详解vue-flickity的fullScreen功能实现
描述
在项目集成了vue-flickity组件后发现,该组件参考flickity官网的fullscreen配置不起作用
实现方法
- 需要添加flickity-fullscreen组件
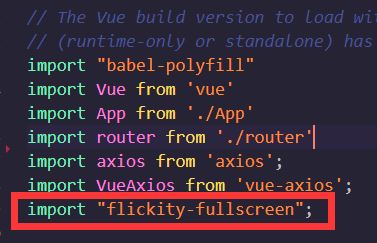
- 在main.js中导入flickity-fullscreen组件
- 添加flickity组件的fullscreen属性
- 定义fullscreen的CSS样式
具体步骤
1.添加flickity-fullscreen组件
需要提前配置好flickity
yarn: yarn add flickity-fullscreen --save
npm: npm install flickity-fullscreen
Bower: bower install flickity-fullscreen
2. 在main.js中导入flickity-fullscreen组件

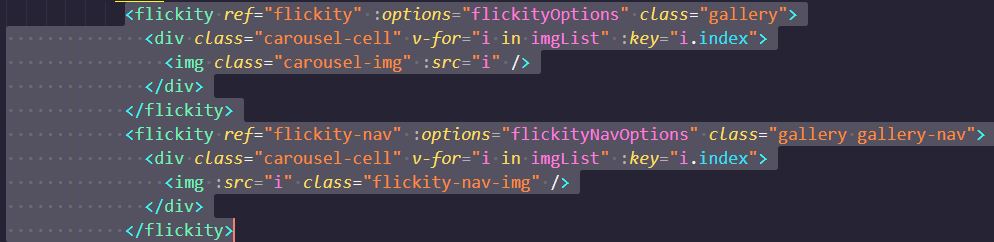
3. 添加flickity组件的fullscreen属性


4. 定义fullscreen的CSS样式
/* 展开全屏按钮样式 */
.flickity-fullscreen-button-view{
position: absolute;
width:auto;
height:auto;
z-index: 999999;
top: 0;
right: 0;
padding: 5px 10px;
border-radius: 5px;
box-shadow: 0 0 10px #0000000f;
}
/* 退出全屏按钮样式,
* 设置display:none;是为了不让【展开全屏按钮】和【退出全屏按钮】同时显示在页面上
*/
.flickity-fullscreen-button-exit{
display: none;
}
/* 点击全屏显示效果 */
.is-fullscreen {
position: fixed;
z-index: 1100;
height: 100vh;
width: 100vw;
top: 0;
left: 0;
background: #0000009e;
}
/* 当显示了全屏时,隐藏【展开全屏按钮】 */
.is-fullscreen .flickity-fullscreen-button-view{
