vue 数据遍历筛选 过滤 排序的应用操作
vue 中对v-for 遍历数据的处理方式 可以分为两类 :
一.对data 直接赋值(比较笨,但是比较直接)
<div id="app">
<ul>
<li v-for="item in list">{{item.n}}</li>
</ul>
</div>
</body>
<script>
var app=new Vue({
el:'#app',
data:{
list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}],
}
})
</script>
使用 app.list=[{n:44},{n:55},{n:66},{n:11},{n:22},{n:33}]直接赋值改变html页面的显示。
但是有时候这样会改动原数据,不太友善,很多时候我们只是想做个排序,数据筛选。
推荐使用第二种方法
方法二 : 使用computed 方法来过滤筛选数据;也可以使用methods 方式来筛选过滤数据
代码如下:
<body>
<div id="app">
<ul>
<li v-for="item in list">{{item.n}}</li>
</ul>
<ul>
<li v-for="item in listCmputed">{{item.n}}</li>
</ul>
<ul>
<li v-for="item in listMe(list)">{{item.n}}</li>
</ul>
</div>
</body>
<script>
var app=new Vue({
el:'#app',
data:{
list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}],
},
computed:{
listCmputed:function(){
return this.list.filter(function(item){
return item.n>=33
})
}
},
methods:{
listMe:function(list){
return list.filter(function(item){
return item.n<=33
})
}
}
})
</script>
效果图

可以看到 computed 和methods对data的处理并没有影响到原数据。
但在实际应用中,常常会对一组数据进行 排序,筛选,过滤.....等一些列产品运行 提的需求;所以会有一些各种形状的按钮需要点击触发事件,我觉得用在外面声明一个变量放数据,根据事件对 vue 中的数据重新赋值 ,反而逻辑更清晰更便于维护。
