vue下载二进制流图片操作
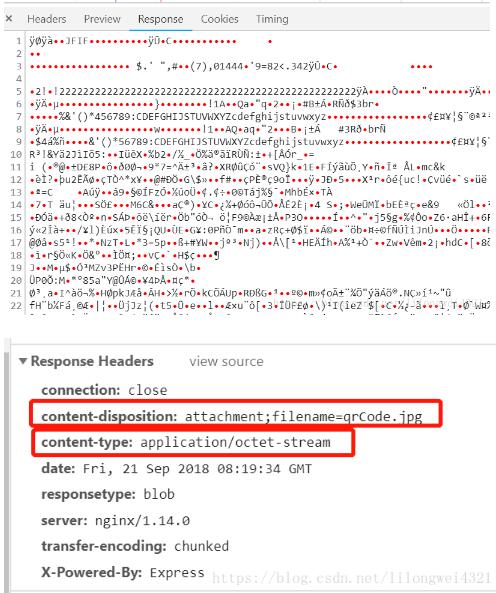
1、应项目要求,后台返回二进制流,而且乱码

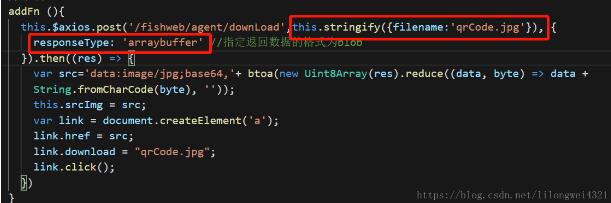
2、红色为必须

this.$axios.post('/fishweb/agent/downLoad',this.stringify({filename:'qrCode.jpg'}), {
responseType: 'arraybuffer' //指定返回数据的格式为blob
}).then((res) => {
var src='data:image/jpg;base64,'+ btoa(new Uint8Array(res).reduce((data, byte) => data + String.fromCharCode(byte), ''));
this.srcImg = src; //图片回显
var link = document.createElement('a');
link.href = src;
link.download = "qrCode.jpg";
link.click();
})
补充知识:vue img src加载图片二进制问题记录
此 地址请求 http://xx.xx.xx.xx:xxxx/xx/.../xx/downLoadDoc?docId=xxxxx&access_token=xxxxx 返回的png二进制流。如下:

在项目中我使用img src直接对图片的二进制流加载,遇到频率很高的问题是前端发起的请求被服务器多次302重定向了,然后我访问的资源存在问题。
然后果断改为通过http get请求下来png 二进制流来处理。思路是通过responseType 制定返回数据格式为blob
请求的图片地址 url = http://xxxxxx:xxxx/xxx/xxx/merchDoc/downLoadDoc
axios({
method: "get",
url,
params: xxx,
responseType:"blob"
}).then(response => {
this.picUrl = window.URL.createObjectURL(response);
});
解析blob 并展示在img src 中如下:
this.picUrl = window.URL.createObjectURL(response);
以上这篇vue下载二进制流图片操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue下载二进制流图片操作 的全部内容, 来源链接: utcz.com/p/218339.html









