vue实现权限控制路由(vue-router 动态添加路由)
用户登录后返回权限菜单,前端根据权限菜单动态添加路由,然后再动态生成菜单栏。
思路如下:
一、定义初始化默认路由。

二、动态配置路由,这里是把所有组件中相应的路由配置成一个个的对象,根据后台返回的菜单tree一个个去匹配。

三、通过匹配,把匹配好的路由数据addRoutes到路由中。

四、为了防止刷新页面后路由数据被清空,这里用判断是否登录的方式,再次加载动态路由。

具体代码如下:
router.js
import Vue from 'vue'
import {router} from './index'
import login from '@/views/login/login'
import layout from '@/views/layout/layout'
import home from '@/views/home/home.vue'
import depDsStorageList from '@/views/home/homePage1/depDsStorageList.vue'
// 数据管理
import dataSourceAdmin from '@/views/dataManage/dataSourceAdmin/dataSourceAdmin'
import dataPoolAdmin from '@/views/dataManage/dataPoolAdmin/dataPoolAdmin'
import buildSqlTable from '@/views/dataManage/buildSqlTable/buildSqlTable'
import complianceDetectionFunction from '@/views/dataManage/complianceDetectionFunction/complianceDetectionFunction'
import tablePreview from '@/views/dataManage/dataSourceAdmin/tablePreview/tablePreview.vue'
import dataAssetsManage from '@/views/dataManage/dataAssetsManage/dataAssetsManage.vue'
//标准管理
import codeItemManage from '@/views/standardManage/codeItemManage/codeItemManage'
import metadataManage from '@/views/standardManage/metadataManage/metadataManage'
import standardFileManage from '@/views/standardManage/standardFileManage/standardFileManage'
import determinerManage from '@/views/standardManage/determinerManage/determinerManage'
//数据服务
import dataServiceAdmin from '@/views/dataService/dataServiceAdmin/dataServiceAdmin.vue'
import customizedServiceAdmin from '@/views/dataService/customizedServiceAdmin/customizedServiceAdmin.vue'
//系统管理
import labelManage from '@/views/systemManage/labelManage/labelManage.vue'
import roleMenu from '@/views/systemManage/role-menu/role-menu.vue'
import userAdmin from '@/views/systemManage/user-admin/user-admin.vue'
import roleAdmin from '@/views/systemManage/role-admin/role-admin.vue'
//权限
import haveNoAuthority from '@/views/systemManage/NoAuthority/haveNoAuthority'
import haveNotFound from '@/views/systemManage/NoAuthority/haveNotFound'
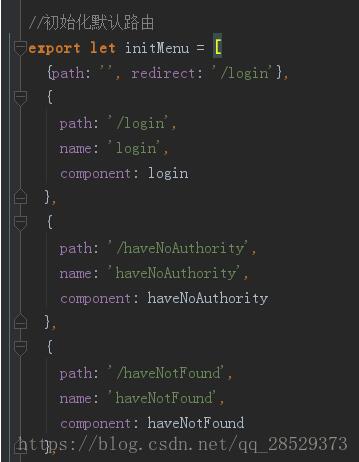
//初始化默认路由
export let initMenu = [
{path: '', redirect: '/login'},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/haveNoAuthority',
name: 'haveNoAuthority',
component: haveNoAuthority
},
{
path: '/haveNotFound',
name: 'haveNotFound',
component: haveNotFound
},
{
path: '',
redirect: '/depDsStorageList',
component: layout,
children: [
{
path: 'depDsStorageList',
name: '首页内容列表',
component: depDsStorageList,
},
],
},
{
path: '',
redirect: 'addDataService',
component: layout,
children: [
{
path: 'addDataService',
name: '新增数据服务',
component: () => import('@/views/dataService/dataServiceAdmin/addDataService.vue'),
},
],
},
{
path: '',
redirect: '/dataPoolAdmin',
component: layout,
children: [
{
path: 'dataPoolAdmin',
name: '数据池管理',
component: dataPoolAdmin
},
],
},
{
path: '',
redirect: '/tablePreview',
component: layout,
children: [
{
path: 'tablePreview',
name: '表关系预览',
component: tablePreview
},
],
},
]
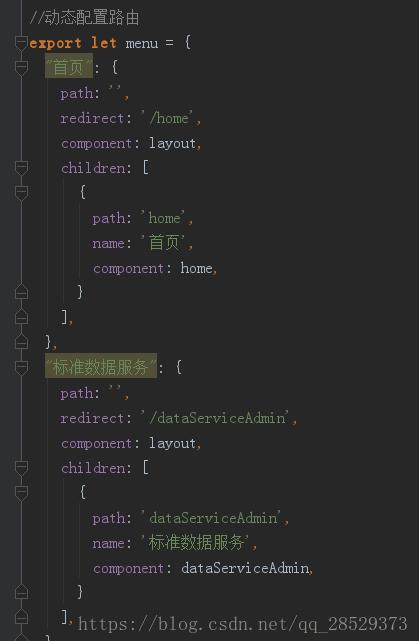
//动态配置路由
export let menu = {
"首页": {
path: '',
redirect: '/home',
component: layout,
children: [
{
path: 'home',
name: '首页',
component: home,
}
],
},
"标准数据服务": {
path: '',
redirect: '/dataServiceAdmin',
component: layout,
children: [
{
path: 'dataServiceAdmin',
