微信小程序实现通讯录列表展开收起
本文实例为大家分享了微信小程序实现通讯录列表展开收起的具体代码,供大家参考,具体内容如下
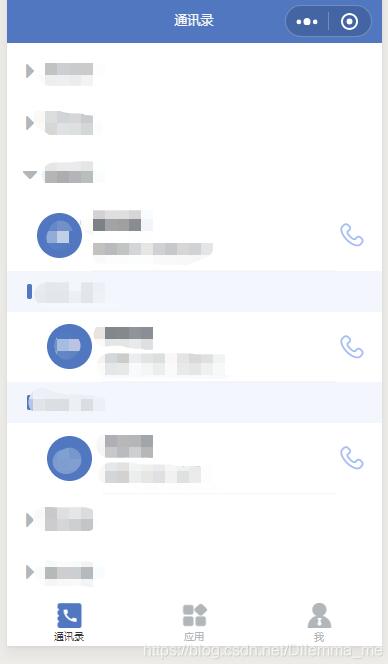
效果图:


wxml:
<view class="mail_content kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
<view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
<view>
<view class="mail_content_list" wx:for="{{item.emplist}}" wx:key="{{index}}" wx:for-item="emplist">
<view class="mail_content_item flex_align_c">
<image class="mail_content_item_img" src="../../img/headpic.jpg" wx:if="{{emplist.headpic}}"></image>
<view class="mail_content_item_img" wx:else>{{emplist.empstr}}</view>
<view class="mail_content_item_info full">
<view class="mail_content_item_info_name">{{emplist.empname}}</view>
<view class="flex margin_top_10">
<view class="mail_content_item_info_depart">{{emplist.part_name}}</view>
<view class="mail_content_item_info_post">{{emplist.zhiwu}}</view>
</view>
</view>
<van-icon name="phone-o" class="flex_align_c" color="#9FC1F3" size="30px" bind:click="viewClick01" data-phonenum="{{emplist.phone}}" />
</view>
</view>
</view>
</view>
</view>
js:
data:{
list:[{"id":"1","partname":"系统超管","open":"0","subpart":[],"emplist":[]},{"id":"2","partname":"总经办","open":"0","subpart":[],"emplist":[{"empid":"10081","headpic":"","phone":"18092000580","empname":"李","zhiwu":"总经理","emppartid":"|76|","empcode":"001","part_name":"总经办","empstr":"李"},{"empid":"10163","headpic":"","phone":"13100000000","empname":"销呗助理","zhiwu":"销呗助理","emppartid":"|76|","empcode":"010","part_name":"总经办","empstr":"销"}]},{"id":"3","partname":"财务部","open":"0","subpart":[],"emplist":[]},{"id":"4","partname":"销售部","open":"0","subpart":[{"id":"106","partname":"销售一部","subpart":[],"emplist":[{"empid":"10085","headpic":"","phone":"17502996271","empname":"钟","zhiwu":"业务员","emppartid":"|78|81|","empcode":"005","part_name":"销售一部","empstr":"钟"}]},{"id":"107","partname":"销售二部","subpart":[],"emplist":[{"empid":"10162","headpic":"","phone":"18370152646","empname":"孔","zhiwu":"技术","emppartid":"|78|107|","empcode":"009","part_name":"销售二部","empstr":"孔"}]}],"emplist":[{"empid":"10082","headpic":"","phone":"15349238580","empname":"陈","zhiwu":"财务总监","emppartid":"|78|","empcode":"002","part_name":"销售部","empstr":"陈"}]},{"id":"5","partname":"策划部","open":"0","subpart":[],"emplist":[]},{"id":"6","partname":"技术部","open":"0","subpart":[],"emplist":[{"empid":"10083","headpic":"","phone":"13759945868","empname":"肖","zhiwu":"技术经理","emppartid":"|80|","empcode":"003","part_name":"技术部","empstr":"肖"},{"empid":"10088","headpic":"","phone":"15609291904","empname":"李","zhiwu":"前端","emppartid":"|80|","empcode":"008","part_name":"技术部","empstr":"李"}]}]
},
/**
* 收缩核心代码
*/
kindToggle(e) {
const id = e.currentTarget.dataset.id
// console.log(id)
const list = this.data.list
for (let i in list) {
if (i == id) {
list[i].open = !list[i].open
} else {
list[i].open = false
}
}
/**
* key和value名称一样时,可以省略
*
* list:list=>list
*/
this.setData({
list
})
},
CSS:
.mail_item{
width: 100%;
padding: 30rpx 30rpx;
box-sizing: border-box;
font-size: 34rpx;
color: #32363c;
background: #fff;
}
.jiantou{
color: #B0B6B8;
margin-right: 10rpx;
}
.mail_content{
width: 100%;
overflow: hidden;
background: #f2f6fc;
}
.mail_title{
padding: 20rpx 30rpx;
box-sizing: border-box;
font-size: 30rpx;
color: #b0b6b8;
}
.mail_content_list{
width: 100%;
}
.mail_content_item{
padding-left:60rpx;
box-sizing: border-box;
padding-right: 30rpx;
background: #fff;
}
.mail_content_item_img{
width: 90rpx;
height: 90rpx;
border-radius: 50%;
background: #4877bd;
color: #fff;
font-size: 36rpx;
font-weight: 900;
display: flex;
align-items: center;
justify-content: center;
}
.mail_content_item_info{
padding: 20rpx 0;
box-sizing: border-box;
margin-left: 20rpx;
border-bottom: 1rpx solid rgba(123,126,128,0.15);
}
.mail_content_item_info_name{
font-size: 35rpx;
color: #32363c;
font-weight: bold;
}
.mail_content_item_info_depart,.mail_content_item_info_post{
color: #6c7072;
font-size: 30rpx;
margin-right: 23rpx;
}
.navigator-box {
opacity: 0;
position: relative;
line-height: 1.41176471;
font-size: 34rpx;
transform: translateY(-50%);
transition: 0.3s;
}
.navigator-box-show {
opacity: 1;
transform: translateY(0);
}
.navigator {
padding: 20rpx 30rpx;
position: relative;
display: flex;
align-items: center;
}
.navigator:before {
content: " ";
position: absolute;
left: 30rpx;
top: 0;
right: 30rpx;
height: 1px;
border-top: 1rpx solid #d8d8d8;
color: #d8d8d8;
}
.navigator:first-child:before {
display: none;
}
.navigator-text {
flex: 1;
}
.navigator-arrow {
padding-right: 26rpx;
position: relative;
}
.navigator-arrow:after {
content: " ";
display: inline-block;
height: 18rpx;
width: 18rpx;
border-width: 2rpx 2rpx 0 0;
border-color: #888;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
top: 50%;
margin-top: -8rpx;
right: 28rpx;
}
.kind-list-item {
margin: 20rpx 0;
background-color: #fff;
border-radius: 4rpx;
overflow: hidden;
border-bottom: 1px dashed #888;
}
.kind-list-item:first-child {
margin-top: 0;
}
.kind-list-text {
flex: 1;
}
.kind-list-img {
width: 60rpx;
height: 60rpx;
}
.kind-list-item-hd {
padding: 30rpx;
display: flex;
align-items: center;
transition: opacity 0.3s;
}
.kind-list-item-bd {
height: 0;
overflow: hidden;
}
.kind-list-item-bd-show {
height: auto;
}
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现通讯录列表展开收起 的全部内容, 来源链接: utcz.com/p/218814.html









