vue中v-for循环选中点击的元素并对该元素添加样式操作
相信大家都会遇到这种情况:v-for循环时,我只需要点击到的元素做出相应反应,其他的元素不变;但是往往所有v-for循环出的元素都会变化。如下面的代码:我需要点击到的元素添加一个类样式,其他元素不变,但是这样会导致所有的元素都会变化
html:
<div v-for = "(item,index) in items" :class = 'addclass:isactive' @click='onclick()'>
<span>{{item.name}}</span>
</div>
css:
.addclass{
color : red;
}
js:
data:{
items :[
{
name :'apple',
price: '5$'
},
{
name:'banana',
price:"3$"
},
{
name:'pear',
price:'4$'
}
],
isactive : false
}
onclick(){
this.isactive = true
}
解决方法:使用index索引,当点击一个元素时,将该元素的index索引赋给类样式的启用变量,如果该变量和index相等时,则启用该类样式
html:
<div v-for = "(item,index) in items" :class = "isactive == index ? 'addclass' : '' " @click='onclick(index)'>
<span>{{item.name}}</span>
</div>
css:
.addclass{
color : red;
}
js:
data:{
items :[
{
name :'apple',
price: '5$'
},
{
name:'banana',
price:"3$"
},
{
name:'pear',
price:'4$'
}
],
isactive : -1
}
onclick(index){
//将点击的元素的索引赋值给bian变量
this.isactive = index
}
补充知识:v-for 遍历数组点击动态绑定样式
这可能是一个对于任何js开发者来说都非常简单的问题,或者根本谈不上被叫做“问题”,“基操”而已。但是,很遗憾,我为此开了个篇幅简略记录下它,因为这是我处于前端开发基础阶段数次阻滞过我的问题,以下暂提供一种解决方案,后续可能补充。
这类问题多见于单页面应用(SPA)中的侧边栏、表格列等,当我曾拿到这个需求时,我以为我能用Vue中介绍的Class动态绑定来解决,事实上的确如此,但我用错了,请看我错误的解决方法:
HTML
<template>
<!-- 点击某个绑定样式 -->
<ul>
<li v-for="(data, index) in formData" :key="data.id" :class="{active: isActive}" @click="currentInfo(data, index)">name: {{data.name}},age: {{data.age}}
</li>
</ul>
</template>
JavaScript
<script>
export default {
name: 'classActive'
data() {
return {
isActive: false, // 用来判断active样式类是否显示
formData: [{
id: 1,
name: 'zhangsan',
age: 20
},{
id: 2,
name: 'lisi',
age: 21
},{
id: 3,
name: 'wangwu',
age: 22
}
}
}
methods: {
currentInfo(data, index) {
if(data.id-1 === index) { // 当前选择的列表项与列表id号相等则绑定active
this.isActive = true;
}
}
}
}
</script>
Style
<style scoped>
li {
list-style: none;
border: 1px solid #333;
}
.active {
background: light-gray;
}
</style>
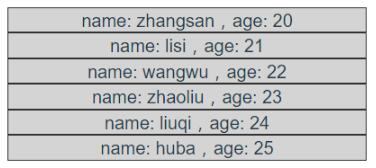
好,于是我兴冲冲地切回页面看效果,结果:

当我点击其中的一行时,结果所有的li都绑上了active样式,稍微想一下,相信大家都能找到问题所在,所有li的样式都由一个isActive控制,当我点击一行,全局变量isActive变为ture,当然所有的li都会绑上啦!然后我就停滞下来,思索一番,想过在data数组各项里插入一个标识用来单独控制,但被我否决了,一来对象中插入属性麻烦,二来污染数据源。于是,便有了下面我要说的解决方法:
HTML
<template>
<!-- 点击某个绑定样式 -->
<ul>
<li v-for="(data, index) in formData" :key="data.id" :class="currentClass(index)" @click="currentInfo(index)">name: {{data.name}},age: {{data.age}}
</li>
</ul>
</template>
JavaScript
<script>
export default {
name: 'classActive'
data() {
return {
currentNumber: 0, // 用来判断active样式类是否显示
formData: [{
id: 1,
name: 'zhangsan',
age: 20
},{
id: 2,
name: 'lisi',
age: 21
},{
id: 3,
name: 'wangwu',
age: 22
}
}
}
methods: {
currentInfo(index) {
this.currentNumber = index;
},
currentClass(index) {
return [this.currentNumber == index ? 'active' : ''];
}
}
}
</script>
Style
<style scoped>
li {
list-style: none;
border: 1px solid #333;
}
.active {
background: light-gray;
}
</style>
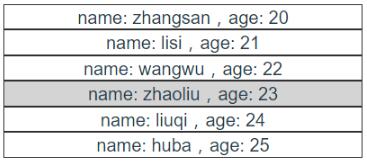
这里,我新建一个变量空间存储当前点击的列表序号index,这样不管怎样点击,这个currentNumber永远是唯一的,那么和它相等的数组项也是唯一的,相等即可绑定active样式了,看效果:

好,以上就解决了遍历数组点击动态绑定样式,以后我找到更好的,我会补充,也非常欢迎大家在评论里给出更好的建议。
以上这篇vue中v-for循环选中点击的元素并对该元素添加样式操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中v-for循环选中点击的元素并对该元素添加样式操作 的全部内容, 来源链接: utcz.com/p/237493.html