Moa2 基于 koa2.x / mongoose / bluebird / ava 的开源 Web 框架
Moa2 是一个基于koa2.x、mongoose、bluebird、ava 的开源 Web 框架,针对程序员的幸福感和可持续的生产力进行了优化。它允许您通过偏爱约定而不是配置来编写漂亮的代码。
技术栈

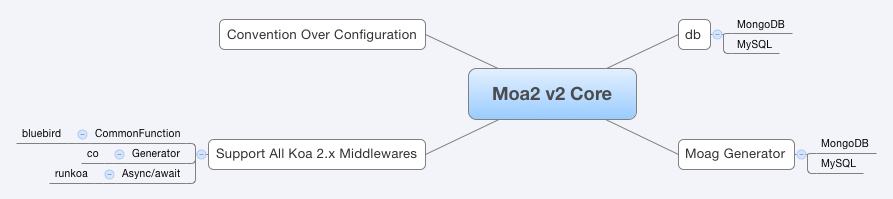
core
- koa2
- bluebird
- koa.res.api
- mount-koa-routes
with database
- rdbms use sequelize
- mongo use mongoose
- mysql use toshihiko
特点
核心
- 自动加载路由
- 使用jsonwebtoken做用户鉴权
- 支持migrate测试
- 支持ava测试
- 默认集成res.api,便于写接口
- 集成supervisor,代码变动,自动重载
- gulp自动监控文件变动,跑测试
- gulp routes生成路由说明
- 使用log4js记录日志
Env
- production 产品模式,即部署到服务器上的
- test 测试模式,辅助测试
- development 开发模式,日志上会有差异
举例
$ export NODE_ENV=production && ./node_modules/.bin/supervisor ./bin/wwwor
$ npm run production Getting Start
$ git clone --depth=1 https://github.com/moajs/moa2.git <your-project-name>$ cd <your-project-name>
$ npm install
$ npm start
Koa 2支持3种中间件,其中async/await需要babel支持,根据koa、koa2、koa2-async和express的压测性能比较,性能不是特别好,所以默认Moa2不使用async/await
说明
- user 是common function
- student 是GeneratorFunction
浏览器里访问地址
- http://127.0.0.1:3000/users
- http://127.0.0.1:3000/students
使用脚手架
Install moag as Moajs scaffold
$ [sudo] npm install --global moag$ cd <your-project-name>
$ moag <model-name> name:string password:string -k
- for koa 2 common function
$ moag user name:string password:string -k- for koa2 generator
$ moag book name:string password:string -k -g- for koa2 async/await
$ moag cup name:string password:string -k -a开启 async/await
async/await需要babel,所以使用 runkoa 可以暂时作为开发用,不建议产品环境使用。
$ npm run async中间件
moa2支持2种Koa 2.x中间件
- 根据config来加载声明式中间件
- 指定加载目录,用于无参数或固定参数的中间件
根据 config 来加载声明式中间件
先看一下配置文件
module.exports = { // db_debug: true,
middlewares: {
"koa-favicon": {
"path": "sss",
"options": {
"maxAge": 1
}
},
global: [
'koa-favicon',
'compress',
'bodyparser',
'json',
'serve',
'api',
'views',
'favicon'
],
},
routes:[{
// folder: 'app/routes'
}]
}
首先,koa-favicon是package.json里的一个包名称
"koa-favicon": "^2.0.0",后面的即该中间件的参数,有path和options参数。这种声明方式是非常好用的,尤其是在配置文件里。
$middlewares
默认加载moa2/app/middlewares下的中间件,通过名字即可使用
比如request_logger.js
/*! * Moajs Middle
* Copyright(c) 2015-2019 Alfred Sang <shiren1118@126.com>
* MIT Licensed
*/
// 检查用户会话
module.exports = (ctx, next) => {
const start = new Date()
return next().then(() => {
const ms = new Date() - start
log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
}
对于已有的中间件也可以这样玩,比如bodyparser.js
/*! * Moajs Middle
* Copyright(c) 2015-2019 Alfred Sang <shiren1118@126.com>
* MIT Licensed
*/
const bodyparser = require('koa-bodyparser')
// 检查用户会话
module.exports = bodyparser()
约定好即可,不需要走配置,调用更加简便。
$global_middlewares
存放所有全局使用的中间件
默认加载 project 目录下的 app/middlewares 目录
这样约定也是比较方便的
相关链接
- github 地址:https://github.com/moajs/moa2
以上是 Moa2 基于 koa2.x / mongoose / bluebird / ava 的开源 Web 框架 的全部内容, 来源链接: utcz.com/p/232739.html