Epoch 构建漂亮/平滑和高性能的可视化图形图表
Epoch 是一个通用的实时的图表库,用于构建漂亮、平滑和高性能的可视化图形图表。Epoch 提供多种基本图表和专业图表。Epoch 依赖于 jQuery 和 D3.js。

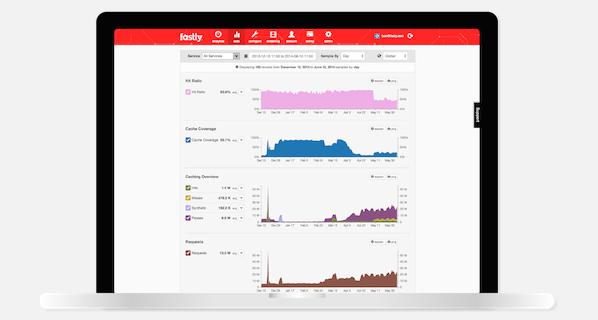
Epoch 是应用程序开发人员和可视化设计人员的通用图表库。它侧重于可视化编程的两个不同方面:基本图表用于创建历史报告,以及实时图表用于显示频繁更新的 TimeSeries 数据。
特点
为开发人员建造的

构建时考虑到了开发人员,使其易于扩展和调整图表以适应您的特定领域。
实时绘图

功能五美丽和高性能实时图表建立使用d3和画布。
统一造型

CSS 查询引擎允许您使用单个样式表对 SVG和 Canvas 绘图进行样式化。
安装
可以通过以下包管理器轻松安装Epoch:
- npm
- bower
- packagist
如果您在上面的列表中没有看到您最喜欢的包管理器,请提交 issues 让我们知道。
重要:Epoch 要求 D3。为了正常工作,您的页面必须在载入 Epoch 之前加载 d3。
公共 CDN 网址
如果您不想自己保存文件,可以使用 jsDelivr 送达档案:
- 参观jsDelvr上的EIRCH页面.
- 复制提供的URL并在项目中链接到它们。
开发 Epoch
开发 Epoch 是一个相当直截了当的过程。在本节中,我们将详细介绍如何开发 Epoch 的基本知识,详细介绍常见的构建任务,探索如何安排源代码,最后展示如何使用呈现测试来帮助开发。
配置开发环境
Epoch 的开发需要以下条件:
- Node.js v4.1.1+
- NPM v2.1.0+
一旦这两种设备都安装在您的计算机上,您就需要运行 npm install 从存储库的根目录中安装开发时代所需的 NPM 包。
一旦安装了所需的NPM包,就可以使用 gulp build 若要完全重新构建源,请参阅下面有关 gulp 任务的详细信息。
基本开发过程
开始为时代做出贡献的最佳方法是遵循以下步骤:
- 更改为项目的源目录。
- 运行
gulp watch在源文件更改后重新编译项目 - 对源文件进行更改(在
src/或sass/) - 在 web 浏览器中,打开
test/index.html并浏览呈现测试。 - 使用呈现测试来查看您的更改是否具有所需的结果。
- 使用PASS确保单元测试
npm test
测试
Epoch 使用两种类型的测试来确保更改不会造成意外的副作用。第一,单元测试,确保库的核心功能组件按预期工作。第二种是呈现测试,允许您确保图表和图形的正确呈现。
保持单元测试和呈现测试都是最新的,这是很重要的!在开发时,使用以下指导方针:
- 添加新功能时,请确保添加新测试。
- 更改现有功能时,请确保适当的两种类型的测试仍然通过。
- 如果您想要创建一个新类型的图表,为该图表添加一个全新的测试套件!
保持测试的最新状态使其他人更容易检查您的代码并发现问题。另外,在没有适当测试的情况下,拉请求也不会合并。
gulp 任务
Epoch 使用 gulp 执行各种任务。这个 gulpfile.js 文件定义以下任务:
gulp clean-清洁dist/目录。gulp build-将CoffeeScript和Sass源构建到dist/目录。gulp watch-启动一个监视脚本,在任何文件更改时重新编译CoffeeScript和Sass。
源码结构
Epoch 项目的目录结构遵循一些基本准则,这里概述了它的结构:
dist/ - Compiled JavaScript and CSS sourcesrc/ - Main source directory
core/ - Core Epoch Library Files
util.coffee - Library Utility Routines
d3.coffee - d3 Extensions
format.coffee - Data formatters
chart.coffee - Base Chart Classes
css.coffee - CSS Querying Engine
adapters/ - 3rd Party Library Adapters (currently only jQuery)
basic/ - Basic Chart Classes
time/ - Real-time Chart Classes
adapters.coffee - Options / Global Classes for Adapter Implementations
basic.coffee - Base Classes for Basic Charts
data.coffee - Data Formatting
epoch.coffee - Main source file, defines name spaces, etc.
model.coffee - Data Model
time.coffee - Base Classes for Real-Time Charts
sass/ - Scss source for the default epoch stylesheet
tests/
render/ - Rendering tests
basic/ - Basic chart rendering tests
real-time/ - Real-time rendering tests
unit/ - Unit tests
提交代码
- 运行
npm test确保所有测试通过 - 运行
npm version [major|minor|patch] - 运行
npm publish - 更新 CHANGELOG.md 自上次发布以来的更改
- 更新
gh-pages分支库版本_config.yml
相关链接
- Github 地址:https://github.com/epochjs/epoch
- 中文文档:https://www.wenjiangs.com/docs/epoch
以上是 Epoch 构建漂亮/平滑和高性能的可视化图形图表 的全部内容, 来源链接: utcz.com/p/232503.html