VUE Elemen-ui之穿梭框使用方法详解
本文实例为大家分享了VUE Elemen-ui之穿梭框使用方法,供大家参考,具体内容如下
背景:
现在需要使用穿梭框实现,角色的操作功能
需要使用 Element Transfer 穿梭框
HTML代码:
<template>
<el-card class="box-card" shadow="never" style="height: 700px;">
<div slot="header" class="clearfix" style="height:25px">
<div style="float:left">
<span class="titel_font">角色操作</span>
</div>
<div style="float:right">
<el-button type="primary" size="mini" style="font-size:11px" @click="back()">返回首页</el-button>
</div>
</div>
<div style="margin-left:20%;margin-top:20px;" >
<el-transfer
v-model="handleSelectedValue"
:data="rolePool"
:titles="['待选角色', '已有角色']"
:button-texts="['移除', '添加']"
></el-transfer>
<el-button type="success" style="margin-left:20%;margin-top:40px;" @click="save()">保存</el-button>
<el-button type="warning" style="margin-left:200px;margin-top:40px;" @click="reset()">重置</el-button>
</div>
</el-card>
</template>
Style代码:
<style>
/* 设置穿梭框的 宽高 */
.el-transfer-panel{
width : 350px;
height: 400px;
}
.el-transfer-panel__list {
margin: 0;
padding: 6px 0;
list-style: none;
height: 390px;
overflow: auto;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.el-transfer__buttons {
display: inline-block;
vertical-align: middle;
padding: 0 30px;
}
</style>
Script代码:
export default {
data(){
return{
rolePool : [], //角色池
initSelectedValue : [], //初始化选中的值
handleSelectedValue : [], //操作后选中的值
finalAddResult: [], //最终添加结果
finalRemoveResult: [], //最终删除结果
}
},
methods: {
//保存到后端
save(){
//逻辑代码
},
//重置
reset(){
this.rolePool = []; //清空角色池
this.handleSelectedValue = []; //清空已有角色
this.getRoleData();
},
//整合封装结果
integrationEncapsulationResult(){
let retain = []; //保留的角色
for(let i=0; i<this.handleSelectedValue.length; i++){
for(let f=0; f<this.initSelectedValue.length; f++){
if(this.handleSelectedValue[i] == this.initSelectedValue[f]){
retain.push(this.handleSelectedValue[i]);
}
}
}
/************ 有保留角色操作 ************/
if(retain.length > 0){
let result = 0; //保留项是否 与 初始化选中的数据相同的 个数
for(let i=0; i<this.initSelectedValue.length; i++){
for(let f=0; f<retain.length; f++){
if(this.initSelectedValue[i]== retain[f]){
++result;
}
}
}
this.addRole(retain); //增加角色
this.deletRole(retain,result); //删除角色
}else{
for(let i=0; i<this.handleSelectedValue.length; i++){
this.encapsulationResult(i,this.handleSelectedValue,this.finalAddResult);
}
for(let i=0; i<this.initSelectedValue.length; i++){
this.encapsulationResult(i,this.initSelectedValue,this.finalRemoveResult);
}
}
},
/**
* 封装结果
* index 循环下标
* arr 数组
* returnResult 返回结果
*/
encapsulationResult(index,arr,returnResult){
for(let j=0; j<this.rolePool.length; j++){
if(arr[index] == this.rolePool[j].key){
let a ={roleId:this.rolePool[j].key,roleName:this.rolePool[j].label}
returnResult.push(a);
}
}
},
//增加角色
addRole(retain){
//逻辑代码
},
//删除角色
deletRole(retain,result){
//true有删除项 false 无删除项 对比保留项是否 与 初始化选中的数据不一致
if(result!=this.initSelectedValue.length){
//逻辑代码
}
},
//获取角色
getRoleData(){
let url = `${lz}/wfHandleRole/showWfHandleRole`;
let data = {};
this.$post(url,data).then(retData => {
console.log('获取角色 ',retData);
if(retData.returnCode == 1){
let arr = retData.returnData;
//逻辑代码
}
});
},
},
created(){
this.getRoleData();
},
}
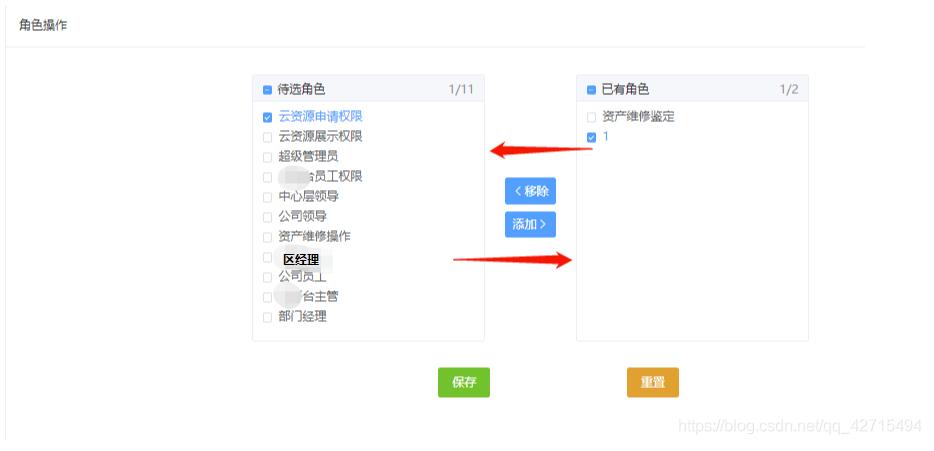
最终显示结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 VUE Elemen-ui之穿梭框使用方法详解 的全部内容, 来源链接: utcz.com/p/218143.html









