mCustomScrollbar 自定义滚动条美化 jQuery 插件
网页中的滚动条在外观上各不相同,默认样式也很难看,今天给大家分享一个自定义滚动条美化 jQuery 插件 mCustomScrollbar,这个插件可以在任意的内容块添加一个滚动条,外观样式显示美观,值得一用!

特点
- 上下方向的滚动
- 左右方向的滚动
- 自动滚动
- 鼠标悬浮出现滚动条
- 键盘控制滚动
- 文本域滚动
- 全屏滚动
- Iframe滚动
- 最小高度出现滚动
- 最小宽度出现滚动
使用方法
首先先请你下载作者提供的插件包,里面包含了所有的插件文件和一些例子。以下的四个文件时必须要上传到你的服务器上的:
- jquery.mCustomScrollbar.js
- jquery.mousewheel.min.js
- jquery.mCustomScrollbar.css
- mCSB_buttons.png
第一步:加载插件的样式文件。
可以使用以下代码,引入插件包中的 jquery.mCustomScrollbar.css 样式表文件。
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css"/>
第二步:加载必须的 JS 文件。
需要加载的文件有如下几个:jQuery、jQuery UI, jquery.mousewheel.min.js 和 jquery.mCustomScrollbar.js。jQuery 和 jQuery UI 是必须的,jquery.mousewheel.min.js 是用来提供滚动支持的,jquery.mCustomScrollbar.js 则是插件的主文件。要注意的是,加载顺序也要按照上面说的来,如果不注意加载的顺序,可能会导致失败。
你可以使用如下代码加载:
<script src="js/jquery.min.js"></script><script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.mousewheel.min.js"></script>
<script src="js/jquery.mCustomScrollbar.js"></script>
你可以把这段代码放在文档的底部来缩短加载网页内容的时间。在插件包中,包含了 jQuery 和 jQuery UI(这个 UI 被作者精简了,包含这个插件必须的模块,大小只有 43KB),你当然可以把插件包中的这两个库上传到服务器上使用。它们在插件包的 jQuery目录里面。
第三步:对内容块激活这个插件
(function($){ $(window).load(function(){
$(".content").mCustomScrollbar();
});
})(jQuery);
这里我使用了 (function($){ …})(jQuery) 来包裹 jQuery 代码,这是为了避免 jQuery 和其他的库 在使用中产生冲突。我还用了 window load($(window).load()) 来激活我的插件功能,因为这样,就可以保证在页面对象全部加载完成之后,加载我的插件。当然你也可以使用常规的 jQuery 代码加载方法,但是你要明白 ready 和 load 方法之间的不同。一般的 jQuery 代码加载方法如下:
(function($){ $(document).ready(function(){
$(".content").mCustomScrollbar();
});
})(jQuery);
第四步:在页面中添加内容和样式
没有内容当然谈不上出现这个插件的效果了。就上述示例代码来说,我们应该在页面中定义一个 class 为 content 的 内容块。并添加一些测试数据:
<divclass=".content"><p>测试数据.......还有很多很多</p>
</div>
这样当然不算完,自定义滚动条的样式,必须要出现滚动条才可以。所以我们还要对这个块加上一些 CSS 来让它出现滚动条,否则是没有效果的。加上的样式很简单,就是定义一个宽或者高或者宽高都定义,然后再定义一个 overflow 值为 auto。这样如果内容超出了指定的宽高,就会出现一个滚动条。例:
<divclass=".content"><p>测试数据.......还有很多很多</p>
</div>
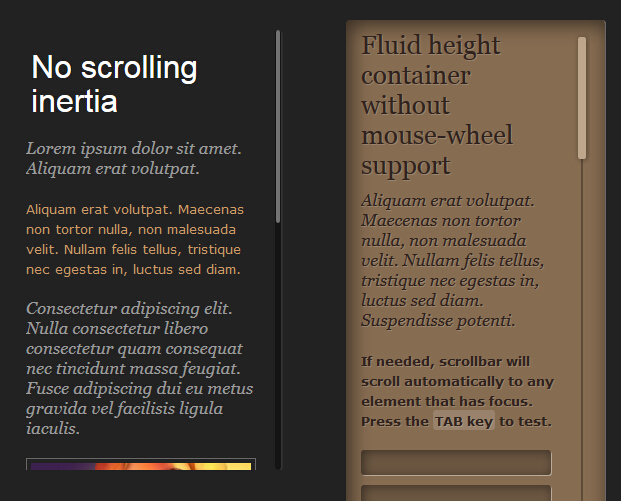
完成上述的操作之后,带有滚动条的内容块的滚动条,就变成这个插件的默认样式了。

官方的默认样式相对于白色的对比度不高,所以为了显示的明显一点,我加了一个深色的背景色。
当然还有很多参数开扩展插件的功能,这些参数的使用方法过后再讲。先来说说上面用到的这些文件的用途和简单介绍:
- jQuery:这个插件的必备库,你懂。
- jQuery UI:扩展 jQuery 库并且为我们的滚动条提供了简单的动画和拖动功能。
- jquery.mousewheel.min.js:这是 Brandon Aaron 编写的一个伟大的只有2kb的插件,它面向所有的操作系统和浏览器,为我们提供了鼠标滚动事件的支持。
- jquery.mCustomScrollbar.js:这是我们的插件主文件。在插件包的 minified 你可以找到它的压缩版。
- jquery.mCustomScrollbar.css: 这个 CSS 文件是让我们来定义边栏用的。你可以在这个文件中定义你的边栏,当然你可以在其他的 CSS 文件中定义,要注意的是,你要用 CSS 中的顺序,其中的优先级关系来覆盖这个文件中的定义。否则可能会无效。