name: '标准数据服务',
component: dataServiceAdmin,
}
],
},
"定制数据服务": {
path: '',
redirect: '/customizedServiceAdmin',
component: layout,
children: [
{
path: 'customizedServiceAdmin',
name: '定制数据服务',
component: customizedServiceAdmin,
}
],
},
"数据源管理": {
path: '',
redirect: '/dataSourceAdmin',
component: layout,
children: [
{
path: 'dataSourceAdmin',
name: '数据源管理',
component: dataSourceAdmin,
}
],
},
"数据资产管理": {
path: '',
redirect: '/dataAssetsManage',
component: layout,
children: [
{
path: 'dataAssetsManage',
name: '数据资产管理',
component: dataAssetsManage,
}
],
},
"标签管理": {
path: '',
redirect: '/labelManage',
component: layout,
children: [
{
path: 'labelManage',
name: '标签管理',
component: labelManage,
},
],
},
"标准规范管理": {
path: '',
redirect: '/standardFileManage',
component: layout,
children: [
{
path: 'standardFileManage',
name: '标准规范管理',
component: standardFileManage
},
],
},
"数据元管理": {
path: '',
redirect: '/metadataManage',
component: layout,
children: [
{
path: 'metadataManage',
name: '数据元管理',
component: metadataManage
},
],
},
"限定词管理": {
path: '',
redirect: '/determinerManage',
component: layout,
children: [
{
path: 'determinerManage',
name: '限定词管理',
component: determinerManage
},
],
},
"代码项管理": {
path: '',
redirect: '/codeItemManage',
component: layout,
children: [
{
path: 'codeItemManage',
name: '代码项管理',
component: codeItemManage
},
],
},
"依标建库": {
path: '',
redirect: '/buildSqlTable',
component: layout,
children: [
{
path: 'buildSqlTable',
name: '依标建库',
component: buildSqlTable
},
],
},
"合规检测": {
path: '',
redirect: '/complianceDetectionFunction',
component: layout,
children: [
{
path: 'complianceDetectionFunction',
name: '合规检测',
component: complianceDetectionFunction
},
],
},
"用户管理": {
path: '',
redirect: '/userAdmin',
component: layout,
children: [
{
path: 'userAdmin',
name: '用户管理',
component: userAdmin
},
],
},
"权限管理": {
path: '',
redirect: '/roleAdmin',
component: layout,
children: [
{
path: 'roleAdmin',
name: '权限管理',
component: roleAdmin
},
],
},
"角色资源管理": {
path: '',
redirect: '/roleMenu',
component: layout,
children: [
{
path: 'roleMenu',
name: '角色资源管理',
component: roleMenu
}
],
}
}
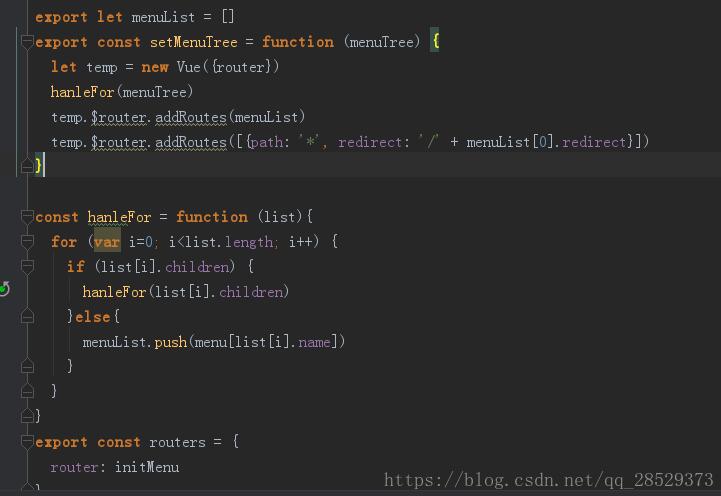
export let menuList = []
export const setMenuTree = function (menuTree) {
let temp = new Vue({router})
hanleFor(menuTree)
temp.$router.addRoutes(menuList)
temp.$router.addRoutes([{path: '*', redirect: '/' + menuList[0].redirect}])
}
const hanleFor = function (list){
for (var i=0; i<list.length; i++) {
if (list[i].children) {
hanleFor(list[i].children)
}else{
menuList.push(menu[list[i].name])
}
}
}
export const routers = {
router: initMenu
}
index.js
import Vue from 'vue'
import iView from 'iview'
import lodash from 'lodash'
import VueLodash from 'vue-lodash'
import Router from 'vue-router'
import { routers, menuList, setMenuTree } from './routers';
import 'iview/dist/styles/iview.css'
Vue.use(Router);
Vue.use(iView);
Vue.use(VueLodash, lodash);
export const router = new Router({
routes: routers.router
})
export let getMenuFuc = function (list) {
setMenuTree(list)
}
if (sessionStorage.getItem("role")) {
getMenuFuc(JSON.parse(sessionStorage.getItem("menuTree")))
}
router.beforeEach((to, from, next) => {
if (!sessionStorage.getItem("role") && to.name !== 'login') {
next('/login')
} else {
next()
}
})
login.vue
<template>
