js实现经典扫雷游戏
本文实例为大家分享了js实现游戏" title="扫雷游戏">扫雷游戏" title="经典扫雷游戏">经典扫雷游戏的具体代码,供大家参考,具体内容如下
项目结构

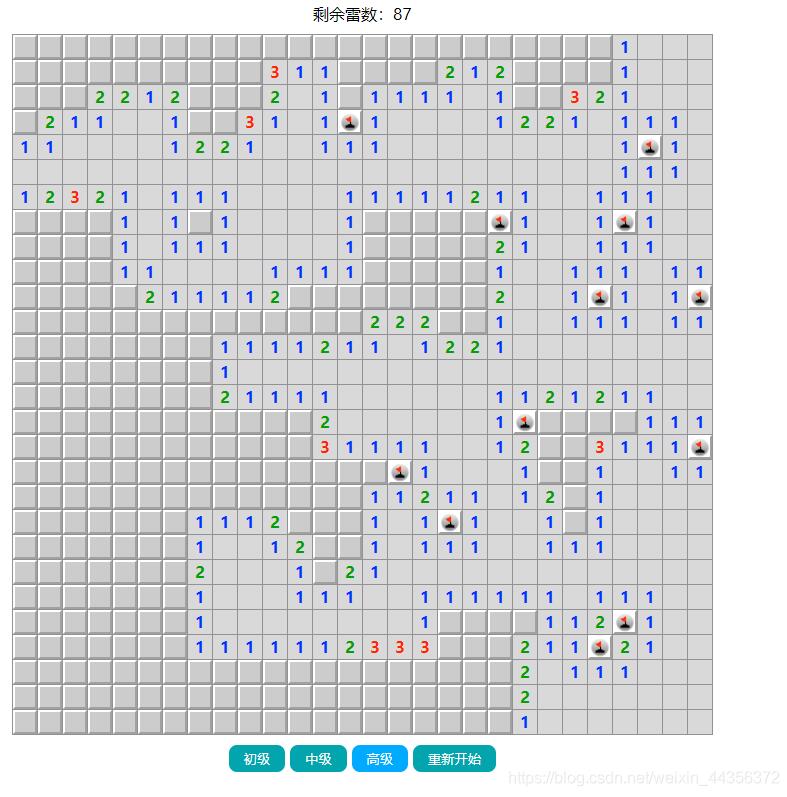
实现效果


思路流程
1、写出基本的布局
2、利用js生成扫雷的table表格
3、利用随机数来做地雷在表格中的索引
4、初始化table表格
5、根据地雷的坐标生成地雷周围的数字
6、点击事件分成鼠标左键点击和右键点击
7、左键点击情况下又分为点到的是地雷和非地雷两种情况
8、点到的是地雷情况下,则将全部地雷显示,其他样式不变,并且不能再进行任意表格内的点击事件(左键右键都不行)
9、点到的是非地雷情况下又分为点击的数字是0和非0两种情况
10、如果是非0,则只需要显示其数字
11、如果是0,利用递归思想,遍历周围的表格,若为0则继续递归显示0,直到遇到非0停止
12、接上面的6,若进行右键点击,则显示小红旗,并且剩余地雷数-1
13、当剩余雷数为0时,判断小红旗底下是否全为地雷,若全是地雷则成功扫雷,否则扫雷失败
14、为按钮添加功能,分别为9乘以9->10个雷、16乘以16->40个地雷、28乘以28、99个地雷,以及重新开始按钮
html源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css" rel="external nofollow" >
</head>
<body>
<div class="footer">剩余雷数:<span class="mineNum"></span></div>
<div class="gameBox">
</div>
<div class="header">
<button class="active">初级</button>
<button>中级</button>
<button>高级</button>
<button>重新开始</button>
</div>
<script src="./js/main.js"></script>
</body>
</html>
css样式表
* {
padding: 0;
margin: 0;
}
.header {
margin: 10px auto auto auto;
text-align: center;
}
.header button {
padding: 5px 15px;
background-color: #02a4ad;
color: #fff;
text-align: center;
border: none;
border-radius: 8px;
outline: none;
cursor: pointer;
}
.header button.active {
background-color: #00abff;
}
.footer {
margin: 100px auto auto auto;
text-align: center;
}
table {
margin: 10px auto auto auto;
border-spacing: 1px;
background: #929196;
}
td {
padding: 0;
width: 20px;
height: 20px;
border: 2px solid;
background: #ccc;
border-color: #fff #a1a1a1 #a1a1a1 #fff;
text-align: center;
line-height: 20px;
font-weight: 700;
}
.mine {
background: #d9d9d9 url(../images/mine01.jpg) no-repeat center;
background-size: cover;
}
.flag {
background: #fff url(../images/flag.jpeg) no-repeat center;
background-size: cover;
}
.redMine {
background: #fff url(../images/mine02.jpg) no-repeat center;
background-size: cover;
}
td.zero{
border-color: #d9d9d9;
background: #d9d9d9;
}
td.one{
border-color: #d9d9d9;
background: #d9d9d9;
color: #0332fe;
}
td.two{
border-color: #d9d9d9;
background: #d9d9d9;
color: #019f02;
}
td.three{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff2600;
}
td.four{