补充知识:v-for循环遍历:vue-商品列表查询数据分类显示,json数据格式的解析
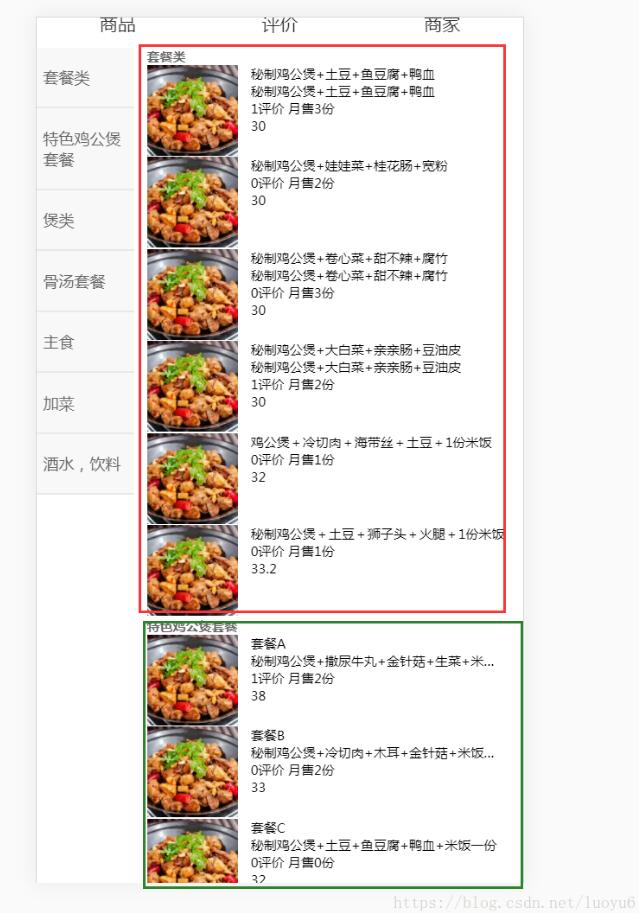
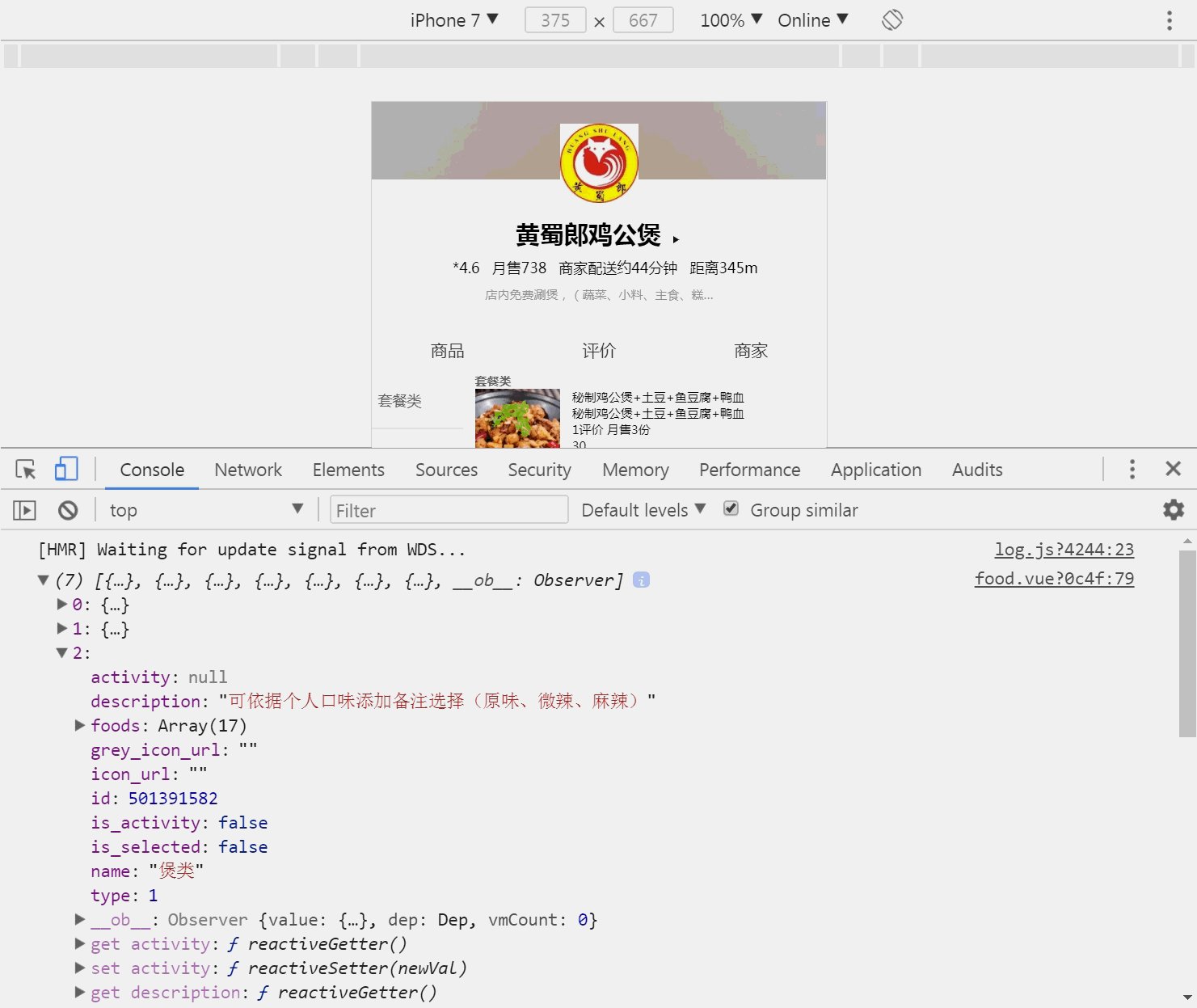
以饿了么来举例吧,我们要显示下图画线框里面的食物信息,数据是遍历json数据出来的,

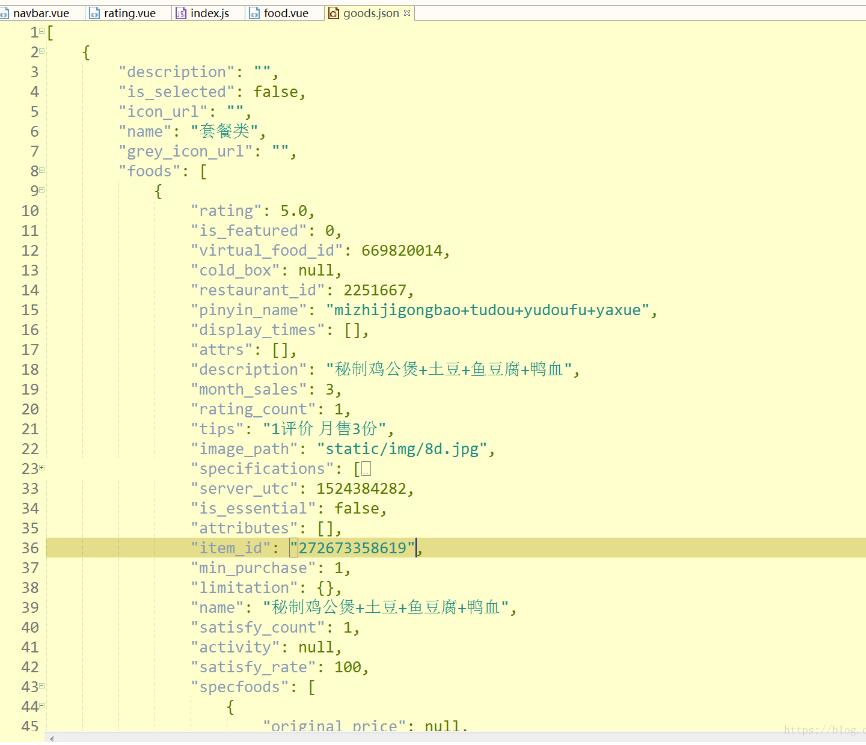
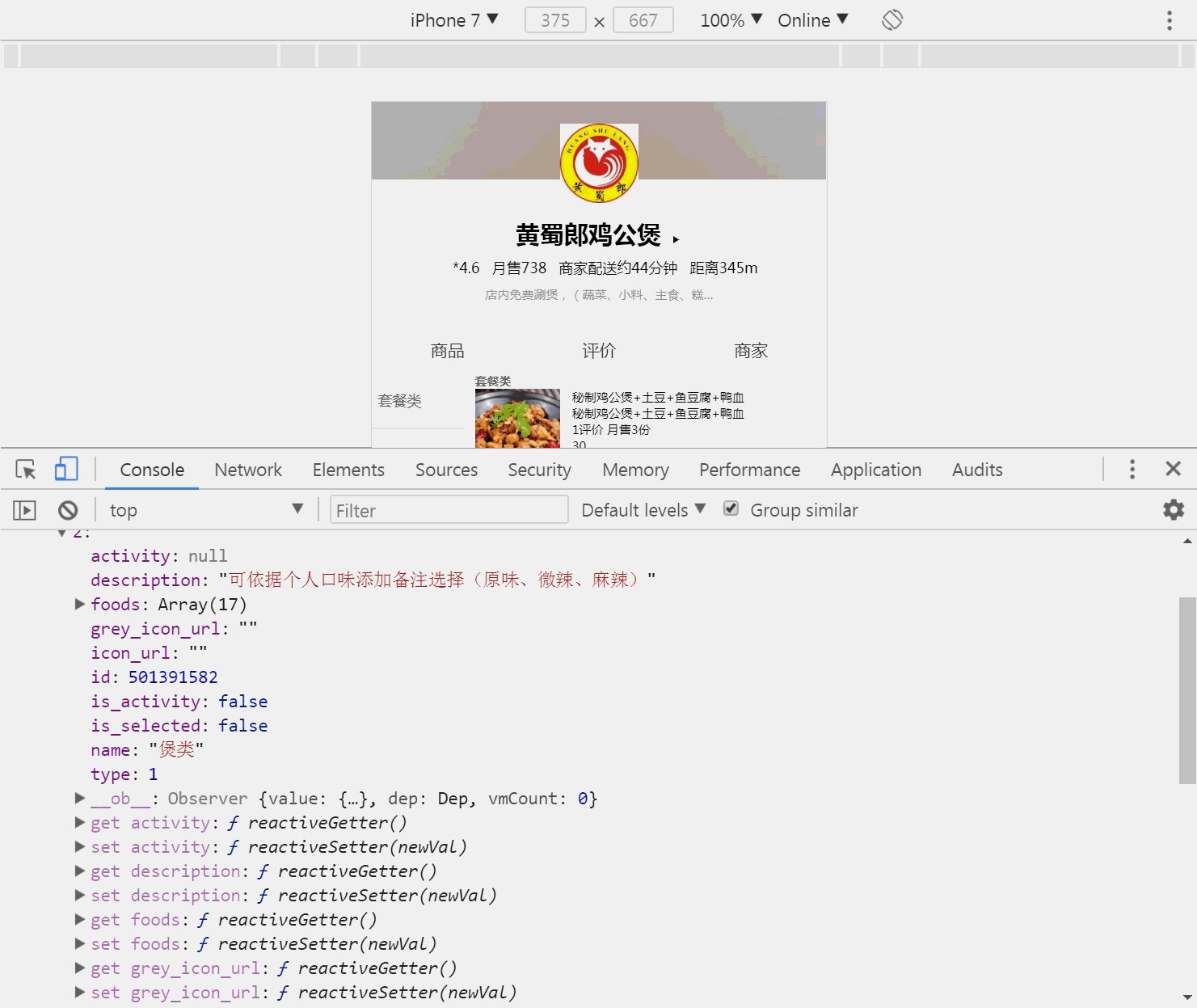
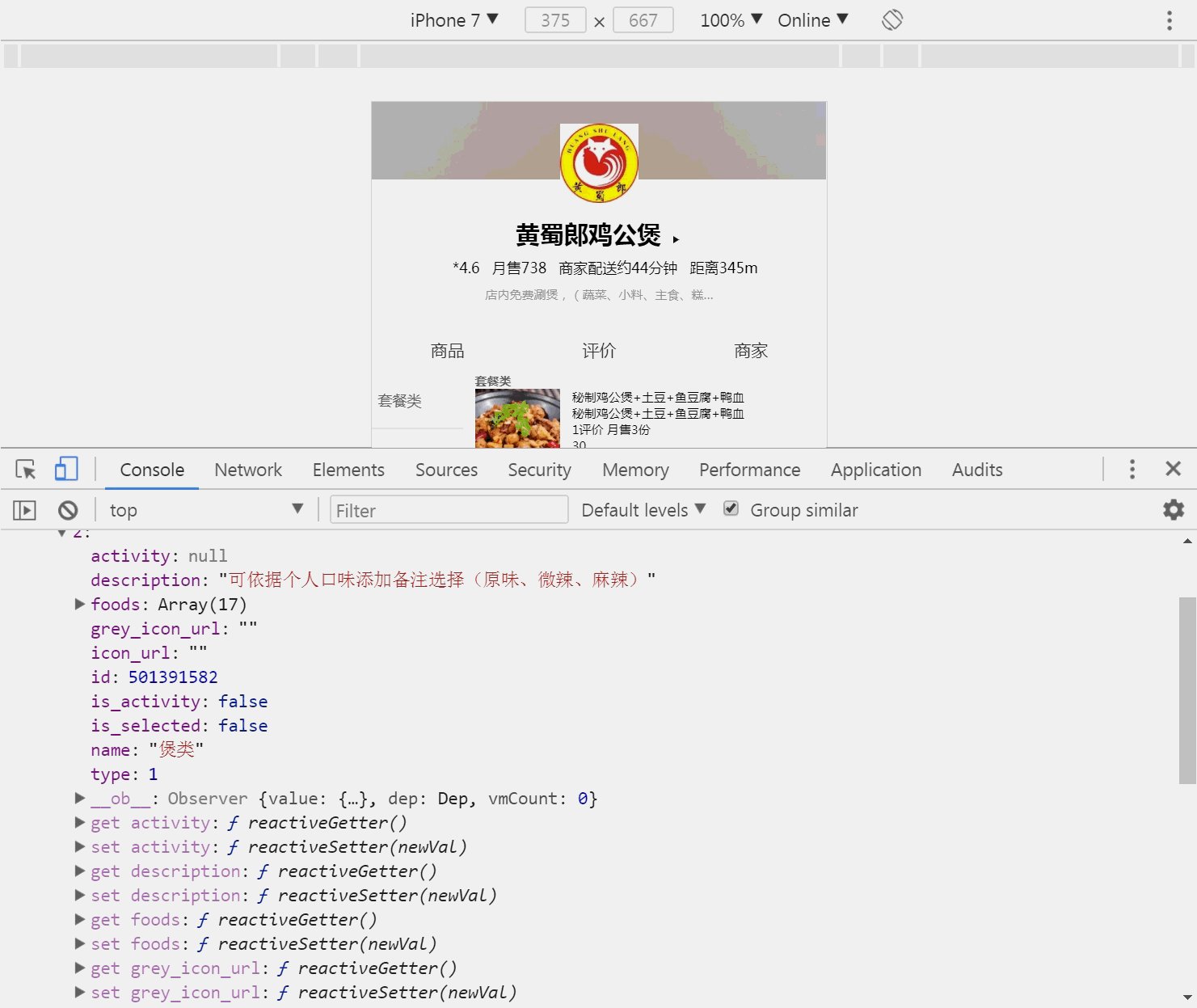
json数据在呢?结构是酱紫的哭数组里面放了多个对象。对象里面放了数组的同时又放了若干对象,我们要实现上图的效果(将套餐类,特色鸡公煲套餐分类显示),就要把foods这个数组里面的name,description,tips显示出来尴尬

怎么做呢?
首先要用v-for得到goods.json里的每个对象,把它存到goods: [],数组中并返回。下面就是查询数据的的代码块了
data() {
return {
goods: [],
}
},
created() {