<div class="jq22-container loginBody" style="padding-top:100px; width: 100%; height: 100%;">
<div class="login-wrap" @keydown.enter="handleSubmit">
<div class="login-html">
<p class="title">江苏消防数据资源管理服务平台</p>
<div class="hr"></div>
<div class="login-form">
<div class="sign-in-htm">
<Form ref="loginForm" :model="form" :rules="rules">
<div class="group group1">
<FormItem prop="account">
<Icon :size="20" type="person" class="icon-user"></Icon>
<input v-model="form.account" type="text" class="input" placeholder="用户名">
</FormItem>
</div>
<div class="group">
<FormItem prop="password" v-show="hidePass">
<Icon :size="16" type="locked" class="icon-pass"></Icon>
<div @click="showPwd"><Icon :size="22" type="eye-disabled" class="eyeDisabled"></Icon></div>
<input v-model="form.password" type="password" class="input" data-type="password" placeholder="密码">
</FormItem>
<FormItem prop="password" v-show="showPass">
<Icon :size="16" type="locked" class="icon-pass"></Icon>
<div @click="hidePwd"><Icon :size="22" type="eye" class="eyeDisabled"></Icon></div>
<input v-model="form.password" type="text" class="input" data-type="text" placeholder="密码">
</FormItem>
</div>
<div class="group">
<!--<FormItem prop="code">-->
<FormItem prop="code">
<Icon :size="18" type="android-checkmark-circle" class="icon-pass"></Icon>
<input v-model="form.code" type="text" class="input" data-type="text" placeholder="验证码" maxlength="4">
<img id="imgObj" alt="验证码" :src="cfg.api.obtain" @click="changeImg"/>
</FormItem>
</div>
<!--<div class="group">
<input id="check" type="checkbox" class="check" checked>
<label for="check"><span class="icon"></span> 记住密码</label>
<a href="#forgot" rel="external nofollow" style="float: right">忘记密码?</a>
</div>-->
<Alert type="error" v-show="error">
<span style="color: red">{{errorMessage}}</span>
</Alert>
<div class="group">
<input type="button" class="button" value="登录" @click="handleSubmit">
</div>
</Form>
</div>
</div>
<div span="8" v-show="spinShow">
<Spin fix>
<Icon type="load-c" size=50 class="demo-spin-icon-load"></Icon>
<div>登录中,请稍后...</div>
</Spin>
</div>
</div>
</div>
</div>
</template>
<style>
@import "./login.css";
</style>
<script src="./loginJs.js"></script>
login.css
body{
margin: 0 auto;
padding: 0;
width: 100%;
color:#6a6f8c;
background: url("./img/login_1.png");
background-size: cover;
}
body,html,.loginBody{
height: 100%;
}
input, button {
outline: none;
border: none;
}
.title{
text-align: center;
color: #f3f3f3;
font-size: 24px;
margin-bottom: 40px;
font-weight: bold;
}
.login-wrap{
width:100%;
margin: auto;
max-width:400px;
min-height:500px;
position:relative;
background:url(./img/login_1.png);
box-shadow:0 12px 15px 0 rgba(0,0,0,.24),0 17px 50px 0 rgba(0,0,0,.19);
margin-top: 4%;
}
.login-html{
width:100%;
height:100%;
position:absolute;
background:rgba(40,57,101,.9);
padding: 50px 20px 30px 20px;
}
.ivu-form-item-content{
height: 50px;
}
.login-form .group1{
position: relative;
}
.icon-user{
position: absolute ;
left: 10px;
top: 12px;
z-index: 5;
color: #666;
}
.login-form .group2{
position: relative;
padding-bottom: 10px;
}
.icon-pass{
position: absolute ;
left: 10px;
top: 13px;
z-index: 5;
color: #666;
}
#imgObj{
position: absolute ;
width:40%;
height: 30px;
z-index: 5;
left: 58%;
top: 7px;
border-radius:15px;
opacity: 0.7;
}
