详解Js模块化的作用原理和方案
一、模块化概念
将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起;块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信。
二、模块化作用
为什么要用模块化的JavaScript?
因为在实际的开发过程中,经常会遇到变量、函数、对象等名字的冲突,这样就容易造成冲突,还会造成全局变量被污染;
同时,程序复杂时需要写很多代码,而且还要引入很多类库,这样稍微不注意就容易造成文件依赖混乱;
为了解决上面的的问题,我们才开始使用模块化的js,所以说模块化的作用就是:
- 避免全局变量被污染
- 便于代码编写和维护
三、模块化历程
1、普通写法(全局函数及变量)
其实只要是不同的函数或变量放一起就是简单的模块,这样弊端很明显,就是变量容易被污染;
var name = '卡卡';
function cat1(){
name = '年年';
}
function cat2(){
name = '有鱼';
}
2、对象封装
将整个模块放在一个对象里面,外部访问时直接调用对象的属性或者方法就行
var cat = {
name:'卡卡',
cat1:function(){
var name = '年年';
console.log(name);
},
cat2:function(){
var name = '有鱼';
console.log(name);
}
}
cat.name;// 卡卡
cat.cat1();// 年年
cat.cat2();// 有鱼
这种方法虽然解决了变量冲突问题,但是容易被外部随意修改:
cat.name = '楼楼';
3、匿名函数方式
var cat = (function () {
// 匿名函数的局部变量name
var name = '卡卡';
// 匿名函数的局部函数cat1
var cat1 = function () {
var name = '年年';
console.log(name);
};
// 匿名函数的局部函数cat2
var cat2 = function () {
var name = '有鱼';
console.log(name);
};
//通过window暴露一个对外的口,想要被外界访问,可以放到这里
window.myModule = {
cat1:cat1,
cat2:cat2,
name:name,
};
})();
console.log(myModule.name);// name变量放入暴露口内,可以输出,结果为:卡卡
myModule.cat1();// cat1函数放入暴露口内,可以输出,结果为:年年
myModule.cat2();// cat2函数放入暴露口内,可以输出,结果为:有鱼
如果把变量name移除,此时再访问就访问不了,结果为undefined,这样就实现了变量不被随意修改的问题,即:
window.myModule = {
cat1:cat1,
cat2:cat2,
};
console.log(myModule.name);// undefined
匿名函数方式基本上解决了函数污染及变量随意被修改问题,这个也是模块化规范的基石!

四、模块化方案
根据匿名函数自调用的方式,同时为了增强代码依赖性,现在大部分JavaScript运行环境都有自己的模块化规范;
可以分为:Commonjs、AMD、CMD、ES6 module四大类
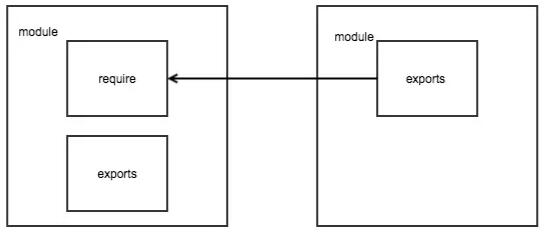
1、CommonJS
①在node环境下使用,不支持浏览器环境
②NodeJS遵循的规范
③使用require()进行引入依赖
④使用exports进行暴露模块
2、AMD
①浏览器环境下的异步加载模块
②RequireJS遵循的规范
③依赖于require.js模块管理工具库
④AMD 推崇依赖前置
3、CMD
①浏览器环境下,同时支持异步和同步加载
②SeaJS遵循的规范
③CMD 推崇依赖就近
4、ES6 module
ES6模块化语法在编译时就能确定模块的依赖关系,还能确定好输入输出的变量声明,已经不仅仅是模块规范,现在已经作为JS语言的标准语法使用,有以下特性:
①浏览器环境、服务器环境都支持
②编译时就能确定模块的依赖关系及变量,其他模块规范都是在运行时确定的
③export命令用于规定模块的对外接口
④import命令用于输入其他模块提供的功能
这里补充一点:ES5版本的模块化方案,仅在语言的层面上实现了模块化,缺点在于无法直接运行在大部分 JavaScript 运行环境下,必须通过构建工具转换成标准的 ES5 后才能正常运行,这里就需要使用自动化构建工具webpack。
以上就是详解Js模块化的作用原理和方案的详细内容,更多关于Js模块化的资料请关注其它相关文章!
以上是 详解Js模块化的作用原理和方案 的全部内容, 来源链接: utcz.com/p/220222.html