在vue中实现嵌套页面(iframe)
vue中嵌套iframe,将要嵌套的文件放在static下面。src可以使用相对路径,也可使用服务器根路径http:localhost:8088/…
<iframe src="../../static/plusPro.html" width="1200" height="300" frameborder="0" scrolling="auto"style="position:absolute;top: -300px;left: 0px;"></iframe>
补充知识:关于VUE嵌套iframe的一系列问题
此文是建立在vue-cli之上 ,当然单写也可以,下文会涉及一些关于cli的知识,单写的请忽略;
最近有很多小伙伴问超哥关于vue中嵌套iframe一些问题。
犹豫本尊最近转型了react,关于vue的问题以后会在csdn发表博客。
废话不多说,直接进入正题;
本尊并不建议vue嵌套iframe,当然会有那些个比较恶心的需求,例如在读的小伙伴。
申明:本尊在iframe页面写入的是JQ,因为和VUE没有特别大的牵连,所以直接操作dom了,如果有同学依然想在iframe页面中也是可以的,只需把本尊的代码copy copy copy,然后在改吧改吧就OK了。
问题 1 (go back)
例如:在iframe页面中有诸多跳转,当完成玩iframe页面中一些操作时,此时点击浏览器的回退功能,那么恭喜你中奖了,你回退的是iframe页面,并无法回退和iframe无关联的vue页面,一直点击浏览器的回退,可能会一直重复iframe连接的几个页面,或直接404,或空白。
解决办法:使用H5的history对象。
code:
$(document).ready(function(e) {
var counter = 0;
if (window.history && window.history.pushState) {
$(window).on('popstate', function () {
window.history.pushState('forward', null, '#');
window.history.forward(1);
window.parent.location.hash='/newActivity';//这里写你自己要回退的路径
});
}
window.history.pushState('forward', null, '#'); //在IE中必须得有这两行
window.history.forward(1);
});
介绍:
popstate:每当同一个文档的浏览历史(即history对象)出现变化时,就会触发popstate事件。
forward:移动到下一个访问页面,等同于浏览器的前进键。
其他的没啥了吧,相信大家也都能看懂,其实只需copy copy copy;
问题 2 (iframe中的请求);
关于请求其实没啥要说的,但是还是有人会问,既然问了那就顺便说一下吧。
例如:有一个活动详情页面iframe,活动 列表是vue层,点击活动列表某一项跳详情,此时请求接口,地址栏带参数,像这种页面一般在iframe页面请求的接口中,最主要的参数就是活动ID,当然不排除你们公司有个奇葩后台,或者刚从某培训机构培训出来的所谓大牛,以此类推,参数继续带过来。
code:
function PcCommon(){
this.baseUrl='https://xxxxxxx';这里写你的基址路径
}
PcCommon.prototype={
GetQueryString: function(name) {
return decodeURIComponent((new RegExp('[?|&]'+name+'='+'([^&;]+?)(&|#|;|$)').exec(location.href)||[,""])[1].replace(/\+/g,'%20'))||null;
},//获取地址栏参数
ajaxPost:function(){
$.ajax({
url:this.baseUrl+url+signParam(),
type:'POST',
async:true,
data:JSON.stringify(data),
dataType:'json',
headers:{
"Authorization":getCookie('token'),
"Content-Type":"application/json;charset=UTF-8"
},
success:function(res){
if(typeof success == 'function'){
success(res)
}
}
})
},//二次分装ajax
goTop:function(id){
var num = $('.'+id).offset().top+125+'px';
$('html,body', window.parent.document).animate({scrollTop: num }, 500);
}//分装的滚动,白送
}
这是本尊写的一个简单的base.js就是原生的面向对象。
写到基址路径的时候这里还真有必要说一下这个请求。
首先vue打包的时候并不会把iframe中的html打包进去,所以当初你在main.js中设置的那些基址以及common是不能用的,所以base.js才产生了基址路径,当然你准备部署的时候一定要记得改掉你的基址路径,建议,最好写两个,一个注释,一个打开,也挺方便,一目了然;
接下来是调用,上代码;
code:
var newHd=new PcCommon();
var actStage=newHd.GetQueryString('actStage');//获取iframe地址栏参数实例
var actId=newHd.GetQueryString('actId');//获取活动ID
newHd.baseUrl = 'http://192.168.0.13:7500/';//更改你的基址路径,上线的时候直接注释掉就OK
$('.confirm_simne_btn').on('click',function(){
var that=this;
newHd.ajaxPost(
'/activity/v1/invitation/claimPrize',
{
activityId:actId,
prizeLevel:id
},
function(res){
console.log(res)
//直接写你的操作就OK
}
)
})
就个简单的ajax请求,真没啥要说,不过刚刚在写文的过程中又想起一些知识点,继续下文。
问题 3(由问题2引发===>关于目录)
npm run build 相信这条命令是干啥的大家都清楚,会生成一个dist文件,在这里我不批判他人,只说我的做法;
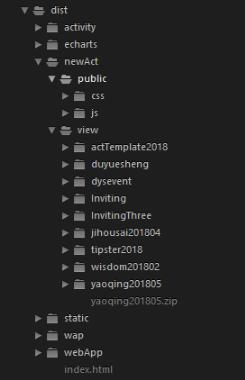
例如:还是拿活动举例,活动列表下有诸多个不同的template,犹豫打包并不会把iframe文件打包进去,所以我直接把他放在dist文件下,发布的时候直接打包dist。
直接上图:

简单的介绍一下,dist不用多说了,static以及index.html也不用说了,最主要的看newAct这个夹子,这个夹子就是你们所谓的活动夹子,里面有public和view,public主要放的一些公共的css、js、以及第三方包。view里面就是各个活动的夹子,例如duyuesheng这个夹子,就和你正常写H5一样,里面 有js、css,这些你们就随意发挥吧。
就先介绍到这里?
还有在iframe中操作vue的方法,在firame中跳转到vue指定的路径....问题有很多,也不是一句两句能说清楚的,关键没个很好的例子给大家演示,就这样吧,有不懂的可以留言或者私密我....
此文写给那些需要的人看,不喜勿喷!!希望能给大家一个参考,也希望大家多多支持!
以上是 在vue中实现嵌套页面(iframe) 的全部内容, 来源链接: utcz.com/p/237715.html









