使用 CSS3 实现可伸缩性的动态搜索框
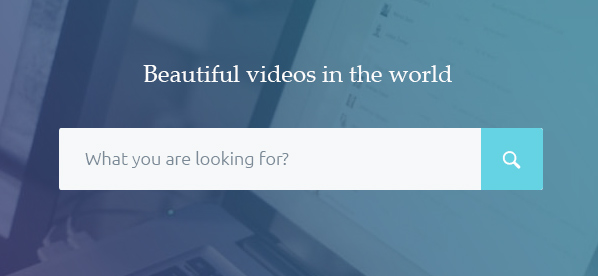
自从 WordPress 自带的主题上放置了一个可以伸缩的搜索框后,这种效果的文本域在新兴的网站上出 现的越来越多。实现这种效果其实很简单,鼠标点击下面的搜索图标,你会看到搜索框出现,并慢慢变长。使用简单的几行 CSS 就能完成它,当然前提条件是, 你要使用支持CSS3的现代浏览器,比如谷歌、火狐浏览器。

下面是实现它的 CSS3 代码:
.search-field { border: 2px solid #DDD;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 40px;
position: relative;
transition: width 400ms ease, background 400ms ease;
width: 0;
background:url(https://www.wenjiangs.com/wp-content/uploads/2018/02/search-bg.jpg) no-repeat 12px center;
}
.search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
解释一下,搜索框图标使用的是一个背景图,它之所以不影响(不占据)搜索框文本域(input)的位置,是因为给文本域加了一个左边的 padding 值:padding: 0 0 0 34px;,背景图只出现在 padding 范围里。文本域的初始长度为 0,所以起初只能看到搜索图标。文本域上还加了一个 focus 监听事件,当你点击这个文本域时,它获得焦点,这时使用 CSS transform 把它的长度变大。
很有意思吧,赶快在你的项目里也试一试,让你的不懂技术的客户/老板惊喜一下。
点击这里查看示例:http://run.wenjiangs.com/code/#/?code=IfTQBD36
以上是 使用 CSS3 实现可伸缩性的动态搜索框 的全部内容, 来源链接: utcz.com/p/231820.html