- mCSB_buttons.png: 这个 png 图片文件,包含了向上向下向左向右滚动的按钮。可以使用 CSS sprites 技术,来使用这个图片中的相应按钮。插件包中包含了这个图片的 PSD 源文件(sources/mCSB_buttons.psd ),你可以根据自己的需求自定义。
- 完成这些,你已经可以正确的使用这个插件,并且看到了相应的效果。但是没有人愿意使用如此强大的插件来实现这个默认的效果,下面来说一下进阶的使用。
参数介绍
这个插件的功能巨大,所以参数也很多,参数值当然更多。在介绍参数的时候,我想先为新手介绍两种参数值的写法,分别是直接的和合并的。
我们平时接触的插件用的参数,都是直接跟着参数写上参数值,这个比较直观简单。在这个插件中,参数值太多,所以把一些参数合并起来写。例如下面要介绍到的scrollButtons这个参数,它下面有四个属性:enable、scrollType、scrollSpeed、scrollAmount,这四个属性也分别有自己的值,来实现相应的功能。如果再加上其他的参数,那么我们应该这样写:
$("#main").mCustomScrollbar({ scrollButtons:{
enable:false,
scrollType:"continuous",
scrollSpeed:20,
scrollAmount:40
},
horizontalScroll:false,
});
一定要注意闭合的括号和语句之间的逗号,新手可能会因为不小心,没有严格的按照这个规则写导致插件无法运行。好,下面我们介绍详细的参数。
- set_width:false| 设置你内容的宽度 值可以是像素或者百分比
- set_height:false| 设置你内容的高度 值可以是像素或者百分比
- horizontalScroll:Boolean| 是否创建一个水平滚动条 默认是垂直滚动条 值可为:true(创建水平滚动条) 或 false
- scrollInertia:Integer| 滚动的惯性值 在毫秒中 使用0可以无滚动惯性 (滚动惯性可以使区块滚动更加平滑)
- scrollEasing:String| 滚动动作类型 查看jquery UI easing可以看到所有的类型
- mouseWheel:String/Boolean| 鼠标滚动的支持 值为:true.false,像素 默认的情况下 鼠标滚动设置成像素值 填写false取消鼠标滚动功能
- mouseWheelPixels:Integer| 鼠标滚动中滚动的像素数目 值为以像素为单位的数值
- autoDraggerLength:Boolean| 根据内容区域自动调整滚动条拖块的长度 值:true,false
- scrollButtons:{ enable:Boolean }| 是否添加 滚动条两端按钮支持 值:true,false
- scrollButtons:{ scrollType:String }| 滚动按钮滚动类型 值:”continuous”(当你点击滚动控制按钮时断断续续滚动) “pixels”(根据每次点击的像素数来滚动)点击这里可以看到形象的例子
- scrollButtons:{ scrollSpeed:Integer }| 设置点击滚动按钮时候的滚动速度(默认 20) 设置一个更高的数值可以更快的滚动
- scrollButtons:{ scrollAmount:Integer }| 设置点击滚动按钮时候每次滚动的数值 像素单位 默认 40像素
- advanced:{ updateOnBrowserResize:Boolean }| 根据百分比为自适应布局 调整浏览器上滚动条的大小 值:true,false 设置 false 如果你的内容块已经被固定大小
- advanced:{ updateOnContentResize:Boolean }| 自动根据动态变换的内容调整滚动条的大小 值:true,false 设置成 true 将会不断的检查内容的长度并且据此改变滚动条大小 建议除非必要不要设置成 true 如果页面中有很多滚动条的时候 它有可能会产生额外的移出 你可以使用 update 方法来替代这个功能
- advanced:{ autoExpandHorizontalScroll:Boolean }| 自动扩大水平滚动条的长度 值:true,false 设置 true 你可以根据内容的动态变化自动调整大小可以看Demo
- advanced:{ autoScrollOnFocus:Boolean }| 是否自动滚动到聚焦中的对象 例如表单使用类似TAB键那样跳转焦点 值:true false
- callbacks:{ onScrollStart:function(){} }| 使用自定义的回调函数在滚动时间开始的时候执行具体请看Demo
- callbacks:{ onScroll:function(){} }| 自定义回调函数在滚动中执行 Demo 同上
- callbacks:{ onTotalScroll:function(){} }| 当滚动到底部的时候调用这个自定义回调函数 Demo 同上
- callbacks:{ onTotalScrollBack:function(){} }| 当滚动到顶部的时候调用这个自定义回调函数 Demo 同上
- callbacks:{ onTotalScrollOffset:Integer }| 设置到达顶部或者底部的偏移量 像素单位