border-color: #d9d9d9;
background: #d9d9d9;
color: #93208f;
}
td.five{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff7f29;
}
td.six{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff3fff;
}
td.seven{
border-color: #d9d9d9;
background: #d9d9d9;
color: #3fffbf;
}
td.eight{
border-color: #d9d9d9;
background: #d9d9d9;
color: #22ee0f;
}
js源码
function Mine(tr, td, mineNum) {
this.tr = tr; // 行
this.td = td; // 列
this.mineNum = mineNum; // 雷的数量
this.squares = []; // 方格的对象数组
this.tds = []; // 方格的DOM
this.surplusMine = mineNum; // 剩余的雷数
this.mainBox = document.querySelector('.gameBox'); // 获取游戏box元素
//this.createDom();
}
/*生成随机数*/
Mine.prototype.randomNum = function () {
var positionArray = new Array(this.tr * this.td);
for (var i = 0; i < positionArray.length; i++) { // 利用索引来确定雷的位置
positionArray[i] = i
}
// 数组乱序
positionArray.sort(function () {
return 0.5 - Math.random()
});
return positionArray.splice(0, this.mineNum); // 取乱序的mineNum个数字当做雷的位置
}
// 初始化
Mine.prototype.init = function () {
var positionMine = this.randomNum(); // 获得雷的位置
var n = 0;
for (var i = 0; i < this.tr; i++) {
this.squares[i] = [];
for (var j = 0; j < this.td; j++) {
if (positionMine.indexOf(n++) != -1) { // 利用indexOf将雷放入方格数组中
this.squares[i][j] = { type: 'mine', x: j, y: i };
} else {
this.squares[i][j] = { type: 'number', x: j, y: i, value: 0 };
}
}
}
this.mainBox.oncontextmenu = function () {
return false;
}
this.updateNum();
this.createDom();
//console.log(this.squares);
// 处理剩余的雷数
this.mineNumDom = document.querySelector('.mineNum');
this.surplusMine = this.mineNum;
this.mineNumDom.innerHTML = this.surplusMine;
// 处理游戏提示
//document.querySelector('');
};
/*生成大表格*/
Mine.prototype.createDom = function () {
var This = this; // 作用是指向实例对象
var table = document.createElement('table'); // 创建table
for (var i = 0; i < this.tr; i++) {
var domTr = document.createElement('tr'); // 创建行tr
this.tds[i] = []; // 存储[[],[],[]...[]] 行
for (var j = 0; j < this.td; j++) {
var domTd = document.createElement('td'); // 创建列td
domTd.pos = [i, j];
domTd.onmousedown = function () {
This.play(event, this);
};
this.tds[i][j] = domTd; // 存储列 [ [,],[,], [,] .....]