.eyeDisabled{
position: absolute ;
left: 91%;
top: 10px;
z-index: 5;
color: #666;
}
.eyeDisabled:hover{
cursor: pointer;
}
.login-form .group .input{
width:100%;
color:#fff;
display:block;
text-indent: 23px;
font-size: 15px;
border:none;
padding:5px 10px;
border-radius:25px;
background:rgba(255,255,255,.1);
}
.login-form .group .button{
width:100%;
color:#fff;
display:block;
border:none;
padding:15px 20px;
border-radius:25px;
background:rgba(255,255,255,.1);
margin-top: 20px;
}
.login-form .group input[data-type="password"]{
text-security:circle;
-webkit-text-security:circle;
}
.login-form .group .button{
background:#1161ee;
}
.hr{
height:2px;
margin:20px 0 30px 0;
background:rgba(255,255,255,.2);
}
.foot-lnk{
text-align:center;
}
#imgObj:hover{
cursor: pointer;
}
.demo-spin-icon-load{
animation: ani-demo-spin 1s linear infinite;
}
@keyframes ani-demo-spin {
from { transform: rotate(0deg);}
50% { transform: rotate(180deg);}
to { transform: rotate(360deg);}
}
loginJs.js
import {getMenuFuc} from '../../router/index'
export default {
data () {
return {
form: {
account: 'admin',
password: '123456',
code: ''
},
rules: {
account: [
{ required: true, message: '账号不能为空', trigger: 'blur' }
],
password: [
{ required: true, message: '密码不能为空', trigger: 'blur' }
],
code: [
{ required: true, message: '验证码不能为空', trigger: 'blur' }
]
},
showPass: false,
hidePass: true,
error: false,
errorMessage: '',
token: '',
imgUrl: '',
validate: '',
spinShow:false
};
},
created (){
let _this = this
_this.token = this.getCookie('token')
_this.changeImg()
$(".demo-spin-col").height($("body").height())
},
methods: {
showPwd () {
this.hidePass = false
this.showPass = true
},
hidePwd () {
this.hidePass = true
this.showPass = false
},
handleSubmit () {
let _this = this
_this.$refs.loginForm.validate((valid) => {
if (valid) {
_this.spinShow = true
_this.$ajax.post(_this.cfg.api.login, _this.form).then(function(res){
if(res.data.result){
_this.setCookie('token',res.data.token, 365)
let role = res.data.data.role
var roleString = ''
for (var i=0; i<role.length; i++) {
if (i == role.length-1) {
roleString += role[i].roleName
}else{
roleString += role[i].roleName + ','
}
}
sessionStorage.setItem("account",_this.form.account)
sessionStorage.setItem("role",roleString)
let menuTree = res.data.data.menuTree
sessionStorage.setItem("menuTree",JSON.stringify(menuTree))//用于layout页面加载菜单
let buttonList = res.data.data.buttonList //存储按钮的权限控制
sessionStorage.setItem("buttonList",JSON.stringify(buttonList))
getMenuFuc(menuTree)
_this.$router.push('home');
_this.error = false
}else{
_this.error = true
_this.errorMessage = res.data.message
_this.form.code = ''
_this.changeImg()
}
_this.spinShow = false
}).catch((error)=>{ _this.spinShow = false});
}
});
},
changeImg() {
var imgSrc = $("#imgObj");
var src = imgSrc.attr("src");
imgSrc.attr("src", this.changeUrl(src));
},
changeUrl(url) {
var timestamp = (new Date()).valueOf();
var index = url.indexOf("?",url);
if (index > 0) {
url = url.substring(0, index);
}
if ((url.indexOf("&") >= 0)) {
url = url + "×tamp=" + timestamp;
} else {
url = url + "?timestamp=" + timestamp;
}
return url;
}
}
};
以上这篇vue实现权限控制路由(vue-router 动态添加路由)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue实现权限控制路由(vue-router 动态添加路由) 的全部内容, 来源链接: utcz.com/p/236511.html