- callbacks:{ whileScrolling:function(){} }| 当用户正在滚动的时候执行这个自定义回调函数
- callbacks:{ whileScrollingInterval:Integer }| 设置调用 whileScrolling 回调函数的时间间隔 毫秒单位
下面是所有参数的列表和它们的默认值
$(".content").mCustomScrollbar({ set_width:false,
set_height:false,
horizontalScroll:false,
scrollInertia:550,
scrollEasing:"easeOutCirc",
mouseWheel:"auto",
autoDraggerLength:true,
scrollButtons:{
enable:false,
scrollType:"continuous",
scrollSpeed:20,
scrollAmount:40
},
advanced:{
updateOnBrowserResize:true,
updateOnContentResize:false,
autoExpandHorizontalScroll:false,
autoScrollOnFocus:true
},
callbacks:{
onScrollStart:function(){},
onScroll:function(){},
onTotalScroll:function(){},
onTotalScrollBack:function(){},
onTotalScrollOffset:0,
whileScrolling:false,
whileScrollingInterval:30
}
方法函数
update
用法:$(selector).mCustomScrollbar(“update”);
调用 mCustomScrollbar 函数的 update 方法去实时更新滚动条当内容发生变化(例如 通过 Javascript 增加或者移除一个对象、通过 ajax 插入一段新内容、隐藏或者显示一个新内容等)
下面是例子:
$(".content.mCSB_container").append("Newcontenthere...");$(".content").mCustomScrollbar("update");
$(".content.myImagesContainer").append("");
$(".content.myImagesContainerimg").load(function(){
$(".content").mCustomScrollbar("update");
});
$("#content-1").animate({height:800},"slow",function(){
$(this).mCustomScrollbar("update");
});
当新内容完全加载或者动画完成之后,update 方法一直被调用。
scrollTo
用法:$(selector).mCustomScrollbar(“scrollTo”,position);
你可以使用这个方法自动的滚动到你想要滚动到的位置。这个位置可以使用字符串(例如 “#element-id”,”bottom” 等)描述或者是一个数值(像素单位)。下面的例子将会滚动到最下面的对象
$(".content").mCustomScrollbar("scrollTo","last");scrollTo 方法的参数
- $(selector).mCustomScrollbar(“scrollTo”,String);| 滚动到某个对象的位置,字符串型的值可以是 id 或者 class 的名字
- $(selector).mCustomScrollbar(“scrollTo”,”top”);| 滚动到顶部(垂直滚动条)
- $(selector).mCustomScrollbar(“scrollTo”,”bottom”);| 滚动到底部(垂直滚动条)
- $(selector).mCustomScrollbar(“scrollTo”,”left”);| 滚动到最左边(水平滚动条)
- $(selector).mCustomScrollbar(“scrollTo”,”right”);| 滚动到最右边(水平滚动条
- $(selector).mCustomScrollbar(“scrollTo”,”first”);| 滚动到内容区域中的第一个对象位置
- $(selector).mCustomScrollbar(“scrollTo”,”last”);| 滚动到内容区域中的最后一个对象位置
- $(selector).mCustomScrollbar(“scrollTo”,Integer);| 滚动到某个位置(像素单位)
scrollTo 方法还有两个额外的选项参数
- moveDragger: Boolean| 滚动滚动条的滑块到某个位置像素单位,值:true,flase。例如:$(selector).mCustomScrollbar(“scrollTo”,200,{ moveDragger:true });
- callback:Boolean| 执行回调函数当 scroll-to 完成之后,值:true,false 例如:$(selector).mCustomScrollbar(“scrollTo”,200,{ callback:true });
disable
