Vue+Bootstrap收藏(点赞)功能逻辑与具体实现
Vue+Bootstrap收藏(点赞)功能逻辑与具体实现(原创),供大家参考,具体内容如下
点赞功能逻辑
点赞功能说明:连接了数据库,在有登录功能的基础上。
点赞功能具体实现目标,如下:
1、用户点击一次加入收藏,数量加一,再次点击取消收藏,数量减一 ;
2、当多用户收藏,喜欢数量累加 ;
3、如果用户已收藏,显示红心(点亮图标),未收藏,否之。 ;
点赞功能说明:点赞功能用到两个表,点赞表和数据表的count。


功能分析:

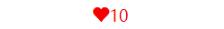
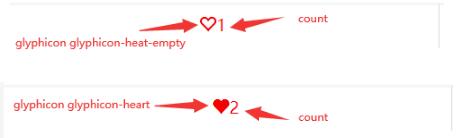
具体实现如图,可把该功能分为两个部分,分别实现。
1.红心部分逻辑:
1.1 加载数据时显示:获取登陆者的id,通过id查询点赞表,获取该id下的所有喜欢(点赞)的数据,放入一个全局变量数组,然后加载数据时,通过数组判断喜欢(点赞)显示已收藏或未收藏。 (注释:用到了两个全局变量数组。1.1用到的数组:存放对应数据id。1.2用到的数组结构:下标存数据id,内容存0或1。)
1.2 实现点击在已收藏(点赞)和未收藏(点赞)状态之间切换:通过全局变量数组(1.1注释),判断当前是已收藏还是未收藏,若已收藏,则点击后显示未收藏,反之类似。
2.数值部分逻辑:
2.1 数值用数据表的count显示:若数据表中的count不为空,则数值直接用count显示。若数据表中的count为空,则通过数据id,在点赞表查找,如果点赞表中未有该数据id,count置0,如果有该数据id,计算个数,放入count。
2.2 实现点击,若已收藏,值加1,取消收藏,值减1:通过1.1.2的全局变量数组,判断当前是已收藏还是未收藏,若已收藏,则点击后count减1,把点赞表中当前用户删除。若未收藏,则点击后count加1,在点赞表中添加当前用户。
点赞功能具体实现
通过bootstrap+Vue来实现的。
当按钮的class是glyphicon glyphicon-heart-empty显示空心,是glyphicon glyphicon-heart显示红心。数值由count显示。

