vue实现简单数据双向绑定
本文实例为大家分享了vue实现简单数据双向绑定的具体代码,供大家参考,具体内容如下
这里是简单的实现,有助于新手理解消化,当然vue要实现双向数据代理不可缺少,期待后续在更新
vue双向数据绑定
-> Object.defineProperty() //2.0核心语法
-> 数据代理
-> 双向绑定
-> 订阅发布模式
compile-> 模版解析 (template模版 html 指令 {{表达式}})
observer-> 观察者(订阅发布) data里的所有的属性进行 数据劫持 数据代理
watcher-> 监听 data里的所有的属性被改变之后触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<input type="text" id="ipt" />
<p id="lc"></p>
</body>
</html>
<script>
//获取页面元素
var ipt = document.getElementById("ipt");
var ps = document.getElementById("lc");
var obj = { name: "" };
//vue双向数据绑定的核心原理应用
Object.defineProperty(obj, "name", {
get() {
return ipt.value;
},
set(newval) {
ipt.value = newval;
ps.innerHTML = newval;
},
});
//监听input中的数据变化并赋值p标签
ipt.addEventListener("keyup", function() {
ps.innerHTML = ipt.value;
});
</script>
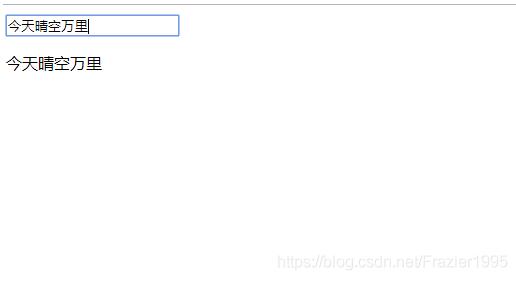
效果展示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现简单数据双向绑定 的全部内容, 来源链接: utcz.com/p/220190.html