vue-cli3配置favicon.ico和title的流程
一、如果是单页面程序
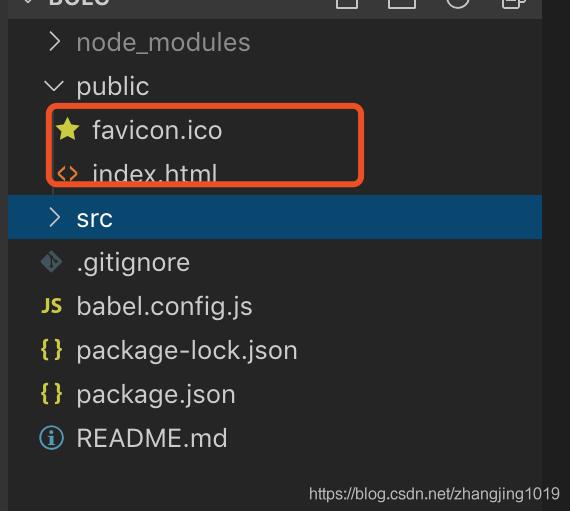
public目录下有个index.html和favicon.ico

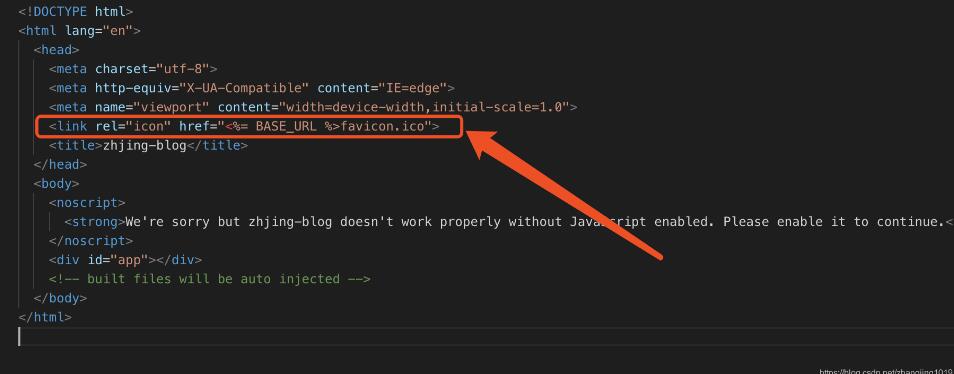
ico的路径

二、如果是多页面程序
publc目录下放ico图标
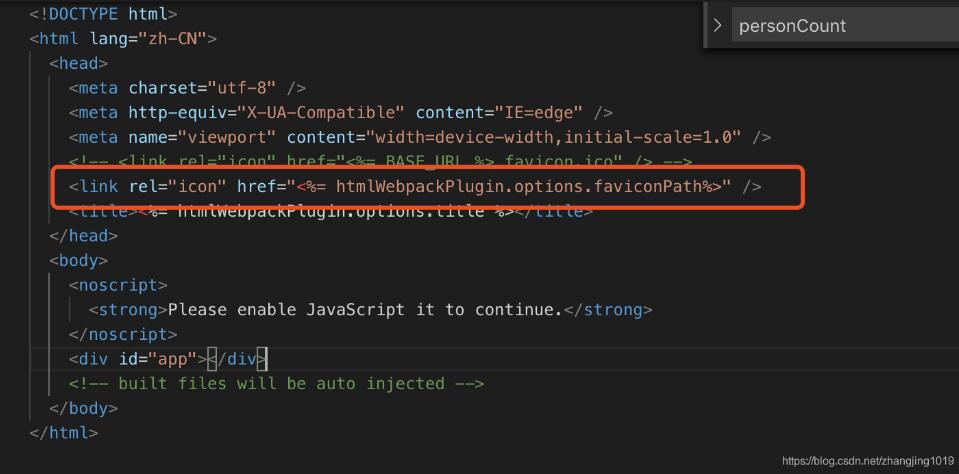
public下的index页面

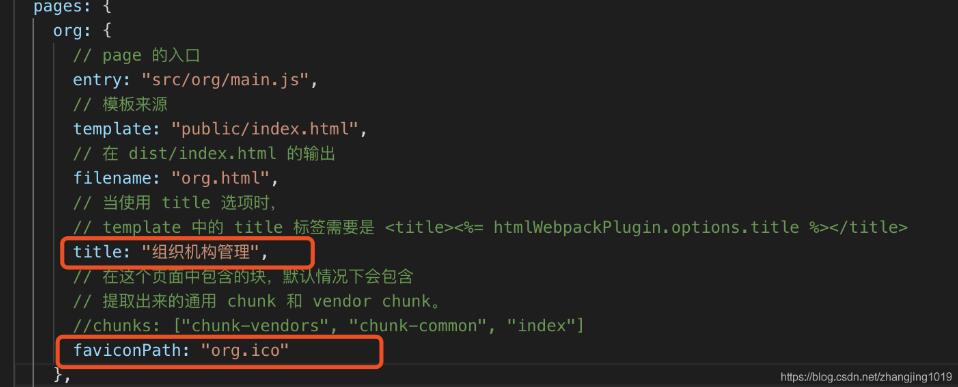
然后在vue.config.js里的page配置ico的路径

补充知识:Vue-cli3的favicon修改不了
在vue.config.js中配置下如下代码,重跑下项目就行了
// 以下是pwa配置
pwa: {
iconPaths: {
favicon32 : 'faviconfc.ico',
favicon16 : 'faviconfc.ico',
appleTouchIcon: 'faviconfc.ico',
maskIcon : 'faviconfc.ico',
msTileImage : 'faviconfc.ico'
}
},
以上这篇vue-cli3配置favicon.ico和title的流程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli3配置favicon.ico和title的流程 的全部内容, 来源链接: utcz.com/p/218373.html









