浅谈vue中$event理解和框架中在包含默认值外传参

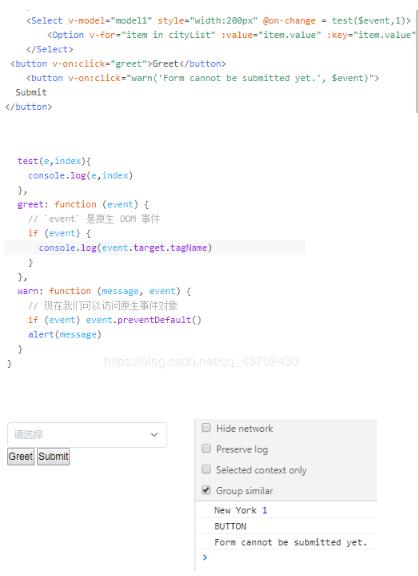
在vue中普通方法中默认带有event DOM事件如greet方法,如果是内联函数的话如warn方法,只需要在定义方法的地方同时传入$event即可,这里需要强调的是在iview中,这里用的是select组件,在其on-change事件中如果想要传入自定义的参数,使用直接传参的方式,获取的是传入的参数,
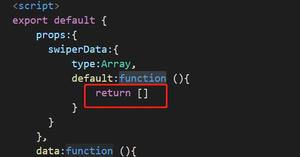
那么如何获取到该方法默认的返回值(即不传参数时返回的默认选中值),这里使用 $event传入代表选中的值,如test方法,这里似乎也只要$event可以传入代表选中的值,其他的可能就是普通的参数,
至于这个时候想要获取dom事件似乎已经没有了意义,因为这里的select是iview封装的组件。
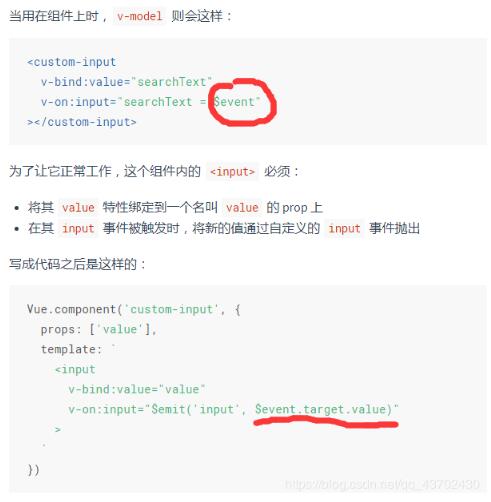
当然具体原因呢也在这里自定义的组件,在vue中自定义组件向父组件传参的时候是通过$emit触发事件,父组件通过v-on,监听事件,如果子组件向父组件传参数,那么在监听的事件里通过$event来接受参数。
如下图

如果这里写成了方法的方式,该方法默认接受一个参数(也就是子组件传给父组件的值),也是我们调用框架的结构时,里面所说的默认返回值。
v-on:formChild='change'
方法里使用
change(child){conslo.log(child)}
如果你想在子组件传给父组件的值之外添加自定义的值,那么你在方法里就必须把子组件传过来的默认值通过$event注入到方法里。
v-on:formChild='change($event,"来自子组件")'
方法里使用
change(child,msg){conslo.log(child,msg)}
补充知识:Vue.$event 内联语句中传入原始dom数据
@click=“fun1” //默认传入原始数据
@click=“fun1(‘其它参数')” //仅传入指定数据
//要传入指定数据 + 原始数据
@click=“fun1($event, ‘其它参数')”
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法
参考:内联处理器中的方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Vue.$event 内联语句中传入原始dom数据</title>
</head>
<body>
<div id="swq">
<swq></swq>
</div>
<script type="text/x-template" id="swq-template">
<div>
<div @click="fun1">fun1</div>
<div @click="fun1('其它参数')">fun1('其它参数')</div>
<div @click="fun1($event, '其它参数')">fun1($event, '其它参数')</div>
</div>
</script>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script type="text/javascript">
var swq = {
template: "#swq-template",
methods: {
fun1(event) {
console.log(event)
console.log(arguments)
},
},
};
var vu = new Vue({
el: "#swq",
components: {
swq: swq,
},
})
</script>
</body>
</html>
以上这篇浅谈vue中$event理解和框架中在包含默认值外传参就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 浅谈vue中$event理解和框架中在包含默认值外传参 的全部内容, 来源链接: utcz.com/p/225168.html