用法:$(selector).mCustomScrollbar(“disable”);
调用 disable 方法去使滚动条不可用。如果想使其重新可用,调用 update方法。disable 方法使用一个可选参数(默认 false)你可以设置 true 如果你想重新让内容区域滚动当 scrollbar 不可用时。例如:
$(".content").mCustomScrollbar("disable",true);destroy
用法:$(selector).mCustomScrollbar(“destroy”);
调用 destroy 方法可以移除某个对象的自定义滚动条并且恢复默认样式
实现原理
通过潜行者m对这些插件的使用,对这些插件的实现原理也做了一些分析。原理就是这样的:
首先获取要修改滚动条样式的内容区块,然后使用 CSS 隐藏掉默认滚动条,然后使用 Javascript 添加很多 HTML 结构,再配合 CSS 做出一个滚动条的效果。然后再使用 CSS 定义滚动条的样式,使用 Javascript 相应鼠标的滚动事件,产生滚动下滑的效果。
明白了这点,下面我们就可以看一下滚动条的结构,然后使用 CSS 对其进行定义了。
定义滚动条外观
先了解一下滚动条的 HTML 结构,下面是默认的垂直滚动条结构:
<divclass="contentmCustomScrollbar_mCS_1"><divclass="mCustomScrollBox">
<divclass="mCSB_container">
<!--yourlongcontenthere...-->
</div>
<divclass="mCSB_scrollTools">
<aclass="mCSB_buttonUp"></a>
<divclass="mCSB_draggerContainer">
<divclass="mCSB_draggerui-draggable">
<divclass="mCSB_dragger_bar"></div>
</div>
<divclass="mCSB_draggerRail"></div>
</div>
<aclass="mCSB_buttonDown"></a>
</div>
</div>
</div>
mCSB_buttonUp 和 mCSB_buttonDown 这两个 a 标签只有当你启用了 scroll buttons 功能的时候,才可用。下面这个结构是 水平滚动条 的结构:
<divclass="contentmCustomScrollbar_mCS_1"><divclass="mCustomScrollBoxmCSB_horizontal">
<divclass="mCSB_container">
<!--yourlongcontenthere...-->
</div>
<divclass="mCSB_scrollTools">
<aclass="mCSB_buttonLeft"></a>
<divclass="mCSB_draggerContainer">
<divclass="mCSB_draggerui-draggable">
<divclass="mCSB_dragger_bar"></div>
</div>
<divclass="mCSB_draggerRail"></div>
</div>
<aclass="mCSB_buttonRight"></a>
</div>
</div>
</div>
知道这些之后,我们就可以来定义滚动条样式了,对于同一页面多个滚动条,官方推荐如下的写法:
._mCS_1.mCSB_scrollTools.mCSB_dragger.mCSB_dragger_bar{/*1st scrollbar dragger style...*/
}
._mCS_2.mCSB_scrollTools.mCSB_dragger.mCSB_dragger_bar{
/*2nd scrollbar dragger style...*/
}
._mCS_3.mCSB_scrollTools.mCSB_dragger.mCSB_dragger_bar{
/*3rd scrollbar dragger style...*/
}
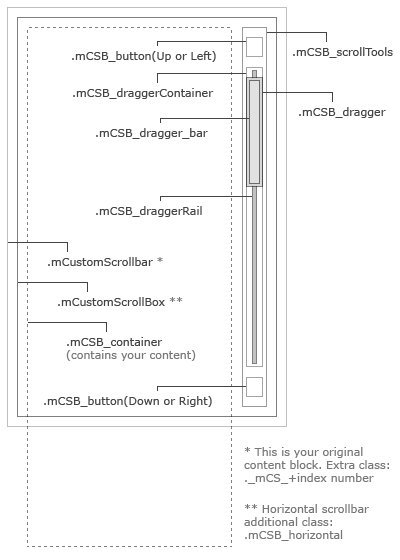
为了更加直观的看到要定义的滚动条区域,官方给出了一张非常形象的图片

根据这张图片,就可以很容易的定义滚动条的样式了。
更加进阶的使用
修改浏览器的滚动条
单单是修改某个内容区域的边栏已经无法满足我们的需求了,我们还想修改浏览器边栏应该怎么办?这当然是无法用 Javascript来实现,因为浏览器是一个容器,Javascript是容器里面的代码,怎么会把容器修改了呢?当然,有问题就肯定有解决方法。面对这个问题,解决方法很简单,就是虚拟出来一个浏览器窗口。
我们先添加一个 div 块,然后对这个 div 添加 position: absolute 属性,然后就可以指定它的 width 和 height 为 100% 或者稍微小点的 98%。这样,这个 div 就扩充到了整个浏览器界面,这样就可以被当做是一个网页的 body。然后加上 overflow: auto 让其超出自动出现滚动条。这样就可以模拟出修改了浏览器滚动条的效果。
官方网站:http://manos.malihu.gr/
以上是 mCustomScrollbar 自定义滚动条美化 jQuery 插件 的全部内容, 来源链接: utcz.com/p/232046.html