display: none;
}
/* 显示全屏时,显示【退出全屏按钮】设置按钮在页面右上方*/
.is-fullscreen .flickity-fullscreen-button-exit{
display: block;
position: absolute;
width:auto;
height:auto;
z-index: 999999;
top: 0;
padding: 5px 10px;
border-radius: 5px;
box-shadow: 0 0 10px #0000000f;
right:0;
}
/* 设置被选中的图片大小为全屏*/
.is-fullscreen .is-selected{
width: 100vw !important;
height:100vh !important;
}
/* 设置选中的图片自适应屏幕大小,按屏幕大小进行缩放*/
.is-fullscreen .carousel-img{
width:auto !important;
height:auto !important;
max-width: 100% !important;
max-height: 100% !important;
}
/* 取消展开退出按钮点击的边框样式*/
.flickity-button:focus{
box-shadow: unset;;
}
/* 设置展开退出按钮的宽度*/
.flickity-button-icon{
width:20px;
}
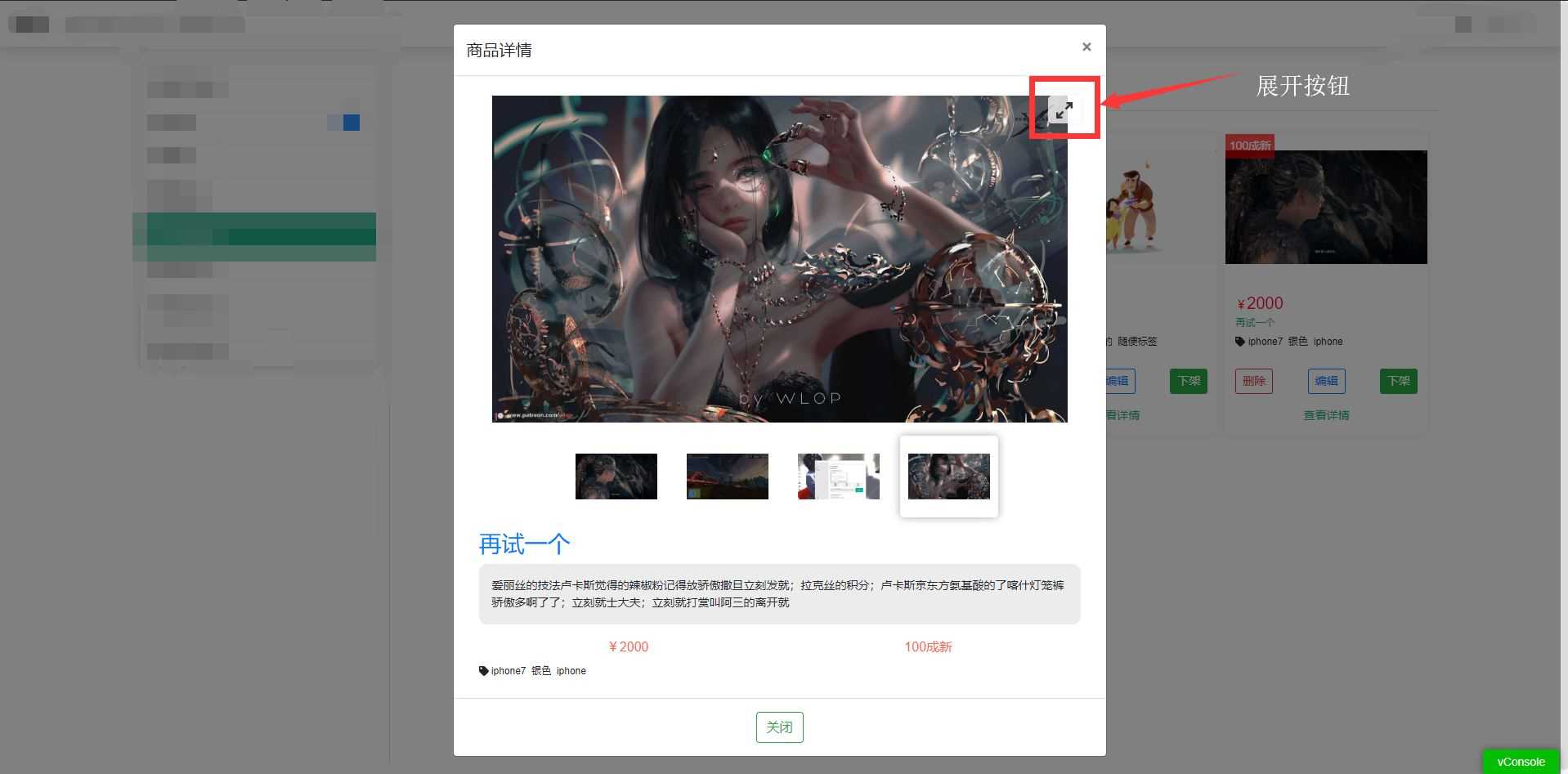
实际效果


Tips不能点击图片显示全屏,暂时只能点击fullscreen按钮全屏状态下没有左右箭头显示,但是可以左右滑动切换图片
参考
https://github.com/metafizzy/flickity-fullscreen#install
https://github.com/drewjbartlett/vue-flickity/issues/43
到此这篇关于详解vue-flickity的fullScreen功能实现的文章就介绍到这了,更多相关vue flickity fullScreen内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 详解vue-flickity的fullScreen功能实现 的全部内容, 来源链接: utcz.com/p/237170.html









