Vue之封装公用变量以及实现方式
阿西八!!!写久了Flutter,前端的知识真的是忘得差不多了,今天就来复习一下Vue中如何封装公用变量以及公用方法
以封装一个正则表达式为例!
第一步
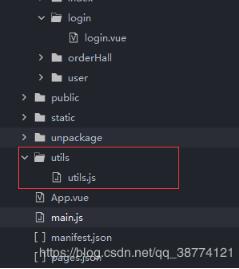
创建我们的公用文件夹

我们来看一下utils.js中的代码
class PublicMethods{
constructor() {
this.name = '公用变量'
}
verificationPhon(phone){
// 大陆手机号码11位数,匹配格式:前三位固定格式+后8位任意数
// 13+任意数 * 15+除4的任意数 * 18+除1和4的任意数 * 17+除9的任意数 * 147
// 新增了166、198、199号段的手机号
var reg= /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/;
return reg.test(phone);
}
}
var Plugins = new PublicMethods();
export default Plugins;
知识讲解:
export 和 export default的区别是什么?
通过export抛出去的变量或者方法,使用的时候需要用{ }包裹住,来指明使用什么,而export default就方便些,抛出去后,直接用即可,可以自己试一下!
很好,我们现在已经将公用的方法以及变量抛出去了,那如何使用他呢?
首先打开我们Vue的命根子:main.js
import Vue from 'vue'
import App from './App'
import Plugins from '@/utils/utils.js'
Vue.config.productionTip = false
Vue.prototype.Plugins = Plugins;
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
注意代码中的Plugins,就是我们挂载到了Vue的实例上面了,也就是可以全局使用这个封装的JS,接下来我们就去需要使用的页面使用它

点击图中的验证码按钮,就可以调用我们的这个方法了,记得传入手机号
getCode(){
console.log(this.Plugins.verificationPhon(this.phone));
}
结束了!完结!
以上这篇Vue之封装公用变量以及实现方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue之封装公用变量以及实现方式 的全部内容, 来源链接: utcz.com/p/237726.html