this.goodsList();
},
methods: {
goodsList() {
var tempList = [];
var self = this;
this.http.get('static/goods.json').then(function(response) {
self.goods = response.data;
console.log(self.goods)
}).catch(function(error) {
console.log(error);
})
}
}
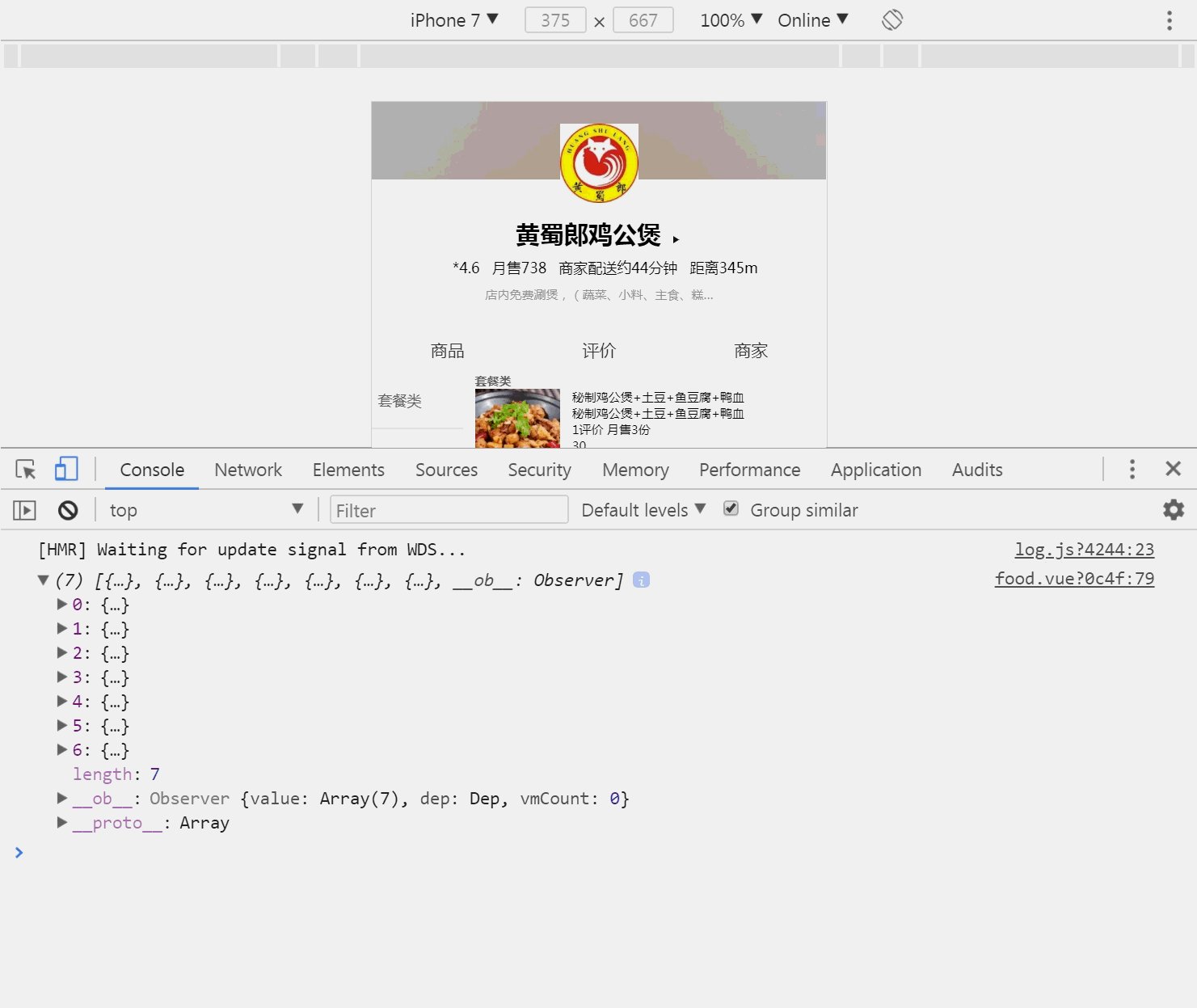
console.log(self.goods) 打印一下:有7条数据

然后,将这些数据通过htm标签拼接显示出来就好了,棒棒哒~~
。。。。。。。。。
吃瓜的:额,不对吧,这就显示了?有点太容易了吧。。。
吃瓜的:数据没解析完全吧?
吃瓜的。。。。
我:额。。。我去HTML里面继续解析。。
吃瓜的:吐血中。。。
接下来是我们切换下片场,来到HTML。。。
重头戏1:遍历goods数组,获取对象(上面刚刚返回出来了goods)
<dl v-for="items in goods"> <!--遍历goods数组-->
