vue+element获取el-table某行的下标,根据下标操作数组对象方式
1.在vue中对数组中的某个对象进行操作时(替换、删除),都需要用到该对象在数组中的下标。
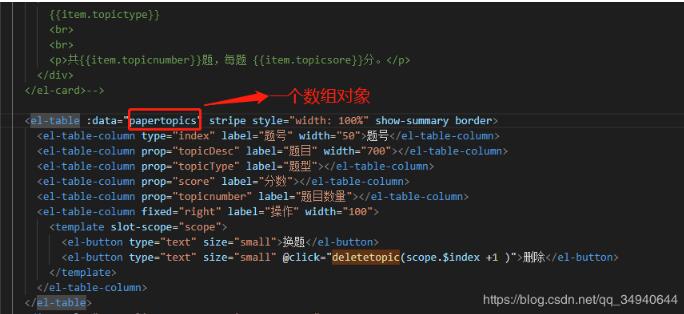
前端代码:
scope.$index :获取当前行的下标
scope.row:获取当前行的对象

效果图:

思路:通过点击事件将该对象在数组中的下标传递到方法中,然后对数组进行操作

即可根据下标删除数组中对应的对象。
补充知识:vue-element-upload 文件上传打开选择文件弹框前进行提示或操作
在项目中使用文件上传功能时,需求是不能直接弹出弹框,要先二次确认或进行提示。引申开来,即可在打开选择文件弹框之前,做一系列操作。
实现思路在基于element-upload组件的基础上,再加一个按钮,触发按钮后进行选择文件前的操作,操作完成后触发upload的选择文件。
具体效果:点击‘导入‘时,提示必选项。

具体实现:
1、新写一个‘导入'按钮,以定位的形式遮挡上传组件。这里是将element-upload进行了二次封装。
组件使用:
<div class="importBox">
<el-button type="primary" icon="el-icon-upload2" class="box_btn" @click="onImport">导入</el-button>
<ImportExcel ref="importFile" class="box_upload"@getImportFile='getImportFile'/>
</div>
组件定义:
<template>
<el-upload
class="upload-demo"
ref="fileRefs"
:action="action"
:show-file-list="false"
:accept="acctype"
:limit="limit"
:http-request="uploadFileRes"
:before-upload="beforeAvatarUpload"
>
<el-button :loading="uploadLoading" type="primary" >导入</el-button>
</el-upload>
</template>
2、点击‘导入'触发事件。
// 按钮-导入
onImport() {
// 可以先进行适合自己需求的操作,完成后再执行
this.$refs['importFile'].$refs['fileRefs'].$refs['upload-inner'].handleClick()触发选择文件
this.$refs.searchForm.validate((valid) => {
if (valid) {
this.$refs['importFile'].$refs['fileRefs'].$refs['upload-inner'].handleClick()
}
})
},
3、解析:
this.$refs['importFile'].$refs['fileRefs'].$refs['upload-inner'].handleClick()
通过ref逐层触发组件内按钮的handleClick事件,注意区分['importFile']、['fileRefs'],其中['upload-inner'] 是 ImportExcel 组件内部按钮的ref
可以将不同的ref在控制台打印出来,看具体内容。
总结:示例只是对选择文件前的表单进行校验,根据自己需求可以实现不同的文件选择前的处理。希望能给大家一个参考,也希望大家多多支持。
以上是 vue+element获取el-table某行的下标,根据下标操作数组对象方式 的全部内容, 来源链接: utcz.com/p/225164.html









