Ant-design-vue Table组件customRow属性的使用说明
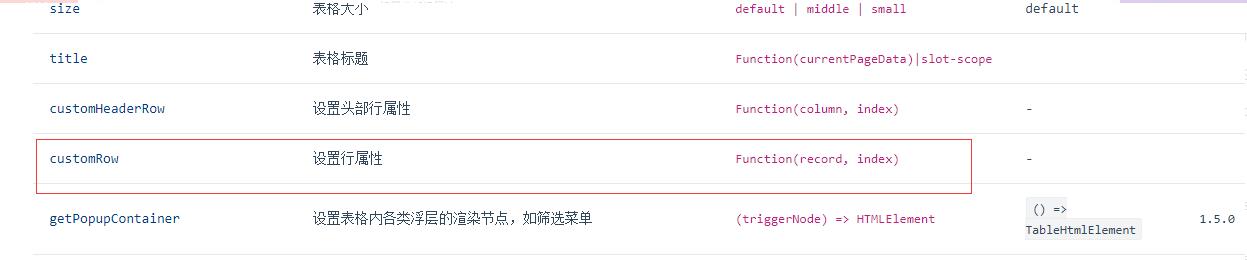
官网示例

使用方式
// 表格中加入customRow属性并绑定一个custom方法
<a-table
rowKey="stockOrderCode"
:columns="columns"
:dataSource="dataSource"
:pagination="pagination"
:customRow="customRow"
>
</a-table>
// methods中定义方法
customRow(record, index) {
return {
// 这个style就是我自定义的属性,也就是官方文档中的props
style: {
// 字体颜色
color: record.remarkDesc ? record.remarkDesc.fontColor : 'rgba(0, 0, 0, 0.65)',
// 行背景色
'background-color': record.remarkDesc ? record.remarkDesc.bgColor : '#ffffff',
// 字体类型
'font-family': record.remarkDesc ? record.remarkDesc.fontType : 'Microsoft YaHei',
// 下划线
'text-decoration':
record.remarkDesc && record.remarkDesc.underline ? 'underline' : 'unset',
// 字体样式-斜体
'font-style': record.remarkDesc && record.remarkDesc.italics ? 'italic' : 'unset',
// 字体样式-斜体
'font-weight': record.remarkDesc && record.remarkDesc.bold ? 'bolder' : 'unset',
},
on: {
// 鼠标单击行
click: event => {
// do something
},
},
}
},
最终实现的效果
最终实现表格行样式的自定义

补充知识:ant-design-vue 中table行 绑定点击事件
目前在学习使用antd中,需求双击表格行显示pdf,在table中给customRow设置行属性

<a-table
bordered
:rowSelection="rowSelection"
:columns="columns"
:dataSource="data"
rowKey="id"
:customRow="Rowclick"
:pagination="pagination"
:scroll="{ y: 520 }"
size="small"
>
<span slot="sex" slot-scope="sex">
{{ sex == 1 ? "男" : sex == 0 ? "女" : "/" }}
</span>
<span slot="status" slot-scope="status">
{{ status == 1 ? "已打印" : "未打印" }}
</span>
</a-table>
methods中
Rowclick(record, index) {
return {
on: {
click: () => {},
dblclick: () => {
console.log(record, index, 2222);
this.showPdf = true;
let url = "demo.pdf";
this.pSrc = "/static/pdf/web/viewer.html?file=" + url;
// window.open("/static/pdf/web/viewer.html?file=" + url);
}
}
};
},
以上这篇Ant-design-vue Table组件customRow属性的使用说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Ant-design-vue Table组件customRow属性的使用说明 的全部内容, 来源链接: utcz.com/p/218395.html









