js实现筛选功能
本文实例为大家分享了js实现筛选功能的具体代码,供大家参考,具体内容如下
功能
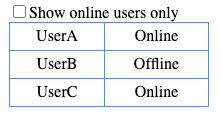
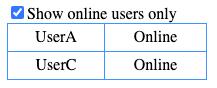
通过复选框对显示内容进行筛选,如,勾选后仅显示在线用户。


代码
js
※需 jQuery。
function filter() {
var check =document.getElementById('checkbox');
var members = $('.member');
var status = $('.memberStatus');
if (check.checked) {
members.each(function(i, member) {
if (status[i].innerText == 'Offline') {
member.style.display = 'none';
}
});
} else {
members.each(function(i, member) {
member.style.display = '';
});
}
}
html
<input type="checkbox" name="onlineOnly" tabindex="0" id="checkbox" onclick="filter()">
<span>Show online users only</span>
<table>
<tr class="member">
<td>
UserA
</td>
<td class="memberStatus">
Online
</td>
</tr>
<tr class="member">
<td>
UserB
</td>
<td class="memberStatus">
Offline
</td>
</tr>
<tr class="member">
<td>
UserC
</td>
<td class="memberStatus">
Online
</td>
</tr>
</table>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现筛选功能 的全部内容, 来源链接: utcz.com/p/218898.html









