vue-列表下详情的展开与折叠案例
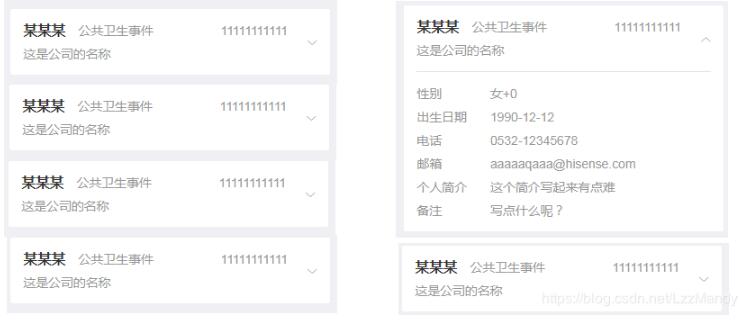
如下所示:

功能描述
1、默认折叠,点击时展示全部数据
2、点击A项,A展开,之后有两种情况:①再次点击A,A折叠;②点击其他项,如B,这时B展开,A折叠
解决方式
1、给展开折叠图标添加一个样式,显示成动画效果
<div class="arrow" :class="{'open':showDetail === index}"></div>
.arrow{
position absolute
width: 0.6rem;
height: 0.3rem;
top 2.0rem
right 0.8rem
background url(../../../assets/images/icon_up.png) no-repeat
background-size: 100% 100%
transition: transform 0.3s
-webkit-transition: transform 0.3s
&.open{
transform : rotate(-180deg)
}
}
2、详情样式
<transition-group class="expert-detail" tag="div" mode="">
<div v-for="i in 1" :key="i" class="detail" :ref="`stateopen${index}`" v-show="showDetail===index">
...
</div>
</transition-group>
3、方法详情
// 展开与折叠
// 分析:
// 1,showDetail默认为-1,第一次任意点击B,当前B对象展开,showDetail=index=n,此时有两种情况:
// 情况1,再次点击B,showDetail===index,B关闭,showDetail=-1
// 情况2,点击B以外的其他对象C,先关闭B,在打开当前对象C
foldAndUnfold(index,item){
if(this.showDetail===index){//两次点击的对象相同,关闭
this.showDetail = -1
}else{//点击的对象不同,先关闭前一对象,再打开当前对象
this.showDetail = index
}
}
补充知识: Vue table 点击按钮展开折叠面板
vue 实现的 table 折叠展开功能,由于工作中用到,这里把相应代码整理下,方便自己日后 Copy
1.Html 部分
由基本的 table 表单与折叠栏部分组成
PS:table 上需要加上 ref,以便方法中能够获取到 table 属性
<!-- 注意:el-table 上加一个 ref="table" -->
<el-table ref="table" :data="list" border style="width: 100%; margin-top:20px; min-height:700px">
<el-table-column align="center" label="编号">
<template slot-scope="scope">
<span>{{ id }}</span>
</template>
</el-table-column>
<el-table-column align="center" label="姓名">
<template slot-scope="scope">
<span>{{ name }}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="300" align="center" prop="operation">
<template slot-scope="scope">
<el-button plain @click="toogleExpand(scope.row)">详情</el-button>
</template>
</el-table-column>
<!-- 展开部分 -->
<el-table-column type="expand" width="1">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<!-- 参数列表 -->
<el-form-item label="1111" label-width="100%">
aaa
</el-form-item>
</el-form>
</template>
</el-table-column>
</el-table>
2. vue 的 JS 部分
<script>
export default {
data() {
return {
list: [{
id: '1',
name: '王小1',
}, {
id: '2',
name: '王小2',
}, {
id: '3',
name: '王小3',
}, {
id: '4',
name: '王小4',
}]
}
},
methods: {
// 展开行效果
toogleExpand(row) {
const $table = this.$refs.table
// 注意,这里的 this.list 是上面 data 中的 list
// 通过比对数据与行里的数据,对展开行进行控制,获取对应值
this.list.map((item) => {
if (row.id !== item.id) {
$table.toggleRowExpansion(item, false)
}
})
$table.toggleRowExpansion(row)
},
}
}
</script>
3.css 部分
这里除了基本的属性外,主要我发现展开栏部分会有空白各自部分,还能拖开,因此加属性把多余部分给隐藏掉
下方有注释
<style>
/* 展开行样式 */
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 100%;
}
.el-form-item__content {
width: 100%;
}
/* 隐藏上方表格多余部分 */
.undefined.el-table__expand-column {
display: none;
}
/* 隐藏上方表格多余部分 */
.el-table_1_column_8 .el-table--border td, .el-table--border th, .el-table__body-wrapper .el-table--border.is-scrolling-left~.el-table__fixed {
border-right: 0px solid #ebeef5
}
</style>
4.效果图
这个效果图是我后面补的,但是功能是以上面来做的

以上这篇vue-列表下详情的展开与折叠案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-列表下详情的展开与折叠案例 的全部内容, 来源链接: utcz.com/p/237679.html