因为goods里面装的全是对象,所以就可以把“套餐类”和“特色鸡公煲套餐”显示粗来了:
<dt class="category_title"><span class="category_name" >{{items.name}}</span></dt>
重头戏2:遍历foods数组
<dd class="fooddetails_root clearfix" v-for="it in items.foods">
这就可以将foods数组里面的对象和数组获取到了,显示食物名称,描述,价格,月售
<!--显示食物名称-->
<p>{{it.name}}</p>
<!--显示食物评价-->
<p>{{it.description}}</p>
<!--显示食物月售几份-->
<p>{{it.tips}}</p>
<!--食物价格-->
<p>{{it.specfoods[0].price}}</p>
OK了
下面是全部的html代码:
<div class="food_wrapper fl">
<dl v-for="items in goods"> <!--遍历goods数组-->
<dt class="category_title"><span class="category_name" >{{items.name}}</span></dt>
<!--得到对象里面的foods数组-->
<dd class="fooddetails_root clearfix" v-for="it in items.foods">
<!--显示图片-->
<span class="img_logo fl" style="height: 71px;"><img :src="it.image_path" alt="" /></span>
<section class="fooddetails_info fl">
<!--显示食物名称-->
<p>{{it.name}}</p>
<!--显示食物评价-->
<p>{{it.description}}</p>
<!--显示食物月售几份-->
<p>{{it.tips}}</p>
<!--食物价格-->
<p>{{it.specfoods[0].price}}</p>
</section>
</dd>
</dl>
</div>
以上这篇vue 数据遍历筛选 过滤 排序的应用操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 数据遍历筛选 过滤 排序的应用操作 的全部内容, 来源链接: utcz.com/p/218787.html









