这个地方,如何写一个js,当选中的那一项的运单状态为已发货时,点击派车,弹出警告?
警告内容为“已发货,无法修改派车”


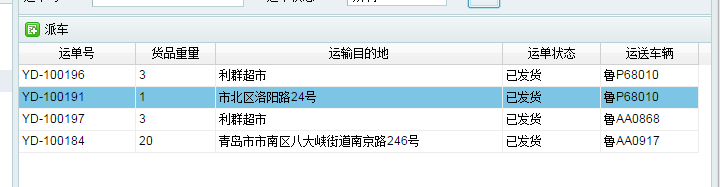
这是table
<table class="table" layoutH="138" width="700" rel="yd"> <thead>
<tr>
<th width="120">运单号</th>
<th width="80">货品重量</th>
<th width="150">运输目的地</th>
<th width="100">运单状态</th>
<th width="100">运送车辆</th>
</tr>
</thead>
<tbody>
<%
for (zzpt_yd one : p.getList()) {
%>
<tr target="field_id" rel="<%=one.getId()%>">
<td><%=one.getYd_number() == null ? "" : one.getYd_number()%></td>
<td><%=one.getGoods_wight() == null ? "" : one.getGoods_wight()%></td>
<td><%=one.getReceive_address() == null ? "" : one.getReceive_address()%></td>
<%
if("0".equals(one.getYd_status())){
%>
<td>未派车</td>
<%
}else if("1".equals(one.getYd_status())){
%>
<td>已发货</td>
<%
}else if("2".equals(one.getYd_status())){
%>
<td>已完成</td>
<%
}
%>
<td><%=one.getCar_number() == null ? "" : one.getCar_number()%></td>
</tr>
<%
}
%>
</tbody></table>
回答:
-!,能不要把后端代码揉在js里面吗,乱得不能忍 - -!。
假如有个状态变量status,当其值为2时表示已经发货。你要点击的那个按钮class名为paiche
if(status == 2) { $('.paiche').click(function() {
// 让警告框显示
})
}
以上是 这个地方,如何写一个js,当选中的那一项的运单状态为已发货时,点击派车,弹出警告? 的全部内容, 来源链接: utcz.com/p/167932.html






![js 如何把[ ]转换 为 { }](/wp-content/uploads/2021/01/2173893201-60137a2b22939.png)