domTr.appendChild(domTd); // 在行中添加列
}
table.appendChild(domTr) // 在table中添加方格
}
// 清空之前的状态
this.mainBox.innerHTML = '';
this.mainBox.appendChild(table); // 形成大方格 tr*td
}
// 找格子
Mine.prototype.getAround = function (positionArray) {
var x = positionArray.x;
var y = positionArray.y;
var result = []; // 二维,找到的各子返回
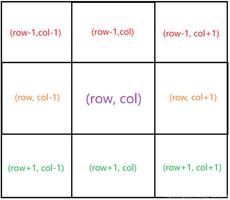
/* 这里的坐标信息如下
x-1,y-1 x,y-1 x+1,y-1
x-1,y x,y x+1,y
x-1,y+1 x,y+1 x+1,y+1
*/
for (var i = x - 1; i <= x + 1; i++) {
for (var j = y - 1; j <= y + 1; j++) {
if (
i < 0 || // 超出表格左边
j < 0 || // 超出上边
i > this.td - 1 || // 超出表格右边
j > this.tr - 1 || // 超出表格下边
(i == x && j == y || // 点击点本身
this.squares[j][i].type == 'mine') // 如果是雷也没必要修改数值
) {
continue;
}
result.push([j, i]); // 将周围格子信息添加到result数组 如第j行,第i列有数字
}
}
return result; // 返回格子信息数组
}
// 更新数字
Mine.prototype.updateNum = function () {
for (var i = 0; i < this.tr; i++) {
for (var j = 0; j < this.td; j++) {
// 只需要更新雷周围的数字
if (this.squares[i][j].type == 'number') {
continue;
}
var num = this.getAround(this.squares[i][j]);
for (var k = 0; k < num.length; k++) {
// 如果数字周围有雷就加1
this.squares[num[k][0]][num[k][1]].value += 1;
}
}
}
}
Mine.prototype.play = function (ev, obj) {
var This = this; // 获取实例对象
// 点击的是左键 which=1是左键,2是中间的滚轮,3是右键
if (ev.which == 1 && obj.className != 'flag') {
var curSquare = this.squares[obj.pos[0]][obj.pos[1]];
// 各个数字对应的样式
var cl = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight'];
// 点击的是数字
if (curSquare.type == 'number') {
obj.innerHTML = curSquare.value;
obj.className = cl[curSquare.value];
// 点到数字可以分成两种,0和非0
// 1.点到了数字0
if (curSquare.value == 0) {
obj.innerHTML = ''; // 将0的数字样式不显示0
function getAllZero(positionArray) {
// 获取周围的格子信息
var around = This.getAround(positionArray);
// 利用递归思想,使周围格子0不显示,直至不是0停止
for (var i = 0; i < around.length; i++) {
// around[i]=[0,0]
var x = around[i][0];
var y = around[i][1];
This.tds[x][y].className = cl[This.squares[x][y].value];
// 若依然为0
if (This.squares[x][y].value == 0) {
// 递归
if (!This.tds[x][y].check) {
This.tds[x][y].check = true;
getAllZero(This.squares[x][y]);
}
} else {
// 不为0则继续显示数字
This.tds[x][y].innerHTML = This.squares[x][y].value;
}
}
}
getAllZero(curSquare);
}
} else {
// 点击的是雷,直接判断游戏结束
this.gameOver(obj);
}
}
// which=3,鼠标点击的是右键
if (ev.which == 3) {
if (obj.className && obj.className != 'flag') {
return;
}
obj.className = obj.className == 'flag' ? '' : 'flag';
// 处理剩余的雷数
// if (this.squares[obj.pos[0]][obj.pos[1]].type == 'mine') {
// this.allRight = true;
// } else {
// this.allRight = false;
// }
if (obj.className == 'flag') {
this.mineNumDom.innerHTML = --this.surplusMine;
} else {
this.mineNumDom.innerHTML = ++this.surplusMine;
}
if (this.surplusMine == 0) {
for (var i = 0; i < this.tr; i++) {
for (var j = 0; j < this.td; j++) {
if (this.tds[i][j].className == 'flag') {
if (this.squares[i][j].type != 'mine') {
this.gameOver();
return;
}
}
}
}
alert("恭喜你成功扫雷!");
this.init();
}
}
};
// 游戏结束方法gameover
Mine.prototype.gameOver = function (clickTd) {
// 1.显示所有的雷
// 2.取消所有格子的点击事件
// 3.给点中的雷标上红
for (var i = 0; i < this.tr; i++) {
for (var j = 0; j < this.td; j++) {
if (this.squares[i][j].type == 'mine') {
this.tds[i][j].className = 'mine';
}
this.tds[i][j].onmousedown = null;
}
}
if (clickTd) {
clickTd.className = 'redMine';
}
};
// 按钮的功能
var btns = document.querySelectorAll('.header button');
var mine = null;
var btnKey = 0; // 等级的索引
// 初级,中级,高级的难度设置
var headerArr = [
[9, 9, 10], [16, 16, 40], [28, 28, 99]
];
for (let i = 0; i < btns.length - 1; i++) {
btns[i].onclick = function () {
// 清除之前点击的样式
btns[btnKey].className = '';
this.className = 'active';
mine = new Mine(...headerArr[i]);
mine.init();
// 更新状态
btnKey = i;
}
}
// 页面一开始就是初级扫雷
btns[0].onclick();
btns[3].onclick = function () {
mine.init();
}
源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现经典扫雷游戏 的全部内容, 来源链接: utcz.com/p/220519.html