viewport-fit Meta 解决 iPhoneX 的刘海屏问题
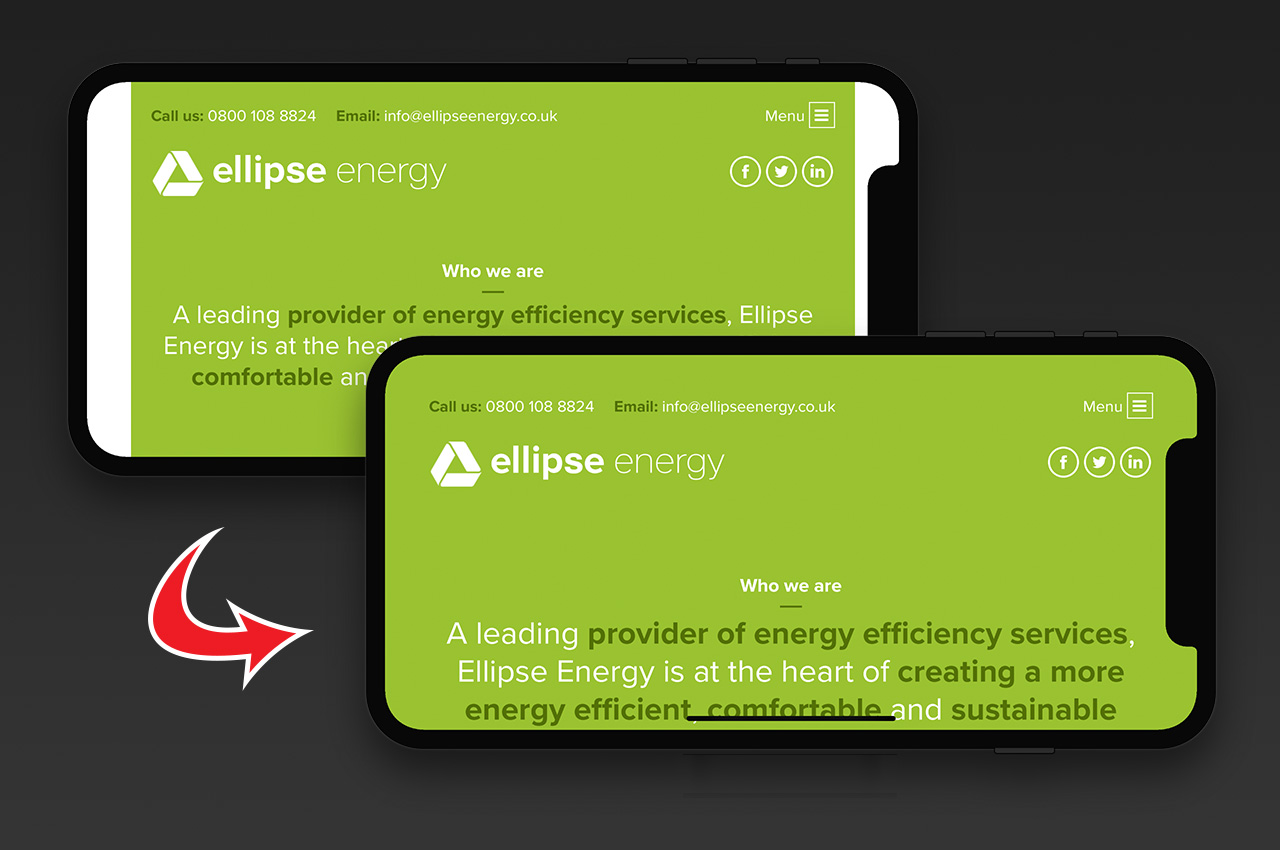
iPhoneX 的刘海为相机和其他组件留出了空间,同时在底部也留有可操作区域。那么网站边尴尬了,被限制在了这样的安全区域内,两边会出现一道白条。
解决的方案是:
- 给 body 添加一个 background;
- 添加 viewport-fit=cover Meta标签,使页面占满整个屏幕:
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">

更多内容请参见:https://stephenradford.me/removing-the-white-bars-in-safari-on-iphone-x/
为了处理这些需求,iOS 11 的 Safari 引入了一些 constant、env 来处理 viewport-fit=cover 属性。
safe-area-inset-topsafe-area-inset-right
safe-area-inset-left
safe-area-inset-bottom
这些值可以应用到 margin、padding 上,也可以应用到绝对定位的 top 或 left 上。
在网页的 container 上添加如下代码:
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
刘海、安全区域和 fixed 定位还会造成其他尴尬的情景。Darryl Pogue 报告:
iOS 11 和早期版本的差异性在于 webview 内容遵循安全区域。也就是说,如果你在顶部设置一个 top 为 0 的 fixed 定位的 header,实际位置会出现屏幕顶部以下 20px 处,和状态栏底部是对齐的。当向下滚动的时候,会向上移动到状态栏的后面;当向上滚动时,会再次滑到状态栏的下方(网页内容会在那条尴尬的 20px 的缝隙中显示)。
可喜可贺的是,添加一个 viewport-fit=cover 标签就可以一键搞定。
媒体查询方式
/*iPhoneX的适配*/@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
/*添加底部适配*/
.btmBar{padding-bottom: 1.7rem;}
/*增加头部适配层*/
.has-topbar {height: 100%;box-sizing: border-box;padding-top: 44px;}
.has-topbar:before {content: '';position: fixed;top: 0;left: 0;width: 100%;height: 44px;background-color: #000000;z-index: 9998;}
}
以上是 viewport-fit Meta 解决 iPhoneX 的刘海屏问题 的全部内容, 来源链接: utcz.com/p/232075.html









