微信小程序实现星星评分效果
本文实例为大家分享了微信小程序实现星星评分的具体代码,供大家参考,具体内容如下
思路很简单,小星星都是一张张独立的图片,点击的时候改变图片的路径就可以了。
我是用背景图片做的,先给盒子设置背景图片为灰色的小星星,盒子是根据js文件中的stars数组循环出来的,根据flag的值确定是灰色的小星星还是黄色的小星星,点击的时候获取当下这个盒子的index值,然后去更改stars数组中索引值小于等于index的每一项的flag就可以了。
当然,也可以用类名来控制灰色和黄色的小星星,在点击的时候操作类名也是可以实现的。
实现代码如下:
*.wxml文件
<view class="container">
<view class='stars'>
<image src=''></image>
<view class='content'>
<view>评分</view>
<view>
<view wx:for="{{stars}}" wx:key="" style='background:url("{{item.flag==1?item.bgImg:item.bgfImg}}") no-repeat top; background-size:100%;' data-index="{{index}}" bindtap='score'></view>
</view>
</view>
</view>
<view class='reviews'>
<textarea placeholder='请写下购买体会或商品的相关信息,可以拉其他小伙伴提供参考~(评价在100字以内)'></textarea>
</view>
</view>
*.wxss文件
.stars{
padding:85rpx 0 60rpx 273rpx;
box-sizing: border-box;
position: relative;
border-bottom: 1rpx solid #ececec;
background-color: #fff;
}
.stars image{
width: 190rpx;
height: 190rpx;
border: 1rpx solid #000;
position: absolute;
top: 41rpx;
left: 36rpx;
}
.stars .content view{
font-size: 32rpx;
color: #4a4a4a;
}
.stars .content>view:last-of-type{
height: 40rpx;
margin-top: 48rpx;
}
.stars .content>view:last-of-type view{
float: left;
width: 42rpx;
height: 42rpx;
margin-right: 25rpx;
background-size: 100% 100%;
}
*.js文件
data: {
stars:[
{
flag:1,
bgImg: "/star.png",
bgfImg:"/f_star.png"
},
{
flag: 1,
bgImg: "/star.png",
bgfImg: "/f_star.png"
},
{
flag: 1,
bgImg: "/star.png",
bgfImg: "/f_star.png"
},
{
flag: 1,
bgImg: "/star.png",
bgfImg: "/f_star.png"
},
{
flag: 1,
bgImg: "/star.png",
bgfImg: "/f_star.png"
}
]
},
score:function(e){
var that=this;
for(var i=0;i<that.data.stars.length;i++){
var allItem = 'stars['+i+'].flag';
that.setData({
[allItem]: 1
})
}
var index=e.currentTarget.dataset.index;
for(var i=0;i<=index;i++){
var item = 'stars['+i+'].flag';
that.setData({
[item]:2
})
}
},
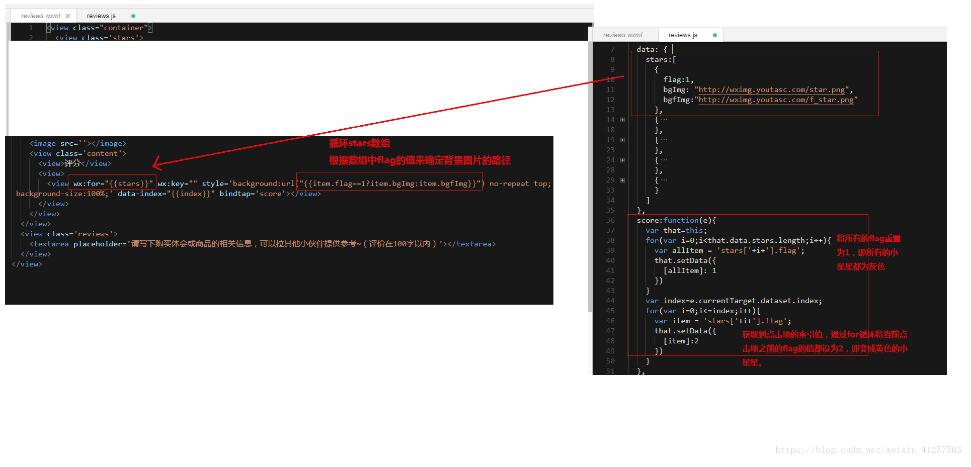
代码分析:

效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现星星评分效果 的全部内容, 来源链接: utcz.com/p/218486.html









