thinkPHP5实现数据库添加内容的方法
本文实例讲述了thinkPHP5实现数据库添加内容的方法。分享给大家供大家参考,具体如下:
面对一个新框架安装好了一般不知道要干啥。那就先做一个写入功能先。
先做好准备工作先,首先要连接上数据库。
配置文件在application下的database.php里
return [
// 数据库类型
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'shoptest',
// 用户名
'username' => 'root',
// 密码
'password' => '',
// 端口
'hostport' => '3306',
// 连接dsn
'dsn' => '',
// 数据库连接参数
'params' => [],
// 数据库编码默认采用utf8
'charset' => 'utf8',
// 数据库表前缀
'prefix' => '',
// 数据库调试模式
'debug' => true,
// 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器)
'deploy' => 0,
// 数据库读写是否分离 主从式有效
'rw_separate' => false,
// 读写分离后 主服务器数量
'master_num' => 1,
// 指定从服务器序号
'slave_no' => '',
// 是否严格检查字段是否存在
'fields_strict' => true,
// 数据集返回类型
'resultset_type' => 'array',
// 自动写入时间戳字段
'auto_timestamp' => false,
// 时间字段取出后的默认时间格式
'datetime_format' => 'Y-m-d H:i:s',
// 是否需要进行SQL性能分析
'sql_explain' => false,
];
设置好之后先放着,先建立一个控制器
默认下载的集合中,application文件夹里有一个index的文件夹。
里面是用来存放控制器,类和模板的文件夹,名字可以修改。
如果用过3.2的就很好理解了,就是相当于原来的home文件。
在这个文件夹里先创建三个文件夹

然后再controller文件夹里新建一个index.php的文件(其实默认就有一个)。
在class类里写入这样的代码
public function indexs()
{
return '我打开控制器了';
}
在网址栏输入 服务器名/index/index/indexs
可以看见一行文字。
加下来先引入模板。
先添加use think\View;引入模板库。
$view = new View;
return $view->fetch('模板名');
那么模板放在哪里。controller文件夹有一个view文件夹
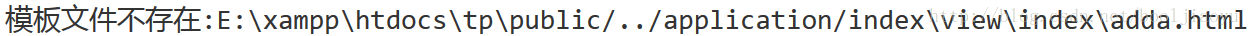
如果你直接把模板文件拖进去的话会报错。

看报错路径的后半部分。/application/index\view\index\adda.html
application/index/view这个都能找到
接下来又是一个文件夹的名字和文件名字。
这个文件夹对应着的是控制器的名字,也就是说要建立一个对应的文件夹。再把模板拖进去即可调用。当然,一个完整的框架不会只有这一个方法。其他的细节以后在研究。
表单提交的常用的两个写法,input('post.xxx')指的是获取post值。
//调用Db类
use think\Db;
$data = ['title' => input('post.title'), 'content' => input('post.title')];
Db::table('blogmsg')->insert($data);
//建立model的写法
$mod = new \app\index\model\Blogmsg;
$mod->title = input('post.title');
$mod->content = input('post.content');
$mod->save();
echo $mod->id;
相对而言,个人比较喜欢这样的写法。使用Request来完成添加。(对以后使用laravel有好处)
//引入Request。
use think\Request;
public function add(Request $req){
//如果添加的内容需要处理,先单独取出然后赋值进去($req->post('title')可以获取其中的值)
$a = rtrim($req->post('title'),' ');
$req->post(['title'=>$a]);
//准备添加
$mod = new \app\index\model\Blogmsg;
//allowField可以选择只添加哪些字段。
$mod->allowField(['title','content'])->save($req->post());
//获取返回的主键
echo $mod->id;
}
说道添加数据,那么肯定需要自动验证了。
这次的自动验证可以单独的写一个文件。在index文件夹内创建一个Validate文件夹,内部创建一个和Model文件夹内相同名字的php文件。方便使用。
样本
namespace app\index\validate;
use think\Validate;
class Blogmsg extends Validate
{
//写规则
protected $rule = [
'title' => 'require|max:25',
'content' => 'require|max:255',
];
//写报错返回信息
protected $message = [
'title.require' => '必须填写',
'title.max' => '不能超过25个字符',
'content.require' => '必须填写',
'content.max' => '不能超过255个字符',
];
protected $scene = [
'add' => ['title','content'],
'edit' => ['title','content'],
];
}
然后控制器部分的改动
$a = $mod->validate(true)->allowField(['title','content'])->save($req->post());
if(false === $a){
// 验证失败 输出错误信息
dump($mod->getError());
die;
}
最后做一个防止重复提交以及远程提交的表单令牌功能:在模板中的form表单里加入{:token()},然后再验证的规则里做一下修改,验证规则加一个token。如下:
'title' => 'require|max:25|token',
至此,文章添加部分告一段落。
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
以上是 thinkPHP5实现数据库添加内容的方法 的全部内容, 来源链接: utcz.com/p/221261.html