vue实现员工信息录入功能
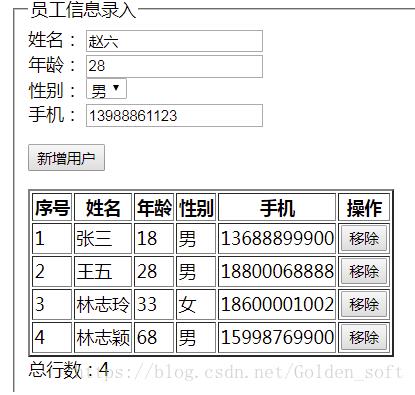
Vue通用信息录入界面,供大家参考,具体内容如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工信息录入</title>
<style>
.btn1{
color: blue;
background: skyblue;
text-align: center;
}
</style>
</head>
<body>
<div id="div2">
<fieldset>
<legend>员工信息录入</legend>
<div >
<label>姓名:</label>
<input type="text" v-model="newStudent.name"><br>
<label>年龄:</label>
<input type="text" v-model="newStudent.age"><br>
<label>性别:</label>
<select v-model="newStudent.sex">>
<option value="男">男</option>
<option value="女">女</option>
</select><br>
<label>手机:</label>
<input type="text" v-model="newStudent.phoneNo"><br>
<p>
<button @click="createStudent()">新增用户</button>
</p>
</div>
<table border="2px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>手机</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(student,index) in studentsList">
<td>{{index+1}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.sex}}</td>
<td>{{student.phoneNo}}</td>
<td :class="btn1"><button @click="DeletestudentRow(index)">移除</button></td>
</tr>
</tbody>
</table>
<label>总行数:</label><span>{{studentsList.length}}</span>
</fieldset>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var div1Data={
newStudent:{name:"",age:0,sex:"男",phoneNo:""},
studentsList:[{No:"0001",name:"张三",age:18,sex:"男",phoneNo:"13688899900"},
{No:"0112",name:"王五",age:28,sex:"男",phoneNo:"18800068888"},
{No:"0253",name:"林志玲",age:33,sex:"女",phoneNo:"18600001002"},
{No:"0608",name:"林志颖",age:68,sex:"男",phoneNo:"15998769900"}],
};
var vm1=new Vue({
el:"#div2",
data:div1Data,
methods:{
//移除一行
DeletestudentRow:function (index) {
this.studentsList.splice(index,1);
},
//添加一行
createStudent: function(){
this.studentsList.push(this.newStudent);
// 添加完newPerson对象后,重置newPerson对象
this.newStudent = {name:"",age:0,sex:"男",phoneNo:""}
},
}
});
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现员工信息录入功能 的全部内容, 来源链接: utcz.com/p/237377.html









