









