VUE中V-IF条件判断改变元素的样式操作
方法一
v-if判断后用标签改变样式(特定显示列字体加粗)
<v-list dense>
<template v-for="(col,i) in cols">
<v-list-item :key="i" v-if="col.text=='商品码'||col.text=='通用名称'">
<v-list-item-content><b>{{col.text}}</b></v-list-item-content>
<v-list-item-content class="align-end mystyle"><b>{{item[col['value']]}}</b>
</v-list-item-content>
</v-list-item>
<v-list-item :key="i" v-else>
<v-list-item-content>{{col.text}}</v-list-item-content>
<v-list-item-content class="align-end mystyle" >{{item[col['value']]}}
</v-list-item-content>
</v-list-item>
</template>
</v-list>
方法二
通过类选择器改变样式
<v-list dense>
<template v-for="(col,i) in cols">
<v-list-item :key="i" v-if="col.text=='商品码'||col.text=='通用名称'">
<v-list-item-content class="myfont">{{col.text}}</v-list-item-content>
<v-list-item-content class="align-end mystyle myfont">{{item[col['value']]}}
</v-list-item-content>
</v-list-item>
<v-list-item :key="i" v-else>
<v-list-item-content>{{col.text}}</v-list-item-content>
<v-list-item-content class="align-end mystyle" >{{item[col['value']]}}
</v-list-item-content>
</v-list-item>
</template>
</v-list>
<style>
.myfont{
font-weight:bold;
}
</style>
}
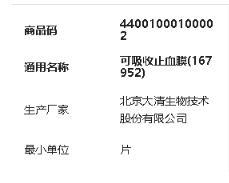
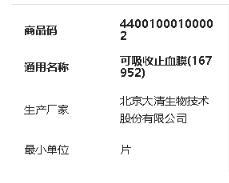
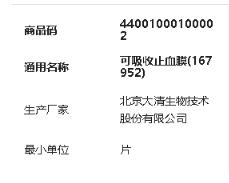
效果

补充知识:vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面。
安装style-loader,css-loader和file-loader (或url-loader) ,记得--save-dev
webpack的配置文件中添加:
{
test: /\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.(ttf|eot|woff|woff2|svg)$/,
use:['file-loader']
}
入口文件main.js引入
import './assets/font/iconfont.css';
如果已经安装了插件,webpack配置文件里面也添加,还是报以下错误:
Unexpected character '@' (2:0)
You may need an appropriate loader to handle this file type.
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1529419541319'); /* IE9*/
src: url('iconfont.eot?t=1529419541319#iefix') format('embedded-opentype'), /* IE6-IE8 */
建议检查仔细webpack配置文件是否有错误,比如逗号,括号等是否漏写。
然后重新运行项目npm run dev。
如果还是报错,试试将iconfont.css文件中的路径修改下,然后重新运行项目。
@font-face {font-family: "iconfont";
src: url('./iconfont.eot?t=1529419541319'); /* IE9*/
src: url('./iconfont.eot?t=1529419541319#iefix')
以上这篇VUE中V-IF条件判断改变元素的样式操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 VUE中V-IF条件判断改变元素的样式操作 的全部内容, 来源链接: utcz.com/p/225178.html