前端收藏按钮代码。
// 点赞按钮
<button type="button" style="background:transparent;border-width:0px;outline:none;display:block;margin:0 auto" v-on:click="love(d.cid)" class="btn btn-default btn-lg">
<span :id="d.cid" style="color:red;font-size:20px;"class="glyphicon glyphicon-heart-empty" aria-hidden="true"><p style="float:right;font-size:18px;">{{d.count}}</p></span>
</button>
声明的全局变量。还有当前登录者的id要用到(没写)。
//存储数据表的所有数据
datas: '',
//给count赋值
countCid: [],
//点击时使用
lvs: [],
//更新点赞表时使用
loveDatas: {
type: '',
uid: '',
cid: ''
},
//更新数据表时使用
updateDatas: {
cid: '',
count: ''
}
加载时,调用函数。
//遍历整个点赞表,放入一个全局数组变量·数组作用是统计某一数据对应点赞的个数(点赞的个数=同一数据在点赞表的个数)
this.listLoveDatas();
//给数据表中的count赋值
this.listData();
//若已收藏,显示红心,反之,空心。this.formData.uid是本次登录者的id
this.listLove(this.formData.uid);
首先,调用 listLoveDatas() 函数。
listLoveDatas : function(){
var target = this;
//获取点赞表的所有数据
axios.post('/bac/love/selectAll?ps=10000')
.then(function (response) {
var loves = response.data.result.data;
var length = response.data.result.data.length;
for(var i=0;i<length;i++){
var d = loves[i];
if(target.countCid[d.cid]==null){
//当查询到点赞表的第一个数据,给countCid赋值为1
target.countCid[d.cid]=1;
}else{
//当查询到2、3、4条等,依次累加
target.countCid[d.cid] = target.countCid[d.cid] +1;
}
}
})
.catch(function (error) {
console.log(error);
});
}
其次,调用 listData() 函数。
listData : function(){
var target = this;
//获取所有数据表的数据,给count使用countCid赋值
axios.post('/bac/culture/selectAll?ps=10000')
.then(function (response) {
target.datas = response.data.result.data;
var length = response.data.result.data.length;
for(var i=0;i<length;i++){
var d = target.datas[i];
//数据表中的count是不是为空,若为空并且点赞表中有这个数据,直接给count赋值。若为空,直接赋0
if(d.count==null&&target.countCid[d.cid]){
target.datas[i].count=target.countCid[d.cid];
//给要更新的数据赋值
target.updateDatas.cid = d.cid;
target.updateDatas.count = target.countCid[d.cid];
//更新数据表
axios.post('/bac/culture/updateByPrimaryKeySelective',target.updateDatas)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
}
})
.catch(function (error) {
console.log(error);
});
}else if(d.count==null){
target.datas[i].count=0;
//给要更新的数据赋值
target.updateDatas.cid = d.cid;
target.updateDatas.count = 0;
//更新数据表
axios.post('/bac/culture/updateByPrimaryKeySelective',target.updateDatas)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
}
})
.catch(function (error) {
console.log(error);
});
}
}
})
.catch(function (error) {
console.log(error);
});
}
最后,调用 listLove() 函数。
listLove : function(uid){
var target = this;
var myChar;
//在点赞表中查出所有登陆者点赞的数据
axios.post('/bac/love/selectByUid?uid='+uid)
.then(function (response) {
var loveDatas = response.data.result.data;
var length = response.data.result.data.length;
for(var i=0;i<length;i++){
var l = loveDatas[i];
//该数组,点击收藏按钮时用
target.lvs[l.cid]=l.type;
for(var j=0;j<target.datas.length;j++){
var d = target.datas[j];
if(l.cid==d.cid){
//获取某个按钮id
myChar = document.getElementById(d.cid);
//给已收藏的变为红心状态
myChar.className = "glyphicon glyphicon-heart";
}
}
}
})
.catch(function (error) {
console.log(error);
});
}
点击调用该函数。
love : function(cid){
var target = this;
//获取点击收藏数据的id
var myChar = document.getElementById(cid);
//如果没登录,提示,this.formData.uid是当前登陆者id
if(this.formData.uid==undefined){
alert("请先登录");
}else{
//该数组存储了已经收藏的数据
if(this.lvs[cid]==1){
//由红心变为空心
myChar.className = "glyphicon glyphicon-heart-empty";
//通过数据id和用户id获取点赞表的id
axios.post('/bac/love/selectByCidAndUid?cid='+cid+'&uid='+target.formData.uid)
.then(function (response) {
var id = response.data.result.data.id;
//通过点赞表的id删除取消收藏的数据
axios.post('/bac/love/delete?objectId='+id)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
console.log("删除成功");
}
})
.catch(function (error) {
console.log(error);
});
})
.catch(function (error) {
console.log(error);
});
//把数组中某数据id等2,使下次点击由空心变红心,相当于开关
target.lvs[cid]=2;
for(var i=0;i<target.datas.length;i++){
if(target.datas[i].cid==cid){
target.datas[i].count = target.datas[i].count-1;
target.updateDatas.cid = target.datas[i].cid;
target.updateDatas.count = target.datas[i].count;
//更新数据表
axios.post('/bac/culture/updateByPrimaryKeySelective',target.updateDatas)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
}
})
.catch(function (error) {
console.log(error);
});
}
}
}else{
//变为红心
myChar.className = "glyphicon glyphicon-heart";
//获取数据id、用户id、喜欢的状态,插入点赞表
target.loveDatas.cid = cid;
target.loveDatas.uid = target.formData.uid;
target.loveDatas.type = 1;
//插入点赞表
axios.post('/bac/love/insert',target.loveDatas)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
console.log("插入成功");
}
})
.catch(function (error) {
console.log(error);
});
//使下次点击由红心变空心
target.lvs[cid]=1;
for(var i=0;i<target.datas.length;i++){
if(target.datas[i].cid==cid){
//使数值加1
target.datas[i].count = target.datas[i].count+1;
//获取需要更新的数据表的id和count
target.updateDatas.cid = target.datas[i].cid;
target.updateDatas.count = target.datas[i].count;
//更新数据表
axios.post('/bac/culture/updateByPrimaryKeySelective',target.updateDatas)
.then(function (response) {
var success = response.data.success;
if(success==false){
alert(response.data.errorName);
}else{
}
})
.catch(function (error) {
console.log(error);
});
}
}
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue+Bootstrap收藏(点赞)功能逻辑与具体实现 的全部内容, 来源链接: utcz.com/p/218293.html









