何时使用Map来代替普通的JS对象
1. Map 接受任何类型的键
如前所述,如果对象的键不是string或symbol,JS 将隐式地将其转换为字符串。
幸运的是,map的键类型没有问题
const numbersMap = new Map();
numbersMap.set(1, 'one');
numbersMap.set(2, 'two');
[...numbersMap.keys()]; // => [1, 2]
1和2是numbersMap中的键,这些键的类型(数字)保持不变。
可以在mpa中使用任何键类型:数字、布尔值、字符串和symbol。
const booleansMap = new Map();
booleansMap.set(true, "Yep");
booleansMap.set(false, "Nope");
[...booleansMap.keys()]; // => [true, false]
booleansMap使用booleans作为键,没有问题。相反,布尔键在普通对象中不起作用。
来突破一下想象:是否将整个对象作为map的键,答案:可以的。
对象作为键
假设你需要存储一些与对象相关的数据,而不需要将这些数据附加到对象本身。使用普通对象是不可能的。
解决方法是使用对象-值元组数组:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data']
]
kindOfMap是一个数组,包含对象和关联值的对。
这种方法最大的问题是按键访问值的复杂度O(n),咱们必须遍历整个数组才能通过键获得所需的值。
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data'
WeakMap(Map的一个专门版本)不需要这么麻烦就能做到上面的事情:它只接受对象作为键。
Map和Weakmap之间的主要区别是,Weakmap允许对键对象进行垃圾收集,从而防止内存泄漏。
好了,用WeakMap重构上面的代码就变得很简单了:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'
与Map相反,WeakMap只接受对象作为键,并少了一些方法。
2. map 对键名没有限制
JS 中的任何对象都从原型对象继承属性,普通对象也是如此。
如果重写从原型继承的属性,则可能会破坏依赖这些原型属性的代码:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a function
在对象参与者上定义的属性toString覆盖从原型继承的toString()方法。这中断了isObject(),因为它依赖于toString()方法。
检查普通对象从原型继承的属性和方法的列表, 避免使用这些方法名定义自定义属性。
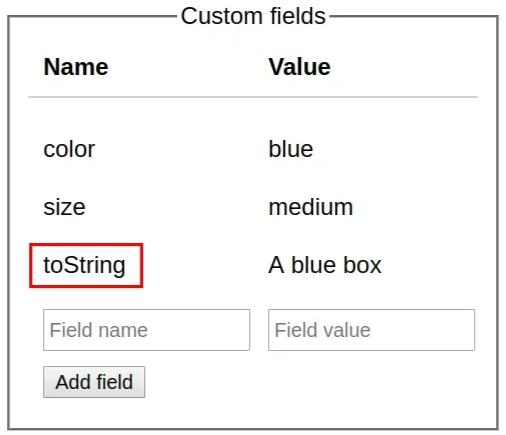
例如,假设有一个管理某些自定义字段的用户界面。 用户可以通过指定名称和值来添加自定义字段:

将定制字段的状态存储到普通对象中会很方便:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};
但是用户可能会选择一个自定义字段名称,例如toString(如示例中所示),构造函数等,这可能会破坏咱们的对象。
不要使用用户输入的值作为普通对象上键。
map没有这个问题,键值名称不受限制:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => true
不管actorMap有一个名为toString的属性,toString()方法都可以正常工作。
3. map 是可迭代
为了遍历普通对象的属性,必须使用其他的辅助静态函数,如Object.keys()或Object.entries():
const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'
Object.entries(colorsHex)返回从对象提取的键值对数组。
但是,map本身是可迭代的:
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'
colorsHexMap是可迭代。可以在任何接受迭代的地方使用它:for()循环,展开运算符[...map]。
map提供了返回可迭代方法:map.keys()遍历键,map.values()遍历值
4. map 的大小
普通对象的另一个问题是,您无法立马知道它包含的属性的数量。
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2
要确定exams的大小,必须通过所有键来确定它们的数量。
map 提供了 size 属性,表示属性的数量。
const examsMap = new Map([
['John Smith', '10 points'],
['Jane Doe', '8 points'],
]);
examsMap.size; // => 2
确定map的属性的数量更加简单:examsMap.size。
以上就是何时使用Map来代替普通的JS对象的详细内容,更多关于JS对象的资料请关注其它相关文章!
以上是 何时使用Map来代替普通的JS对象 的全部内容, 来源链接: utcz.com/p/220223.html