原生js实现表格循环滚动
本文实例为大家分享了js实现表格循环滚动的具体代码,供大家参考,具体内容如下
css
table{width: 500px;border: 1px solid gray;border-collapse: collapse;}
th,td{line-height: 35px;border: 1px solid gray;text-align: center;width: 120px;}
.scroll-box{height: 280px;width: 500px;overflow: hidden;position: relative;}
.tab-scroll{position: absolute;left: 0;top: 0;border-top: none;}
.tab-scroll td{border-top: none;}
html布局
<table class="top">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
</table>
<div class="scroll-box">
<table class="tab-scroll">
<tbody>
<tr>
<td>1001</td>
<td>李四</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1002</td>
<td>王五</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1003</td>
<td>王五</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1004</td>
<td>Jack</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1005</td>
<td>小兰</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1006</td>
<td>王五</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1007</td>
<td>王五</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1008</td>
<td>Jack</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
<tr>
<td>1009</td>
<td>小兰</td>
<td>AAAA</td>
<td>AAAA</td>
</tr>
</tbody>
</table>
</div>
js代码
var sTab = document.getElementsByClassName('tab-scroll')[0];//要滚动的表
var tbody = sTab.getElementsByTagName('tbody')[0];//要滚动表格的内容
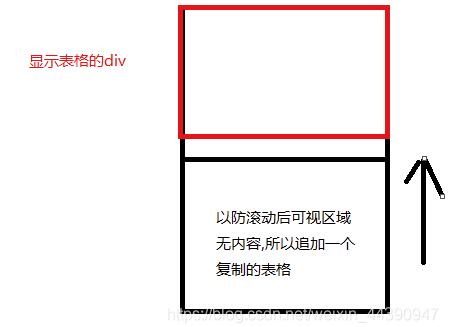
sTab.appendChild(tbody.cloneNode(true));//追加一次滚动内容,以防滚动后可视区域无内容
var speed = sTab.getElementsByTagName('td')[0].offsetHeight+3;//每次滚动的距离
var tbdh = tbody.offsetHeight+1;//整个表的高度,是因为上边的边不算滚动
function scrollTop() {
var t = sTab.offsetTop;//获取要滚动表的位置
if (-tbdh == t) {//比较 滚动的距离等于整个表的高度 即第一个表完全看不见
sTab.style.transition = '0s';//过渡动画设为0秒
sTab.style.top = 0;//位置设为初始位置
scrollTop();//因为偷梁换柱消耗了一次过程,所以把这一次过程补回来
}else{
sTab.style.transition = '1s';
sTab.style.top = t - speed + 'px';
}
}
setInterval(scrollTop, 1000);
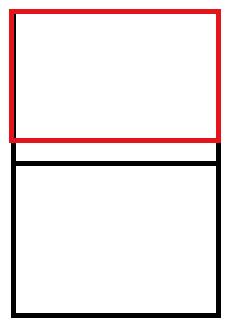
解析思路图

然后滚动....

偷偷改到初始的位置(也就是:不用过渡动画把top改为0,改后恢复正常过渡动画滚动)

一些轮播图也可以用这个思路(我才不会告诉你,,其实这个思路就是从轮播图得来的),想看轮播图思路的把上面思路图转动90°就OK了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 原生js实现表格循环滚动 的全部内容, 来源链接: utcz.com/p/218890.html